A videó vagy képgaléria tökéletes megoldás arra, hogy a referenciáit, sajtómegjelenéseit igényes formában tárja az érdeklődői elé. De hogyan kell jól csinálni?
Hasznos tippek és trükkök
Az alábbi válogatásban azok a cikkek szerepelnek, amelyek hasznos webes tippeket és trükköket mutatnak be.
Milyen egy jól felépített weboldal kezdőoldala? (példákkal)
A weboldal kezdőoldala egy üzlet kirakatához hasonló. Ha jól van kialakítva, akkor minden látogatót a megfelelő irányba terel, így maximalizálva a konverziót.
Milyen a jó „Feliratkozás” oldal? (példákkal)
A hírlevél a mai napig az online marketing egyik alappillére. A minél magasabb konverziós arány miatt fontos megfelelően kialakítani a feliratkozó oldalt.
Milyen a jó „Letöltések” oldal? (példákkal)
Mikor kell „letöltések” menüpont? Hogyan épüljön fel? Mire kell figyelni? Többek között ezekre a kérdésekre válaszolok ebben az összefoglaló cikkben.
Milyen a jó „Partnerek” oldal? (példákkal)
A „Partnerek” menüpontról logikus és – emiatt – sarkos véleményem van, ami talán nem fog mindenkinek tetszeni. De azért megosztom, mivel fontosnak tartom.
Milyen a jó „Árak” oldal? (példákkal)
Sokszor kérdezik a weboldal készítés szolgáltatást rendelő ügyfeleim, hogy legyenek-e árak kiírva a honlapon, illetve, hogy kell-e egyáltalán ilyen a menüpont.
Milyen a jó blog oldal? (példákkal)
Egy weboldal kialakítása során fontos szempont, hogy a szakmai hitelesség és szakértő státusz „felépüljön” a látogatók szemében. Erre szolgál a blog.
Milyen a jó „Szolgáltatások” oldal? (példákkal)
A „Szolgáltatások” oldalra nagy hangsúlyt kell fektetni a weboldal készítése során. Az érdeklődők innen indulva ismerkednek meg a vállalkozás szakterületeivel. Aztán eldöntik, hogy felveszik-e a kapcsolat önnel, vagy sem.
Milyen a jó „Kapcsolat” vagy „Elérhetőség” oldal? (példákkal)
Az online pénzkeresés legfontosabb feltétele az, hogy megadjuk a látogatóknak a könnyen elérhető – telefonos vagy e-mailes – kapcsolatfelvétel lehetőségét.
Milyen a jó „Referenciák” oldal? (példákkal)
Weboldal készítés során mindig jelzem az ügyfeleknek, hogy az online értékesítéshez bizalomépítés kell, melynek egyik legfontosabb része a „Referenciák” oldal.
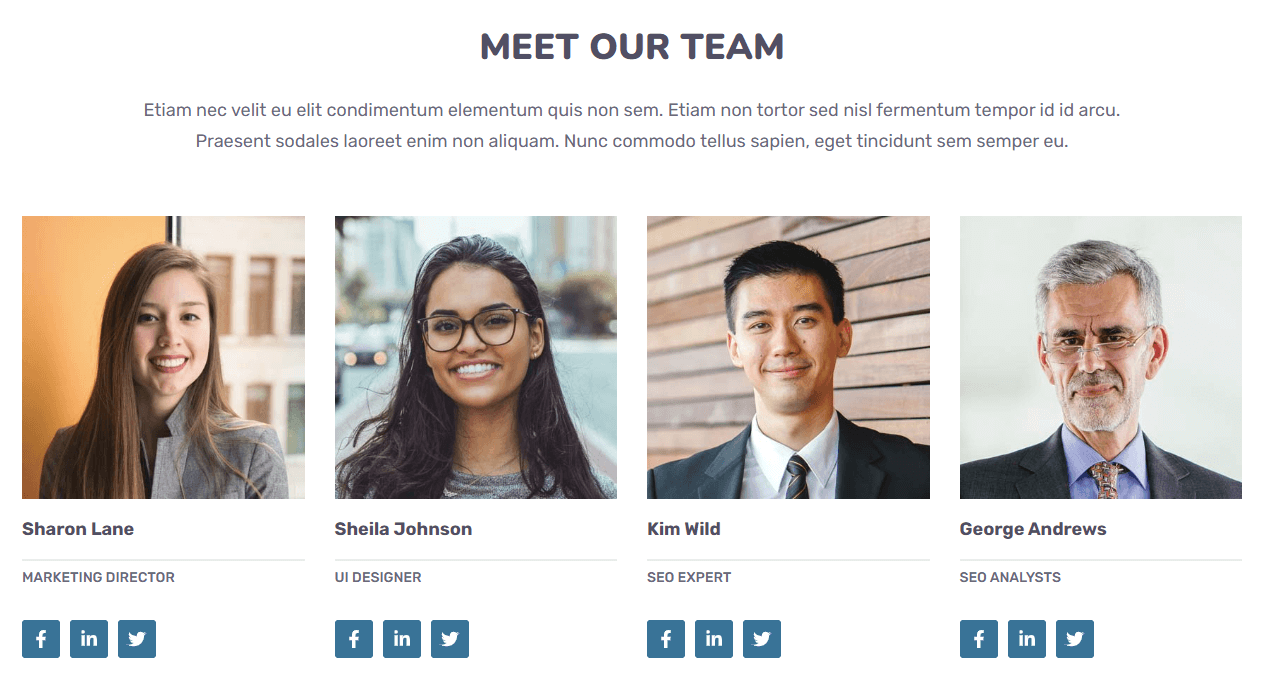
Milyen a jó „bemutatkozás”, vagy „csapatunk” oldal? (példákkal)
Minden weboldal kötelező eleme a „Bemutatkozás”, vagy több fős cég esetén a „Csapatunk” oldal. De mikor lesz hatékony ez a menüpont? Megmutatom.
Hogyan kell jól használni a Google Search Console-t SEO-hoz?
Weboldal készítés, vagy webáruház fejlesztés során érdemes bekötni a weboldalba a weboldal tulajdonoknak sok hasznos információt nyújtó Google Search Console-t. Miért remek eszköz a Google Search Console? Azért, mert ez egy olyan eszköz, amiben a Google-nek a visszajelzései olvashatóak a weboldalról. Tehát nem egy sokadik elemzőeszköz, ami különféle szempontok szerint …