A vonatkozó cikksorozatomban sokfajta menüpontról írtam már. De mi van a „körítéssel”? Hogyan alakítsuk ki a fejlécet, oldalsávot, láblécet? Adok pár tippet!
A cikk a „Milyen menüpontok kellenek egy weboldalra?” című cikk folytatása.
Az addig rendben van, hogy a menüpontok tartalmai megfelelő felépítésűek. De nézzük meg, hogy ezen felül még miből áll egy weboldal.
Felső sáv – top bar
Felső sávnak azt a vékony csíkot hívom, ami a weboldal legteteje. Nálam ezek szerepelnek benne:
- Kattintható telefonszám.
- Kattintható e-mail cím.
- Ajánlatkérés link.
Mi lehetne még itt?
- Közösségi média ikonok. Bár azt vallom, hogy a weboldalról nem érdemes ezekre küldeni az embereket. Inkább fordítva legyen!
- Kosár ikon. Ha nincs máshol, és webshopról van szó, akkor itt is el lehet helyezni.
- Cím. Ha releváns a fizikai cím.
- Kiemelt ajánlat. Ha van éppen futó kampány, arra is lehet hivatkozni itt.
- Keresőmező: Ha van olyan mennyiségű tartalom, amiben érdemes keresni.
- Kilépés gomb + felhasználó megszólítása: tagsági rendszernél, webshopnál tökéletes!
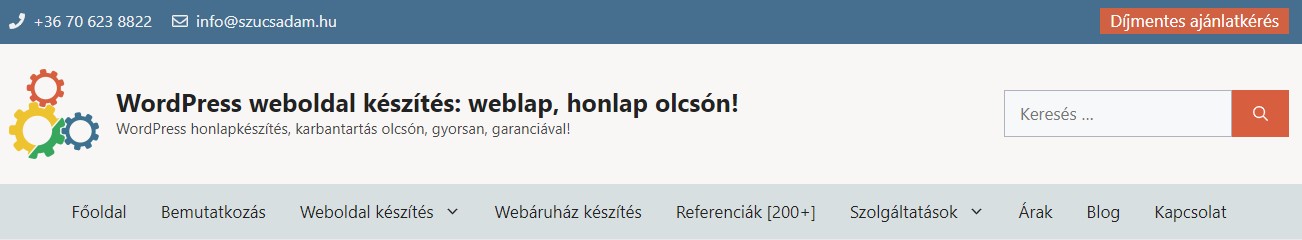
Logó + kiegészítő szöveg
Ez magáért beszél. Annyit hozzátennék, hogy ami nálam a logó mellett van, az annyira nem „divatos” már. Talán tetszetősebb az, amikor a logó mellett van a menüsor. Mivel nálam több menüpont van, ezért maradt így a fejléc a menüsorral együtt:

Menüsor
Ez is egyértelmű szerintem. A legfontosabb menüpontok legyenek felsorolva, és a „kevésbé fontosak” almenüben legyenek elhelyezve.
Bal oldali oldalsáv
Nem javaslom a használatát. Egy kivételt látok: webshopnál a kategórialista + szűrők és a kosár megjelenítésére remek hely.
Jobb oldali oldalsáv
Ha klasszikus értékesítési oldalról van szó, vagy teljes szélességben van a tartalom, akkor nem lehet/célszerű használni.
Azonban sokszor jól működő megoldás az, hogy a főoldal, a landing oldal, a termékoldal, kosár és pénztár oldalak oldalsáv nélküliek.
Azonban ahol van oldalsáv, oda a segítségével hasznos elemeket lehet feltenni, pl.:
- Kapcsolati adatok.
- Aktuális kampány vagy könyv (ha van) bemutató.
- Referenciák, ajánlások, partnerek (amelyik releváns).
- Gyors ajánlatkérés (ha ez lehetséges).
- Visszahívás kérése.
- Utolsó cikkek a blogból.
- Cikk kategóriák.
- Termékkategóriák, utoljára nézett termékek, termékkereső, kosár (ha van benne termék).
- Stb.
Lábléc widgetek
A tartalmuk lehet részben az, ami a hagyományos, pl. jobb oldali oldalsávnak. Ezen felül ide lehet tenni cégadatokat, jogi információkat, hírlevél feliratkozást, fizetési szolgáltató logóját.
Footer
A weboldal legalsó sávja. Ide célszerű tenni egy „minden jog fenntartva” szöveget, főbb jogi menüpontokat (ÁSZF, adatvédelmi, impressum). Kivitelezőként ide szoktam elhelyezni a weboldalamra mutató linket is, jelezve, hogy én csináltam.
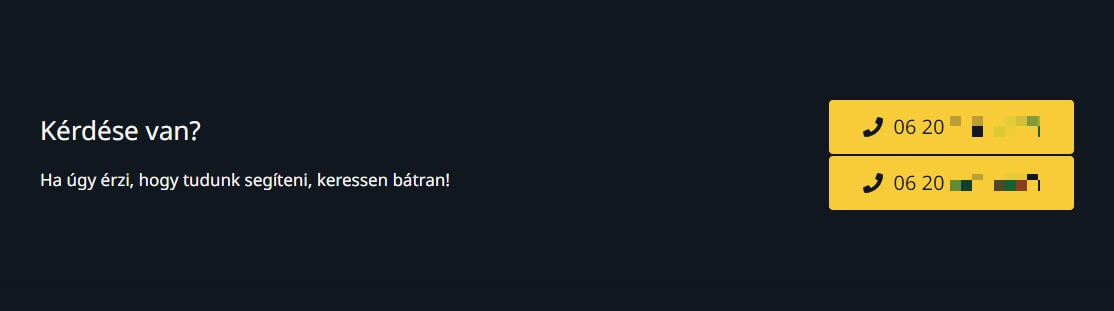
Egyéb kiegészítő elemek

Egyes kinézetekben könnyen megoldható, hogy olyan elemeket hozzunk létre, amely minden aloldalon megjelenjenek. Ilyen lehet pl. egy „Kérdése van?” blokk létrehozása, vagy egy hírlevélfeliratkozás blokk kialakítása.