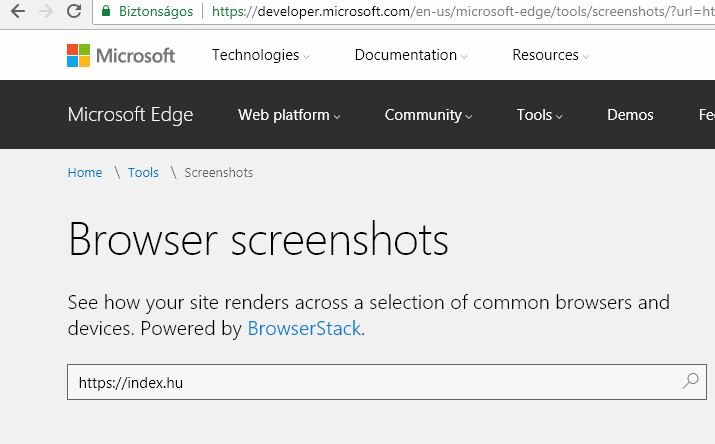
A Microsoft weboldalán van egy remek eszköz (a BrowserStack fejlesztése), amellyel meg lehet nézni, hogy a weboldalunk hogyan néz ki az egyes böngészőkön.
Az eszköz ide kattintva érhető el:
developer.microsoft.com/en-us/microsoft-edge/tools/screenshots/ (megszűnt)

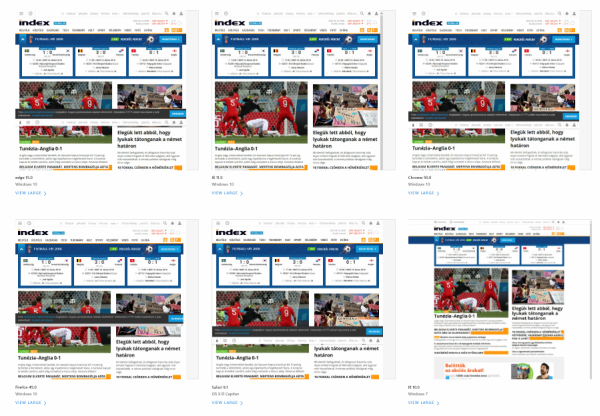
Az eszköz ez után generál képernyőképeket, amelyek az alábbi böngészőkön megjelenő weboldal-megjelenést mutatják be:
- edge 15.0
- IE 11.0
- Chrome 50.0
- Firefox 45.0
- Safari 9.1
- IE 10.0
- IE 9.0
- IE 8.0
- Google Nexus 6
- Google Nexus 9
- iPad Air
- iPhone 6 Plus
Miért jó ez?
Könnyebbé teszi az eszköz- és böngészőfüggetlen fejlesztést, főleg, ha egy-egy eszközzel/böngészővel nem rendelkezik a fejlesztő. Egy minta a „kimenetről”:

Extra tipp
Az egyes böngészőbeli képernyőképek alatti „View large” feliratra kattintva egy teljes képernyőkép letölthető az ellenőrzött weboldalról.