A Print Screen funkciót mindenki ismeri, ám amikor egy teljes weboldalról kell képernyőképet készíteni, akkor sajnos nem elegendő megoldás. A több kép készítése, majd sziszi-fuszi összeillesztése helyett mutatok egy sokkal egyszerűbb megoldást.
Gondolkozott már azon, hogy egy, a monitor nagyságán túllógó weboldalról hogyan lehet olyan „teljes alakos” képet csinálni, mint ahogy az alábbi képen látszódik?

SingleFile
A SingleFile Chrome bővítményt egy kedves ügyfelem ajánlotta. A kipróbálás után egyből éreztem, hogy nagyon hasznos lesz.
Miért nagyszerű ez a megoldás?
Egyetlen HTML fájlt készít az éppen megnyitott weboldalról, amiben – egyszerű kódolással – a képek is megtalálhatók.
Ennek a megoldásnak az a legnagyobb előnye, hogy egy weboldal aloldalát úgy lehet lementeni, hogy a későbbiekben a szövege másolható, a benne lévő képek pedig kimenthetőek. És mégis egy fájlban tárolja az egészet.
Ez különösen hasznos akkor, amikor WordPress kinézetcsere, avagy weboldal megújítás a feladat, ahol az egyik lépés a korábbi állapot megőrzéseként a fontosabb aloldalak mentése.
GoFullPage – Full Page Screen Capture
Több mint 6 millió felhasználó használja ezt a Google Chrome kiegészítőt. Telepítés és aktiválás után csupán rá kell nyomni a böngészőben az ikonjára, és máris legenerálódik az éppen nézett weboldal pontos másolata. Ezt png vagy pdf formátumban lehet letölteni.
Screen Capture (by Google)
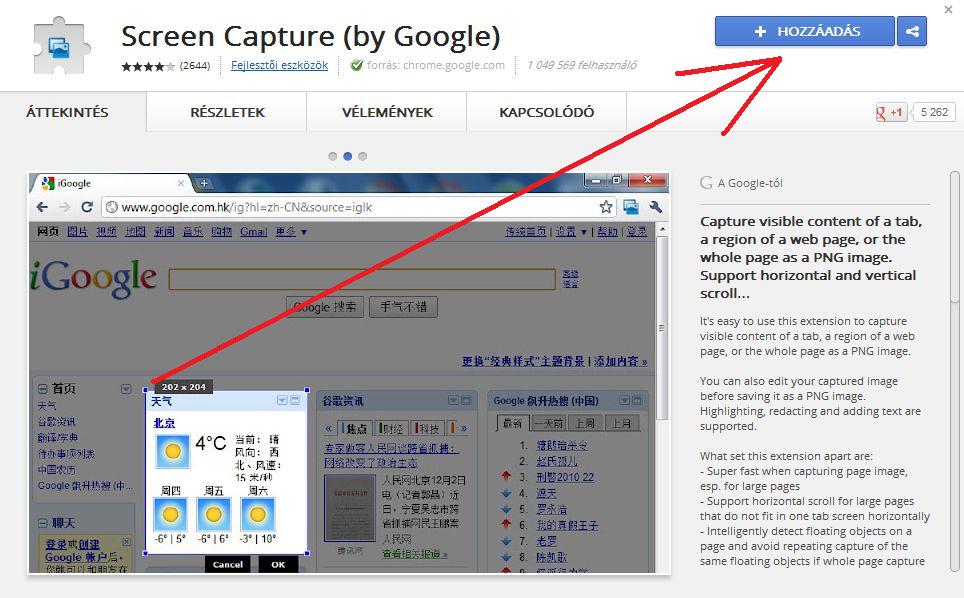
Google Chrome bőngészővel fel kell keresni a Screen Capture (by Google) webhelyet.
A jobb felső sarokban található „Hozzáadás” gombra kell kattintani.
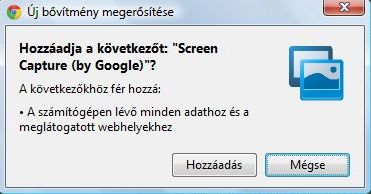
A rendszer rákérdez, hogy biztosan telepíti-e a bővítményt (a Google Chrome bővítményekről már volt szó a blogon). Ismét a „Hozzáadás” gombot kell megnyomni.
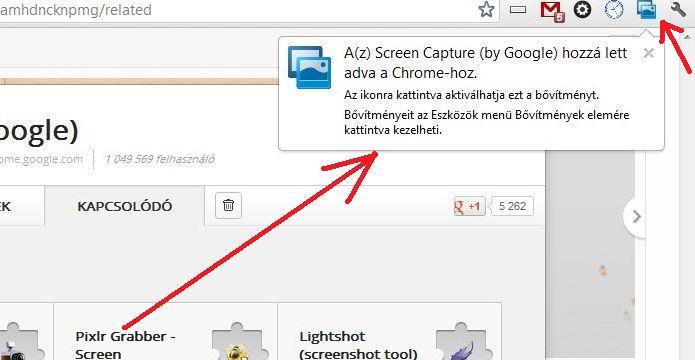
A bővítmény települt, máris használható.
Meg kell nyitni azt a weboldalt, amelyről képet szeretne készíteni.
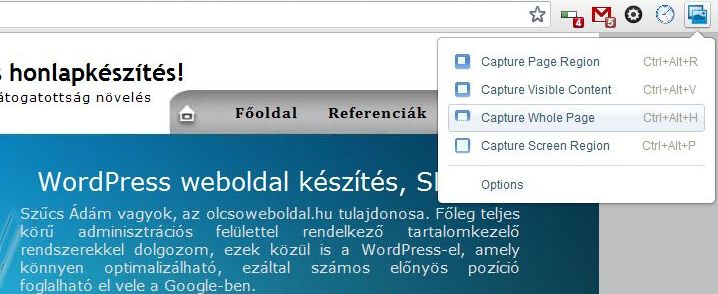
Meg kell nyomni a Google Chrome jobb felső sarkába települt Screen Capture gombot, majd a „Capture Whole Page” opciót kell választani. Természetesen ha másik opciót választ, akkor a választásának megfelelően fog működni a bővítmény.
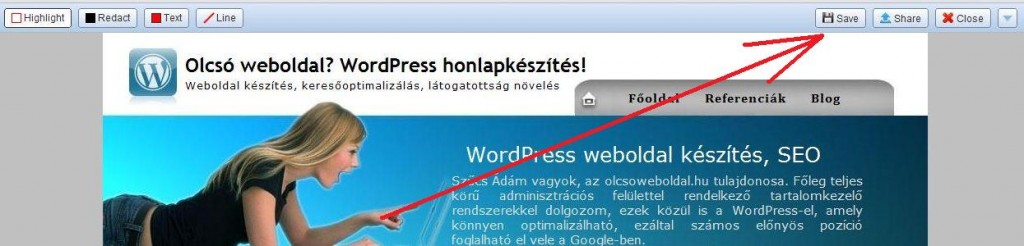
Ezután egy új ablakban felugrik az elkészített kép, amelyet a „Save” gomb megnyomásával lehet lementeni a számítógépre, jó minőségű, png képformátumban. Mentés előtt lehetőség van néhány alapvető szerkesztési módra, mint pl. a kiemelésre (Highlight) vagy elmosás effektre (Redact – Blur).
A műveletsor lépésről-lépésre, képekben:






A Print Screen funkció
A következő részben azt írom le, hogyan lehet egy képként elmenteni bármit, amit a monitoron lát. A Print Screen funkció nem más, mint a képernyő „lefotózása”.
Mikor van erre szükség?
Ha meg szeretné mutatni ismerősének, hogy mit is lát a számítógépe monitorán. Hasznos pl. hibaüzenet esetén, amikor a képet elküldve sokkal könnyebben és gyorsabban szemléltetheti a hibát, mintha leírná. Akkor is jól jön, ha ismerősének szeretne küldeni pl. adatokat egy Excel táblázatból, de nem szeretné, hogy lássa az egész Excelt (azért nem az Excelt küldi el), vagy nem szeretné, hogy szerkeszthesse az Ön által készített Excelt. Természetesen bármilyen olyan formátumú anyag esetén érvényesek az alább leírtak, amelyeket látni lehet a monitoron (pl.: MP3-at nem lehet lefotózni).
Mutatok egy példát. Van egy Excel táblázatom, amit el szeretnék menteni képként:

Ezt a képet hogyan csináltam?
- Amikor meg van nyitva az Excel, meg kell nyomni a billentyűzeten a „Print Screen” vagy más gépeken „Prt Sc” gombot.
- Ezután Start menü => All Programs (Minden Program) => Accessories (Kellékek) => Paint.
- Miután megnyílt a Paint: Jobb egér gomb a fehér felületen => Beillesztés => Megjelenik az egész lefotózott képernyő.
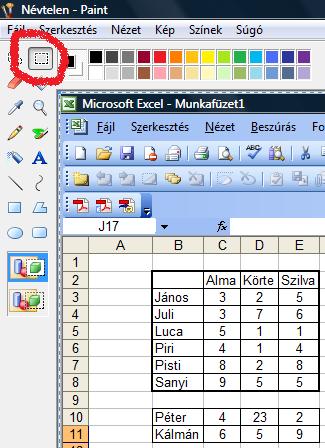
- Az alábbi képen pirossal bekarikázott funkcióra kell kattintani bal egérgombbal.

Majd ezek a lépések követketnek:
- A beillesztett képen, a képként elmenteni kívánt terület bal felső sarkától, a bal egérgombot lenyomva tartva az elmenteni kívánt terület jobb alsó sarkáig kell húzni az egeret. Ezzel kijelölte azt a terültet, amit majd képként szeretne elmenteni. Jelen esetben B2 mezőtől E8-ig.
- CTRL+X nyomása. Ezzel kívágta az elmenteni kívánt képet. (Vágólapra helyezte)
- CTRL+A nyomása. Ezzel kijelölte az egész szerkesztési területet.
- Delete gomb megnyomása. Ezzel üres lesz a szerkesztési terület.
- CTRL+V nyomása. Ezzel a CRTL+X funkcióval vágólapra helyezett tartalom beillesztése sikeres volt.
- A fehér területen, a beillesztésen kívül bárhol, nyomjon egy bal egérgombot, hogy eltűnjön a beillesztés körvonala. Ezután a szerkesztési terület jobb alsó sarkától, a bal egérgomb lenyomva tartásával az elmenteni kívánt kép jobb alsó sarkáig kicsinyítse össze a szerkesztési területet.
- File => Save (Mentés) opció használata. Ezzel elmentette az Excel részletet képként.
- Ezután pl. e-mailben egy egyszerű, fájl csatolása menüponttal illesztheti be.
Ön szokott képernyőképeket készíteni?