Színátmenetes háttér a weboldalhoz, egyszerűen? Nem probléma. Mutatok egy nagyon egyszerű, CSS alapú megoldást.
Hogyan lesz színátmenetes egy háttér?
Első lépésben meg kell határozni, hogy mely színek kellenek a színátmenetbe. Erre remek eszköz pl. a ColorSpy program, vagy online eszközként a Paletton.com weboldal.
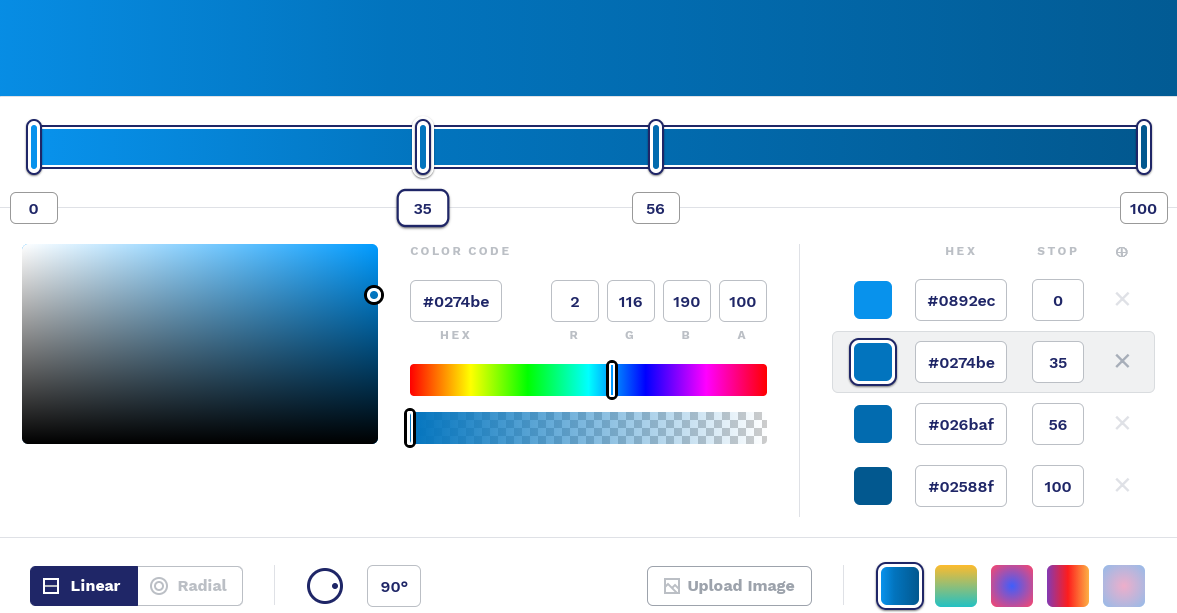
Ezek után a CSS Gradient weboldalon be kell állítani az első pont alapján kitalált színeket:

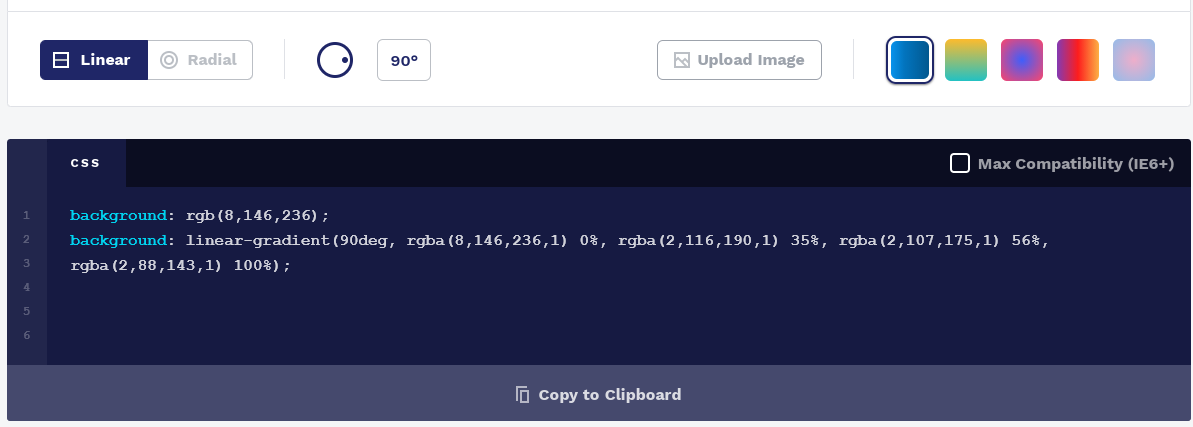
A következő lépés, hogy a színösszeállítás alatt megjelenő CSS kódot el kell menteni:

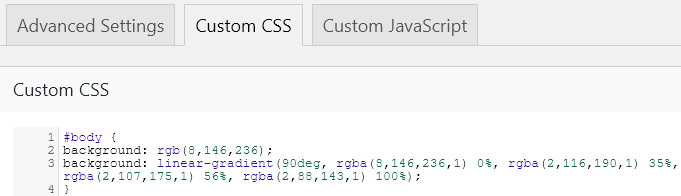
Majd be kell másolni a kinézet CSS fájljába, valahogy így:

Ilyen felület vagy van a kinézethez, vagy a Megjelenés => Testreszabás => Egyéni CSS részbe lehet másolni.
A szemfülesebbek észrevették, hogy ez a kód több egy bevezető, és egy lezáró sorral, mint amit a CSS Gradient weboldalon kaptunk. Ennek oka, hogy a CSS kódot ki kell egészíteni azzal a weboldal elemmel, aminek a hátterét módosítani akarjuk.

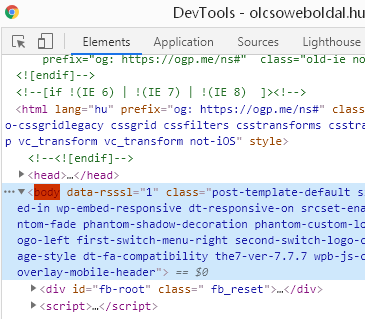
Lehet ez a teljes weboldal, vagy az oldalsáv, vagy akár csak egy eleme a weboldalnak. A megfelelő CSS elemet a böngésző beépített „Vizsgálat” (Google Chrome-ban) menüjével lehet megkeresni, amit a CTRL+SHIFT+J billentyűkombinációval lehet elérni. Ha megvan a kívánt elem, akkor azt kell a kód elé tenni (ha class-ban van az elem, akkor ponttal kezdődik a CSS, ha id-ben, akkor # jellel).