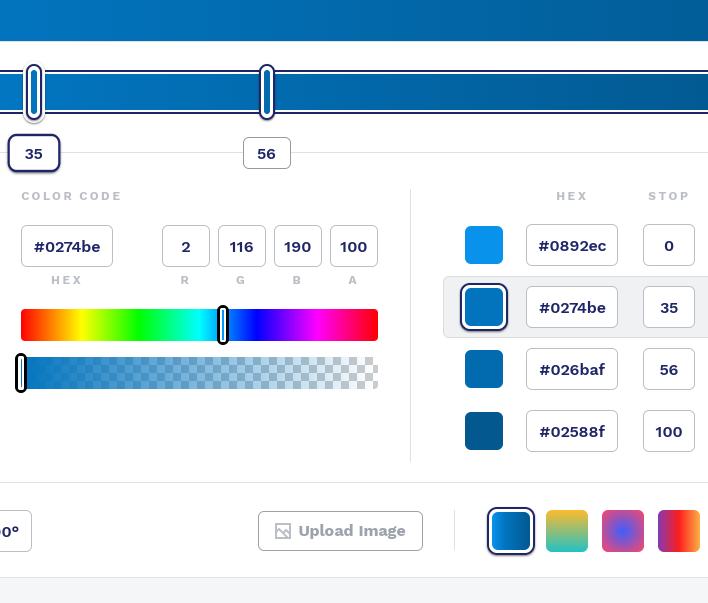
Színátmenetes háttér a weboldalhoz, egyszerűen? Nem probléma. Mutatok egy nagyon egyszerű, CSS alapú megoldást.
CSS
Kevesbé ismert CSS funkció: before és after szelektorok
Ha a weboldalon egy jól meghatározható, külön CSS elemben (a CSS határozza meg a weboldal design-jának nagy részét) lévő részhez szeretnénk elő- vagy utótagot tenni, akkor a „::before” és „::after” szelektorok használata lesz a megoldás.
Front End Web Development Quiz
Találtam egy nagyon jó, a webfejlesztő tudását lemérő kvízt, amelyet a davidshariff.com/quiz/ (2020/11/16: nem elérhető a link) webcímen tekinthet meg. Ha ki szeretné próbálni magát, 22 CSS, 13 HTML, és 12 JavaScript kérdés segítségével teheti próbára a tudását. A megoldás videón: https://olcsoweboldal.hu/videok/20131204-front-end-web-development-quiz.mp4 Régebbi, 9 perces keresőoptimalizálás kvíz: https://olcsoweboldal.hu/blog/2012/05/18/keresooptimalizalas-quiz/
Betűtípus csere a weboldalon
Hogyan kell az alap betűtípusoktól megválni, és egyedi betűfajtával ellátni a weboldalunk szövegeit? Mint oly sok dologra, ennek is van a Google-nek (ingyenes) szolgáltatása.