Biztosan látott már olyan táblázatot weboldalakon, amelyben az egymást követő sorok háttérszíne felváltva változott. Erre mutatok most egy – máshol is használható – megoldást.
Táblázat minta – váltott színezés
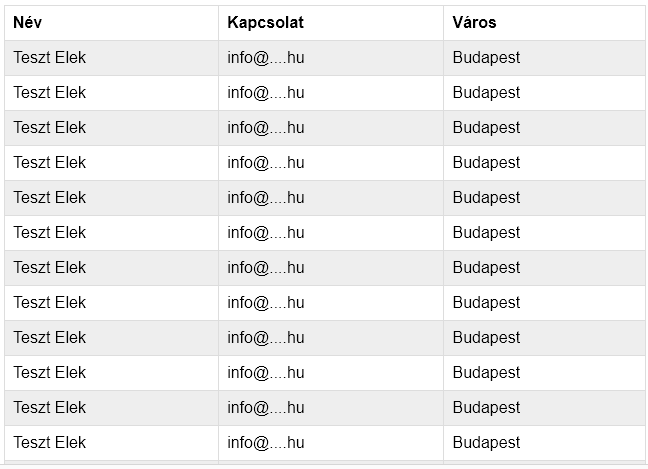
Ilyenre gondoltam a bevezetőben:

Ehhez a megjelenéshez, az alábbi kódrészletet kell elhelyezni a tartalomhoz tartozó CSS kódban:
tr:nth-child(2n) {
background: #EEEEEE;
}
Ezt egyébként meg lehet oldani a páros és páratlan számú elemekre (változatlan végeredménnyel) vonatkozó CSS parancsokkal is:
tr:nth-child(odd) {
background: whit;
}tr:nth-child(even) {
background: #EEEEEE;
}
x-dik sor kiemelése
Erre is van lehetőség:

Ehhez ezt a kódot kell használni:
tr:nth-child(2) {
background: #EEEEEE;
}
Minden x-dik sor kiemelése
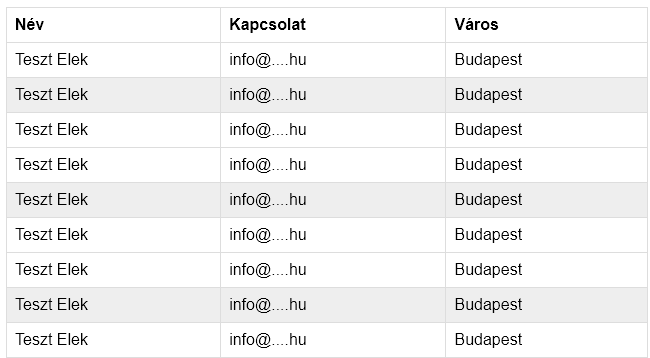
Ez pedig így néz ki:

És a kód hozzá:
tr:nth-child(3n+0) {
background: #eeeeee;
}
Így minden 3. sor lesz kiemelve. De lehet a kódot „3n+y” formában is használni, amikor y helyére egy, a 3-nál kisebb számot kell írni, mert így lesz minden x. (vagy x.+y) sor valamilyen színű. Minta egy háromcsíkos megoldásra:

És a kód hozzá:
tr:nth-child(3n+0) {
background: #eeeeee;
}tr:nth-child(3n+1) {
background: #dddddd;
}tr:nth-child(3n+2) {
background: #333333;
}
A példák forrása:
https://www.w3schools.com/cssref/sel_nth-child.asp






