Ha a weboldalon egy jól meghatározható, külön CSS elemben (a CSS határozza meg a weboldal design-jának nagy részét) lévő részhez szeretnénk elő- vagy utótagot tenni, akkor a „::before” és „::after” szelektorok használata lesz a megoldás.
Mikor használjuk a „::before” és „::after” szelektorokat?
Két egyszerű példát hozok:
- WooCommerce webáruház készítés során többször tapasztalom, hogy nem minden kinézet támogatja a „+ÁFA” felirat megjelenítését, ezért ilyen esetben a forráskódban kellene turkálni a megoldáshoz, amelynél jóval egyszerűbb egy CSS parancs létrehozása.
- Vannak olyan tárhelyek, ahol ~15 mp-et is igénybe vehet egy Contact Form 7 űrlap elküldése, ekkor az alapértelmezett „forgó ikont” jó kiegészíteni egy kis szöveges leírással, hogy a kitöltő tudja, hogy nem hiába vár, tényleg történik valami. (véleményem szerint ilyenkor érdemes tárhelyszolgáltatót váltani, de ha ez nem opció, akkor hasznos a most mutatott „trükk”).
Hogyan kell használni a „::before” és „::after” szelektorokat?
Első lépésben a forráskódban (Google Chrome böngészőben: DevTools => CTRL+SHIFT+I) kell megkeresni, hogy mi az elem – amely elé/mögé szeretnénk valamit tenni – egyedi azonosítója.
Minta, a fenti 2. példához, a levélküldéses megoldáshoz:
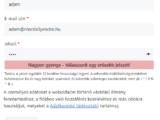
Alapesetben ez (sárgával jelöltem a „forgó ikont”) jelenik meg küldéskor:
![]()
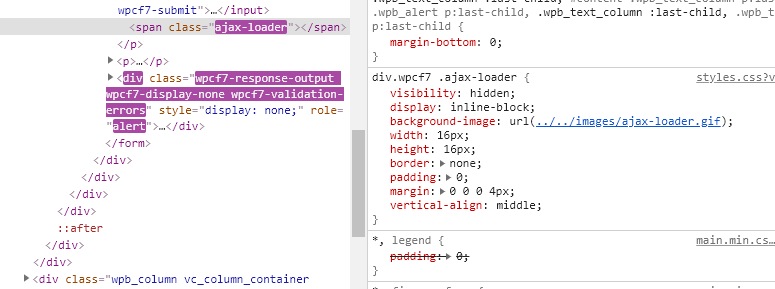
A második lépés, hogy a forráskódban megkeresem ennek a résznek az egyedi azonosítóját:

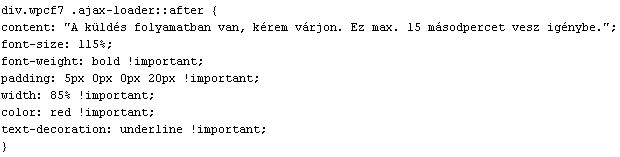
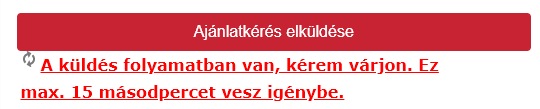
És ha ehhez az elemhez hozzátesszük a „::after” CSS szelektorral egy kódsort (tudjuk formázni is, ilyen minta következik), akkor nem csak a „forgó ikon” fog megjelenni a küldés gomb megnyomásakor, hanem a a szöveg is:

A végeredmény pedig ilyen lett:

A gomb azért másmilyen, mert egy valós példából készítettem a képernyőképet.
A „::before” szelektor ugyanúgy működik, mint a most bemutatott „::after”.
CSS kód letöltése:
- after.css – A WooCommerce-es példa is benne van.