A 2020-as években már elvárható, hogyha valaki online marketing keretében e-maileket küld a feliratkozóinak, akkor azt felbontásfüggetlen formában tegye.
Mit jelent a felbontásfüggetlen e-mail formátum?
Azt, hogy mobilon is, és asztali gépen is jól jelenjen meg a levél, ne kelljen pl. vízszintes tengelyen is használni a „csúszkát”, a képek ne lógjanak ki a képek a hírlevélből. Illetve azt, hogy minden eszközön a használt eszköz szélességéhez igazodjon az e-mail. Tehát legyen reszponzív. Ezt úgy tudja „elérni” a sablon, hogy a szélesebb eszközön egymás mellett lévő elemek keskenyebb kijelzőn egymás alá kerülnek. Pont egy weboldal esetén.
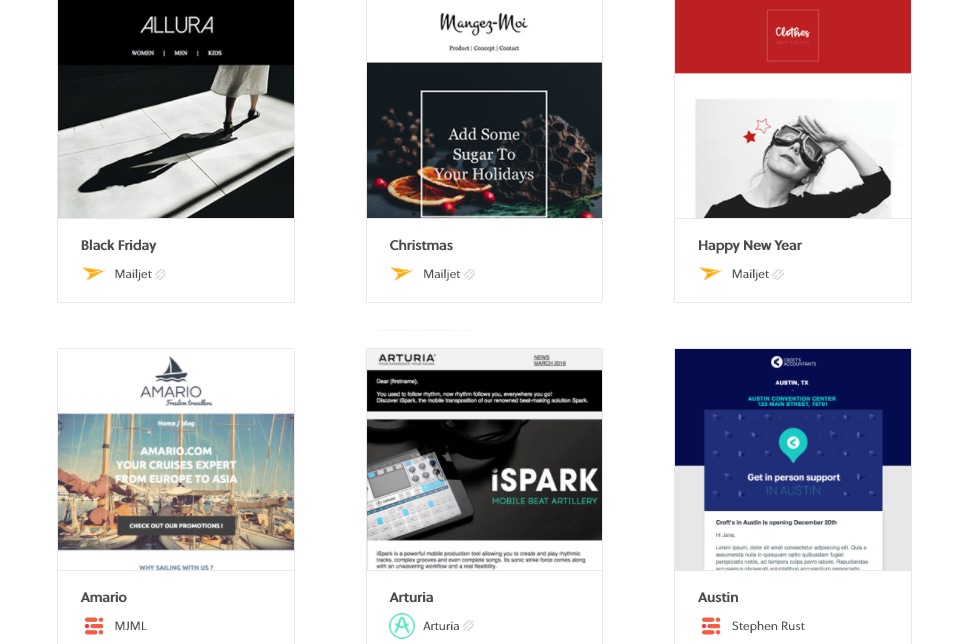
Hol lehet ilyen sablonokat találni?
A Google-ben rengeteg sablon lehet találni, csak be kell írni ezt: „free html email template”, és sorra jönnek a jobbnál-jobb találatok. Én kettő oldalt szeretek nagyon, az elsőről származik a saját hírlevelem megjelenése is:
- mjml.io – itt sok ingyenes sablon van.
- Cerberus – Ez pedig egy jól alakítható alapsablon.

Hogyan kell használni a HTML hírlevél sablont?
A hírlevél küldéshez használt szoftver (pl.: Webgalamb) HTML nézetébe kell másolni a teljes forráskódot, amit le lehet tölteni a sablon lelőhelyéről, majd vissza kell váltani a grafikus szerkesztőre, és máris testre lehet szabni: teljesen egyedivé lehet varázsolni a szövegeket, képeket. Így nem kell programozónak lenni a személyre szabáshoz!
Egy-egy levél elküldésekor nem kell ismét létrehozni a sablont, hiszen egy korábbi levél lemásolása után tulajdonképpen már csak a tárgyat, tartalmat, és a gomb (pl.: „kattints ide a cikk elolvasásához”) mögötti linket kell cserélni.