Ha egy weboldal megjelenéséből valamit eltüntetnénk, a hagyományos módszer az lenne, hogy kikeressük az adott elemet a forráskódban, és a forráskódból törüljük az elem megjelenítését. Sokszor erre nincs idő, vagy hosszadalmas lenne – bár van gyorsabb módszer – ezért a legegyszerűbb megoldásra van szükségünk.
A „display: none;” CSS elem
A programozók „rémálma”, de ezzel most ne törődjünk, mert hatékony! 🙂 Arra találták ki, hogy valamit gyorsan elrejtsünk vele a weboldalunkról.
Egy példa:
Mondjuk el akarom tüntetni a cikkeim tetejéről a kategórialistát, ezt:

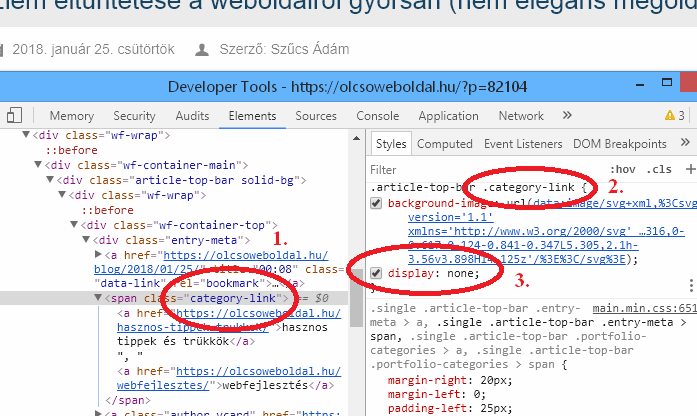
Nincs más teendőnk, mint a Google Chrome-ban jobb egérgomb => Vizsgálat (CTRL+SHIFT+I) gombot nyomni, majd a megjelenő Developer Tools segítségével beazonosítani a megfelelő forráskód részletet (1), majd ez alapján a kinézet css fájljában a megfelelő sorhoz (2) hozzáírni a display:none (3) sort.

Meg is vagyunk, innentől kezdve nem fog látszani a kategória rész!