Az alábbiakban összegyűjtöttem a weboldal készítés hibák közül azokat, amelyek a technikai felépítés, vagy webfejlesztői hibák kategóriába sorolhatóak.
Az alábbi lista nem teljes, nem fontossági sorrendben tartalmazza a hibákat, és időnként bővül.
- Távolságmérő, helytelen működéssel [#189]
- A fejlesztői/megrendelői üzenetek a weboldalon [#179]
- Másfajta URL hiba (számoknál) [#174]
- IWIW megosztás [#156]
- Képnagyítás funkció – nagyítás nélkül [#149]
- Elavult (nem elérhetetlen) url-ek használata [#124]
- Az elkészült oldal nem továbbfejleszthető [#108]
- Átláthatatlan, bonyolult forráskód [#107]
- A weboldal nem felel meg a szabványoknak [#106]
- Nincs használható 404-es oldala [#104]
- Nem tudja megrendelni a látogató a terméket [#74]
- Nem megszokott design elemek [#73]
- Többnyelvű oldal esetén lehetséges hibák [#68]
- Ne legyen az oldala szélessége 960* képpontnál szélesebb [#62]
- Nem böngésző és felbontásfüggetlen a weboldala [#53]
- Favicon.ico hiánya [#61]
- A honlap nyelve magyar, de vannak rajta nem magyar (pl. angol) szövegek [#60]
- A weblap háttere mintás [#59]
- Ne használjon egymáson nehezen olvasható betűszíneket az oldalán! [#58]
- Elgépelés, stilisztika, tipográfia, tördelés [#57]
- Két szóköz, vagy rossz helyen van a vessző, sortörés helyett sok szóközt nyom [#56]
- Ne írjon túl kicsi betűvel! Ne egy betűméretet használjon az egész oldalon [#55]
- Nem változtatható a szöveg mérete [#52]
- A már megtekintett linkek színe nem változik [#50]
- Nincs nyomtatható változat [#46]
- Teljes flash oldal [#45]
- A grafika győzedelmeskedik az internet marketing felett [#37]
- Nincs rss [#36]
- Karakterkódolási hiba [28#]
- A komment funkció hibás használata [#140]
- Nincs a CSS külön fájlban [#23]
- Szomszéd Pistike csinálja a weboldalt [#19]
- Egyéb technikai felépítéssel kapcsolatos webfejlesztői hibák
- A weboldal készítés hibák teljes tartalomjegyzéke
- Szeretne egy profi, hibamentes weboldalt? Észrevétele van?
- Könyvajánló: A sikeres online vállalkozás építőelemei [312 oldal]
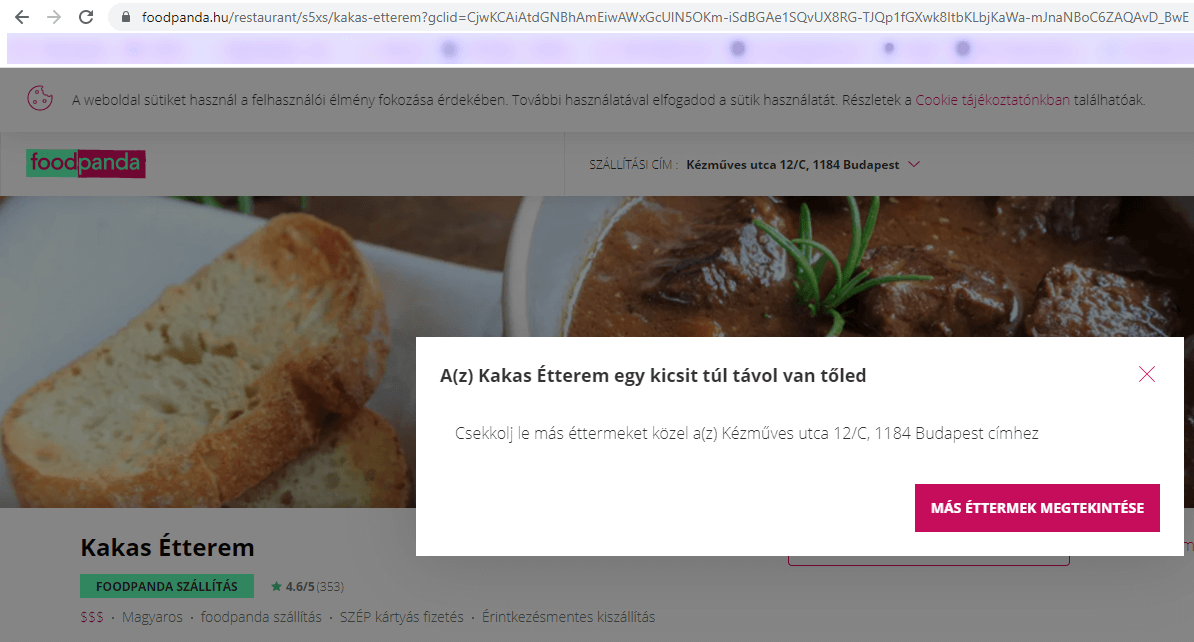
Távolságmérő, helytelen működéssel [#189]
Még decemberben futottunk bele abba a hibába, hogy a pár utcára lévő étteremből nem tudtunk rendelni ebédet, mert a rendszer szerint túl messze voltunk. Tanulságos hiba, mutatom:
Íme a hiba:

Miért probléma ez?
Többek között:
- Kb. 5-600 méterre voltunk az étteremtől, ami véleményem szerint márpedig nincs messze. Vagy ha ennél is szűkebb körre “lő” az étterem, az felveti a kérdést: biztos nem elírás történt a “házhozszállítási kör” beállításakor?
- Az előbbi pont alapján csalódott vásárló (inkább érdeklődő) vagyok.
- Pénzt bukik az étterem. Most csak rajtunk. De egy nap/hónap/év alatt vajon mennyien futnak ugyanebbe bele?
- Könnyen kideríthető, hogy a hiba hol történt: az étterem vagy a partneroldalon: ergo könnyen javítható lenne.
Mi lenne a helyes megoldás?
Ha pontosan mérné a rendszer az étterem, és a leendő vásárló tartózkodási helye közötti távolságot. Vannak erre jól bevált megoldások, akár közúti, akár légvonalbeli mérésre is.
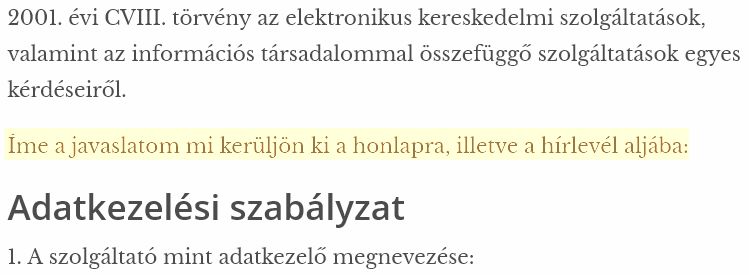
A fejlesztői/megrendelői üzenetek a weboldalon [#179]
Egy zárt Facebook csoportban láttam egy “vicces” hibát. Egyrészt vicces, mert betekintést nyerhetünk általa a fejlesztő és a weblap tulajdonos kommunikációjába (aminek NEM a weboldalon van a helye), másrészt annyira könnyű elkövetni ezt a hibát, hogy az már nevetséges.
Mire gondolok, mi a hiba?
Egy nagy portálon van egy ilyen rész (sárgával jelölve) az adatvédelmi tájékoztatóban:

Hogyan lehet elkerülni ezt a hibát?
Megrendelői oldalról:
A fejlesztőnek/tartalomfeltöltőnek szánt megjegyzéseket feltöltendő tartalom színétől jól láthatóan elkülönülő színnel kell jelölni. Majd a tartalomfeltöltés után át kell nézni a tartalmakat, hogy nem maradt-e olyan benne, amire nincs szükség a kész weboldalon.
Fejlesztői oldalról:
Nem “robot módjára” kell feltölteni az ügyféltől kapott tartalmat, hanem azt átolvasva, értelmezve, és a megrendelői megjegyzésektől megszűrve.
A példaként linkelt hiba forrása:
Magyar Adatvédelem – GDPR Fórum Facebook csoport.
Másfajta URL hiba (számoknál) [#174]
A „Nem illendő fájlelnevezés, munkaurl-ek érintetlenül hagyása„ című hibánál szóltam arról, milyen bosszantó és/vagy félrevezető lehet, ha az url-eket nem módosítják akkor, ha a címsort módosítják.
Hibáztam!
Most egy saját példán keresztül mutatom be, hogy mire érdemes még figyelni az url-ek kapcsán. Van egy bejegyzésem, amelynek a címe: 1,5 órás előadás a céges blogokról – eddig ennek a cikknek az urlje így nézett ki: “15-oras-eloadas-a-ceges-blogokrol” – ugye milyen félreérthető? Kattintás előtt azt hihetjük, hogy 15 órás előadás vár ránk.
Mi a megoldás?
Ha szám szerepel a cikk címében, érdemes ellenőrizni, és adott esetben manuális belenyúlással módosítani a tartalomkezelő rendszer által automatikusan generált url. Ezt én most utólag is megtettem, a fenti cikk url-vége immáron ez: “masfel-oras-eloadas-a-ceges-blogokrol”.
Jól jöhet! Ha pl. “10+1….” típusú cikket írunk, itt is felmerülhet a fentebb vázolt hiba.
IWIW megosztás [#156]
Mi a hiba leírása?
A mai napig látni még egy-egy weboldalon IWIW megosztást:

Miért hiba ez?
Gyors válasz lesz: mert 2014.06.30-án végleg bezárt az IWIW. Ha valahol még szerepel a weboldalán ilyen, mielőbb törölje!
Képnagyítás funkció – nagyítás nélkül [#149]
A képnagyítás funkciónak akkor van értelme, ha kattintás után tényleg nagyítódik a kép. Ha a képet a nagyítás előtti méretben lehet megtekinteni nagyítás után is, akkor az csak plusz egy kattintás a felhasználónak. Minden felesleges kattintást el kell kerülni, ha maximalizálni akarjuk a weboldal teljesítményét.
Példa, hogy mire is gondolok:

Mikor fordulhat elő véletlenül ilyen hiba?
Ha a képfeltöltés úgy van beállítva, hogy automatikusan nagyító funkció is legyen a kép mögött. Így ha kis méretű képet töltünk fel, az a figyelmünk ellenére hibát okozhat.
Elavult (nem elérhetetlen) url-ek használata [#124]
Bringás lévén rákattintottam egy Google AdWords hirdetésre, amely átvitt a következő weboldalra: molbringaprogram.hu
Talán szakmai ártalom, de kiszúrtam a hibát. A félig “beszédes” url-ben ez szerepel: “nyari-aktualitasok”, majd az oldalon egy TÉLI bringamegőrző szolgáltatással szembesülök. Talán nem is kell magyaráznom, miért is beszélhetünk egy újabb weboldal készítés hibáról!
(arról ne is beszéljünk, hogy télre sem kell lerakni a kerékpárt, nyugodtan lehet hóban is tekerni, csak fel kell öltözni!)

Az elkészült oldal nem továbbfejleszthető [#108]
Miért hiba?
Azért, mert új weboldal készítése, vagy nagyobb átalakítás (több pénz) nélkül nem lehet bővíteni az ilyen weboldalt.
Átláthatatlan, bonyolult forráskód [#107]
Miért hiba?
Ha átláthatatlan, bonyolult a forráskód, akkor lassabb lesz a weboldal. Azonban ha gyorsan betöltődnek az oldalak, a látogató nem lesz türelmetlen, és a Google kereső is jobban „szereti”. A látogatók 90%-a nem vár 10 mp-nél tovább. Ha ennyi idő alatt nem töltődik be a weboldal, inkább kilép, és megkeresi máshol a számára fontos információkat.
Miért legyen átlátható a forráskódja?
- Gyorsabb honlapot eredményez.
- Google-barát megoldás.
- Ön is könnyebben tudja szerkeszteni.
A weboldal nem felel meg a szabványoknak [#106]
Miért hiba?
A keresőoptimalizálás alapvető feltétele a szabványos honlap. Ha egy weboldal teljesen szabványos, és táblázat és frame (keret) mentes, a keresőkben sokkal jobb helyezést fog elérni mint egy olyan oldal ahol ezek nem jellemzőek. Ha már kiteszi a weboldalára a szabványosságot „igazoló” gombot, akkor az oldala tényleg a szabványoknak megfelelő legyen. Többször találkoztam már ilyennel, és néha a gombra kattintva a szabványellenőrző kiírta, hogy mennyi hiba van az oldalon.
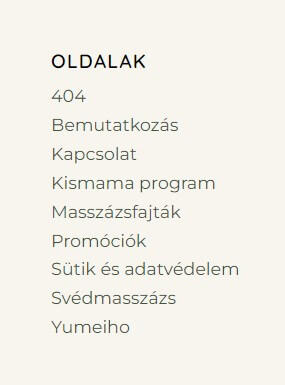
Nincs használható 404-es oldala [#104]
A 404-es hibaoldal fontossága és marketingértéke
Kinek mennyire fontos, hogyha a látogató egy olyan aloldalra téved a Google-ből, amely már törölve lett, mi fogadja? Ezt a hibát (alapszabály, hogy elhelyezett tartalmat nem törlünk) küszöböli ki a 404-es oldal. Ugye Önnek is van? Miért fontos?
Csupán tudatja a bakit a látogatóval, vagy megpróbálja maradásra bírni? A 404-es oldal kinézetének nagy szerepe van ebben. Van aki a főoldalra irányít vissza, van akinek nincs is, olyannal is találkoztam, hogy oldaltérkép jelent meg ott, így az odatévedt ember máris tud választani, hogy mi is érdekli.
404-es oldal létrehozása
Létre kell hozni a szerveren egy 404-es php vagy html oldalt, valamint egy úgynevezett .htaccess fájlt a következő tartalommal (természetesen a 404-es oldal elérését módosítani kell):
ErrorDocument 404 https://olcsoweboldal.hu/404.php
Ezután minden törött link esetén a 404.php fog megjelenni.
404-es oldal az oldalak listájában
Ha létre lett hozva egy 404-es oldal, akkor már csak egy dologra kell figyelni. Kerülni kell az oldalak listázásánál azt a gyakorlatot, ahol a 404-es oldal is listázásra kerül. Mutatom egy példán, hogy mi a rossz megoldás:

Nem tudja megrendelni a látogató a terméket [#74]
Miért hiba?
Ha nem biztosít egy azonnali e-mail küldési lehetőséget a látogatónak, és csak odaírja, hogy érdeklődés esetén hívja ezt és ezt a telefonszámot, azzal elveszíti az érdeklődőinek azt a részét, akik csak e-mailben hajlandók kommunikálni. Sokan nem fizetnek a telefonálásért, mert egy ingyenes e-mail 100%-osan helyettesíti azt. Ezalatt nem csak azt értem, hogy írja ki a weboldalra az e-mail címét, hanem mellette legyen űrlap, ahol a látogató meg tudja adni az adatait és üzenni tud Önnek egy gomb megnyomásával.
Nem megszokott design elemek [#73]
Miért hiba, ha új design-elemet “találunk fel”?
A látogatók a legtöbb idejüket mások weboldalán töltik. Ott kialakul bennük egy kép, egy tapasztalat a weboldalak kezeléséről. Ha minden úgy működik Önnél is, mint ahogy azt megszokták, akkor nincs gond, nem kezd el aggódni a látogató, hogy mi lesz a következő lépés. Ha eltér a megszokottól, kevésbé használhatóvá válik a weboldala.
Elavult design
Hasonló probléma az is, ha a “nem megszokott” helyébe a “ma már nem megszokott az ilyen látványt nyújtó weboldal” kitétel lép. Minden weboldalt érdemes 2-5 évente friss szemmel átnézni, és az aktuális trendeknek megfelelően megújítani. Kivéve, ha Warren Buffet a nevünk, akinek még 2021. májusában is ilyen weboldala van:

De ettől függetlenül még Buffet a világ 6. leggazdagabb embere. Ám figyelemre méltó, hogy a 10 évvel ezelőtt is elavultnak mondható design mögött a weboldal rendszeresen frissül!
Többnyelvű oldal esetén lehetséges hibák [#68]
Amikor többnyelvű oldalt készít, a következő dolgokra nagyon figyeljen:
- A meta elemek nyelvenként változtathatóak legyenek (ez a keresőoptimalizálás miatt fontos).
- Bármelyik aloldalon állva a nyelvváltoztatás megnyomása után az előző oldalon maradjon a látogató (ez a látogató kényelmének érdekében fontos).
Ne legyen az oldala szélessége 960* képpontnál szélesebb [#62]
* Eredetileg 2009-ben íródott ez a hiba, akkor még ez volt a „divat”.
Miért hiba?
Mint a túl széles szövegnél, úgy az egész oldalra is vonatkozik az, hogy a 1024*768-as felbontású monitorról internetezők (és mások sem) nem szeretnek vízszintes irányban görgetni, főleg nem az átláthatóság miatt. Ezt Önnek kell biztosítani neki, nem neki kell megoldani. Ne felejtse el, hogy Ön van a vevőért, nem a vevő Önért. Régebben az volt a fő szabály, hogy 800 pixelnél ne legyen szélesebb a weboldala, de a nagyobb felbontásra képes weboldalak elterjedésével minimálisra csökkent a 800*600-as felbontásban internetezők száma.
Frissítés, 2022:
Ma már inkább azt mondanám, hogy csak simán ne legyen szélesebb a képernyő egyik eszközön sem, mint a használt eszköz szélessége. Magyarán mondva legyen felbontásfüggetlen a weboldala, hogy telefonon, tableten, és asztali gépen is jól nézzen ki! Az 53-as (következő) hibánál is írok erről.
Nem böngésző és felbontásfüggetlen a weboldala [#53]
Miért hiba?
Mindig elborzadok, amikor ilyet látok egy oldalon kiírva: „Az oldalhoz ajánlott felbontás: 1024×768 px, ajánlott böngésző: Internet Explorer”. Aki ilyet ír ki az oldalára, valószínűleg azért teszi, mert ezeknek megfelelően készít(t)ette el a weboldalát. De!! Belegondolt abba, hogy ezzel elveszíti a látogatói egy részét? Hiszen ha valaki pl. Firefox böngészővel vagy 800×600 felbontáson nézi meg az oldalt, és nem fogja rendesen látni, továbbmegy másik oldalra. Ilyen könnyű elveszíteni egy látogatót, vagy érdekelődőt, ne adj Isten vevőt!!
A weboldalt elkészítő szakember feladata az, hogy az elkészült weboldal minden környezetben ugyanúgy működjön.
Favicon.ico hiánya [#61]
Nem túl nagy hiba, ha nincs favicon.ico az oldalhoz, de esztétikusan néz ki a címsor előtt egy témába vágó kis kép, arról nem is beszélve, hogyha találó és könnyen megjegyezhető, és a látogató elmentette az oldalát a kedvencei közé, akkor a kis képet meglátva könnyebben visszatalál az oldalára.
A honlap nyelve magyar, de vannak rajta nem magyar (pl. angol) szövegek [#60]
Miért hiba?
Nem néz ki túl jól, ha egy magyar nevű oldalon angol szövegrészletek is vannak. Tipikusan ilyen pl. a részlegesen lefordított blogoknál a szerző helyett az „Author” felirat megjelenítése.
A weblap háttere mintás [#59]
Miért hiba?
Nehéz olyan háttérképet találni, amin rendesen olvasható marad a tartalom. Szinte biztos, hogy lesz olyan része a háttérnek, amely fölé ha szöveg kerül, nem, vagy nehezen lesz olvasható. Miért nehezíti meg a vendége (látogatója) dolgát?
Ne használjon egymáson nehezen olvasható betűszíneket az oldalán! [#58]
Pl. fehér hátterű oldalon ne citromsárga betűk legyenek – figyeljen a kontrasztokra!
Miért hiba?
A látogató szeme elkezd káprázni. Olvashatatlanná válik a weboldal.
Legrosszabb szín-összeállítás kombinációk:
- Fehér háttér – citromsárga szöveg.
- Kék háttér – piros szöveg.
Mi a helyes megoldás?
Legyen könnyen olvasható a weboldalunk szövege!
Elgépelés, stilisztika, tipográfia, tördelés [#57]
Miért hiba?
Ha nem úgy néz ki a weboldala, mint egy egész, komplett valami, akkor a látogató kételkedni kezdhet. Ha ilyen a bemutatkozása, mi a garancia rá, hogy a munkája, terméke, szolgáltatása precíz lesz? Miért vásároljak tőle?
Elgépelés: Alapvető dolog, hogy csak minőségi munkát hagyjon maga után. Ne legyen rest elolvasni még egyszer a weboldal szövegeit, esetleg egy helyesírás-ellenőrző programot is futtasson le a már kész szövegen! Csak az hibázik, aki dolgozik, én is ember vagyok, ha ebben a dokumentumban talál helyesírási hibát, kérem jelezze felém!
Itt tud nekem e-mailt küldeni: https://olcsoweboldal.hu/kapcsolat-elerhetoseg/
Előre is köszönöm a segítségét!
Két szóköz, vagy rossz helyen van a vessző, sortörés helyett sok szóközt nyom [#56]
Miért hiba?
Csupán apróság, mégis nagyon zavaró, amikor ilyennel találkozok: „teszt szöveg”, vagy: „örülök ,hogy”. Figyeljen arra, hogy két szó között mindig csak egy szóköz van, és arra is, hogy a “hogy” szó előtti szó után egyből vessző következik, nem pedig szóköz, és utána a vessző.
A szóköz gomb sokszori megnyomása helyett a sortörés funkciót használja, ha a folytatást új sorban szeretné megtenni.
Ne írjon túl kicsi betűvel! Ne egy betűméretet használjon az egész oldalon [#55]
Miért hiba?
- Nem minden látogatónak kitűnő a látása.
- Nem minden látogató tudja hogyan kell növelni a betűméretet.
- Nem minden látogató fogja rongálni a szemét az apró írás bogarászásával.
- A kiemelése, címsorok segítik a látogatót az eligazodásban, és a Google is értékeli a címsorokat.
Nem változtatható a szöveg mérete [#52]
Miért hiba?
Gondoljon azokra a felhasználókra, akiknek (már) nem tökéletes a látásuk. Vagy legyen olyan lehetőség a weboldalon, amivel kattintással növelhető ill. csökkenthető a weboldal szövegének mérete, vagy ha ilyen nincs is, arra figyeljen, hogy a látogatók tudják módosítani az oldal betűméretét a CTRL gomb + az egér görgőjének segítségével.
Megjegyzés, 2022:
Ma már azt gondolom, hogy elavult funkció a szöveg méretezését segítő gomb. Inkább mellőzni érdemes.
A már megtekintett linkek színe nem változik [#50]
Miért hiba?
Ha a felhasználó úgy halad az oldalán, hogy szépen sorban megy a menüben, és van pár hasonló menüpont is, akkor jól jön neki az a fajta segítség, hogy a már megtekintett oldalak linkjeinek színe elváltozik a még meg nem látogatott oldalak linkjéhez képest. Ha nem nézett meg minden oldalt, de látja, hogy melyiket nézte meg, könnyebben vissza tud találni egy már megnézett, neki tetsző oldalra. Ha nincs erre lehetősége, akkor a látogató eltéved, és többször is megnézhet egyes oldalakat, másikakat meg kihagyhat emiatt. A látogatók megszokták, hogy meg tudják különböztetni, mely oldalakon jártak már, és melyiken nem. Érdemes kiemelni annak a linknek a színét is (másik színnel), amelyik arra az oldalra mutat, ahol a látogató épp van.
UPDATE, 2014. augusztus: Ez a hiba régen volt „igazi hiba”, ma már nem számít, sőt sok esetben igénytelennek hatna, kivéve ha pl. egy oldaltérkép aloldalon használjuk, ahol most is segítheti a navigációt.
Nincs nyomtatható változat [#46]
Miért hiba?
Sok oldal esetében fontos, hogy elérhető legyen nyomtatható változat is. Ön járt már úgy, hogy ki szeretett volna nyomtatni egy weboldalt, és semmi nem látszódott rajta a tartalomból, helyette a menük és a banner nyomtatódott ki? Ha feltesz egy nyomtatható változatot (akár egy pdf fájl formájában, de ebben az esetben a robots.txt-ben tiltani kell az indexelését, nehogy a Google duplikációnak vegye, és megbüntesse az oldalt), nagyban hozzájárul ahhoz, hogy felhasználóbarát legyen a weboldala. További előnye, ha a látogató pdf formátumban le tudja menteni az egyes oldalait, hogy OTT MARAD a gépén, és bármikor megtalálhatja.
Frissítés, 2022:
Ma már azt gondolom, hogy felesleges a nyomtatás funkció weboldalra.
Teljes flash oldal [#45]
Miért akar valaki flash oldalt, vagy animációt? Két fő oka van:
Szépen néz ki.
„Nehogy lelopják az oldalam tartalmát CTRL+C, CTRL+V kombinációval.”
Miért rosszak a teljesen flash technológiával készült weboldalak?
- A túlzott animációk elriasztják a látogatókat.
- A Google nem képes teljes mértékben indexelni a flash tartalmakat, kivéve ha olyan megoldással készítették.. pl. xml-el hívják be a szöveges tartalmat stb.. de még azok is hátrányban vannak a többi, nem flash oldallal szemben.
- A flash elemek ugyanúgy lementhetők saját gépre, mint a sima szöveg. Az egy más kérdés, hogy a laikus, aki ezt az indokot hozza fel flash oldal készítése mellett, nem ismeri a módszert. Ahogy egy mondás tartja: „Amit meg lehet nyitni, azt le is lehet menteni”.
- Nehézkesen nyomtatható. (Sokan nem ismerik a jobb egérgomb => print funkciót).
Mikor nem hiba?
Ha a flash csak az oldal egy részében jelenik meg. Pl. bannerek, szolid animációk.
Frissítés, 2022:
Már minden esetben hiba a Flash használata.
A grafika győzedelmeskedik az internet marketing felett [#37]
Miért hiba?
Mint már írtam, nem az az oldal ad el, amelyik a legdrágább. Olyan weboldal készítőt kell keresnie, aki ért az internet marketinghez is. Ha Ön, mint megrendelő (a weboldalkészítéshez laikus) hülyeséget mond, akkor egy honlap készítőnek kötelessége (lenne) lebeszélni Önt az ötletéről, mégpedig olyan formában, hogy el is magyarázza, hogy miért nem részesíti előnyben az adott ötlet megvalósítását. Sajnos sok weblap készítő olyan, hogy csak azt nézi, hogyha ezt és ezt még megcsinálja, mennyi pénzt fog keresni, és nem tartja szem előtt az ügyfél érdekeit, nem érdekli, hogy az általa elkészített weboldalt meg fogják-e találni a webes keresők és ezáltal a látogatók. Pedig a sikerhez vezető úton fontos lépés a kellő látogatottság megszerzése.
Nem szabad szép, „csili-vili” effektekkel elterelni a látogatók figyelmét, nem beszélve arról, hogy az ilyen extrákkal az oldal forráskódja is elveszíti keresőbarát mivoltát. A sok grafika és rossz elrendezés megöli az emberek érdeklődését, hamar megunják, ha nem találnak információt az oldalán, és továbbállnak.
Legjobban akkor jár, ha olyan céget, szakembert bíz meg weboldala elkészítésével, amelynek weboldalán az itt felsorolt hibákból nem talál egyet sem.
Nincs rss [#36]
Miért hiba?
Sok látogató nem akar, vagy nem tud sok oldalt megjegyezni, de van rss olvasója a gépén, vagy használ ilyet webes felületen. Ezeket a látogatókat veszíti el az rss csatorna hiányával.
Frissítés, 2022:
Ma már felesleges az RSS használata.
Karakterkódolási hiba [28#]
Miért hiba?
Nem minden látogató tudja zavartalanul böngészni a weboldalát, ha az ékezetek, speciális karakterek helyett kriksz-krakszokat lát.
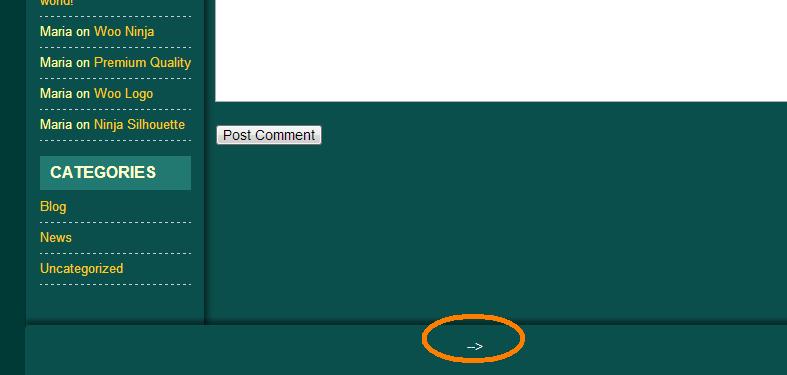
A komment funkció hibás használata [#140]
Széles körben ismert html funkció az ún. kommment funkció. Ez arra szolgál, hogy bizonyos elemeket “elrejthetünk” a böngészők elől. Ha valamit “komment jelek” közé teszünk, azt a böngészők nem fogják értelmezni, csak nekünk maradnak meg a forráskódban.
Példa a helyes használatára:

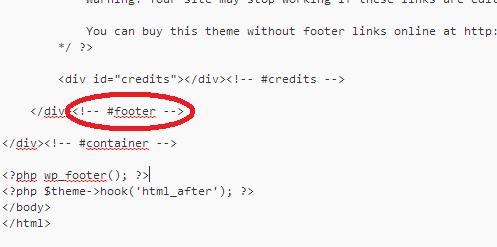
Ha valami elé “<!- -” (kacsacsőr, felkiáltó jel, kötőjel, kötőjel – szóközök nélkül) , mögé “- ->” (kötőjel, kötőjel, kacsacsőr – szóközök nélkül) jeleket teszünk, az nem fog megjelenni a weboldalon, csak a fent leírt módszer alapján megmarad a fejlesztőknek a forráskódban. A fenti képen pl. azt jelöli, hogy ott van vége a “footer” (lábléc) résznek.
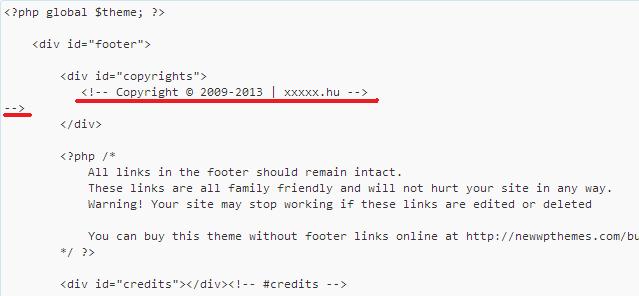
Példa egy hibás használatra:

Látható, hogy eggyel több “lezáró” komment rész (“–>”) van, mint nyitó. Azaz a plusz lezáró rész – oda nem illő karakterek formájában – meg fog jelenni a weboldalon, valahogy az alábbi képen látotthoz hasonlóan:
Ugye, hogy rombolja a weboldal összképét?
A weboldal átadása után érdemes tehát tüzetesen átvizsgálni azt, hogy nem maradt-e ehhez hasonló felesleges rész a forráskódban.
Nincs a CSS külön fájlban [#23]
Miért hiba?
- Az oldal elsődleges forráskódja legyen minél rövidebb és átláthatóbb! Egyszerűbb karbantartani, és a Google is jobban szereti, ha a CSS külön van.
- Egy bizonyos méret felett nem indexeli a Google a teljes oldalt.
- Nem mindegy az sem, hogy mennyi a kód/szöveg arány. Ha élünk a lehetőséggel, hogy a CSS egy külső fájlban legyen tárolva, és az honlap ezt hívja be, javíthatunk a pont elején említett arányon.
Szomszéd Pistike csinálja a weboldalt [#19]
Miért hiba?
Talán a szomszéd fia, Pistike, vagy egy ismerős tud weboldalt csinálni, és olcsón is dolgozik, de vajon az internet marketinghez is ért? Tudja egyáltalán, hogy mit miért csinál? Egy weboldalon minden elemnek szerepe kell hogy legyen, és minden elemnek egy tudatos átgondolás után szabad oda kerülnie, ahová kerül.
A Hogyan válasszon WordPress fejlesztőt? című cikkemben még részletesebben írtam arról, hogy milyen követelményeknek kell megfelelnie egy profi WordPress fejlesztőnek – amiknek Pistike nem fog megfelelni.
Egyéb technikai felépítéssel kapcsolatos webfejlesztői hibák
- #196: Nem kattintható logó a weboldal fejlécében
- #195: Árkalkulátor, ami nem működik
- #188: Nem megfelelő QR-kód használata
- #186: Nem létező opció felkínálása összetett keresőben
- #185: Szimpla pénznemváltás árfolyamszámítás helyett
- #175: Számlálóhibák
A weboldal készítés hibák teljes tartalomjegyzéke
- Bevezető
- Domain névvel, tárhellyel kapcsolatban elkövethető webes hibák
- Technikai felépítéssel kapcsolatos webfejlesztői hibák
- Felhasználói élményt csökkentő weblap hibák
- Megjelenített tartalmakkal kapcsolatos hibák a weboldalakon
- Keresőoptimalizálással kapcsolatos főbb hibák a honlapokon
- Online marketing hibák, értékesítést nehezítő weboldal hibák
- Jogi jellegű weboldal hibák
- Weboldal biztonságával kapcsolatos hibák
- Webáruház üzemeltetés során elkövethető hibák gyűjteménye
Ha tetszik a cikksorozat, kérem mondja el a véleményét róla, és küldje tovább a barátainak, ismerőseinek és partnereinek. Ha nem tetszett, küldje el a konkurenseinek!
Szeretne egy profi, hibamentes weboldalt? Észrevétele van?
Ha a cikksorozatomat tanulmányozva rájött, hogy az Ön weboldalán is található (vagy leendő oldalán nem szeretne hibákat) egy vagy több hiba – és szeretné javítani őket – forduljon hozzám bizalommal, és segítek Önnek, hogy egy hatékonyabb és ügyfélközpontú weboldala legyen!
Szűcs Ádám
WordPress weboldal fejlesztő
Telefonszám: +36 70 623 8822
E-mail cím: info@szucsadam.hu
Ajánlatkérést, vagy bármilyen más visszajelzést is szívesen veszek!
Könyvajánló: A sikeres online vállalkozás építőelemei [312 oldal]
Küldetésemnek érzem, hogy minél többen építsenek sikeres vállalkozást, azaz kitörhessenek az alkalmazotti létből, és egyéni vállalkozóként, vagy egy kis cég tulajdonosaként érjenek el sikereket, valamint stabil egzisztenciát. Ha el szeretnél indulni a siker felé vezető úton, engedd meg, hogy útitársadul szegődjek! Ha könnyebb életet szeretnél, és ehhez online vállalkozáson keresztül akarsz eljutni, akkor neked szól a könyvem!
Az online sikerekhez három tényezőt kell párhuzamosan fejleszteni. Rendelkezni kell a modern kor követelményeinek megfelelő weboldallal, amelyet keresőbarát módon kell elkészíteni, majd tartalommal megtölteni.