3 hete írtam arról, hogy 2 év 7 hónapig él egy átlagos weboldal. Az olcsoweboldal.hu immáron közel 6 éve nem esett át ráncfelvarráson, megújításon. Immáron egy kicsit kisebb a lyuk a „suszter cipőjén.”
Persze nem a korábbi cikkem ébresztett rá arra, hogy foglalkoznom kellene az oldalammal. Már nagyjából 2 éve terveztem. Az alábbiakban összefoglalom a munka főbb állomásait, illetve azt, hogy miért pont ilyen lett.
Mitől lesz szép egy weboldal?
Többek között az alábbiak összhangjától:
- Egymással harmonizáló színek.
- Jól olvasható betűtípus.
- Megfelelő hátterek.
- Jó méretezés, arányok, elrendezés.
- Témához illő képek.
- Tagolt, megfelelő hosszúságú, hasznos szövegek.
- Ikonok, egyéb design-elemek.
- stb.
WordPress kinézetcsere lépésről lépésre
A teljes WordPress kinézetcsere folyamatról írtam korábban egy cikket. Ahogy az „alaplistából” látszik, nem egyszerű folyamat a kinézetcsere, a weboldal megújítása. Ha jól akarjuk csinálni, akkor messze nem annyi, hogy telepítünk egy új kinézetet, majd aktiváljuk. A 2016-os megújításkor egy ~130 pontos lista lett a megújításból. Most nagyjából ~100 ponttal megúsztam.
Amik a szokásos listán nincsenek rajta, és itt előkerültek:
- THE7 kinézet kiregisztrálása, hogy ne az újabb felhasználáskor kelljen megtenni bonyolultabb módon.
- Korábban a THE7-ben pár opció volt használva, ami a GeneratePress-ben nincs, vagy máshogy van, pl.: kiemelt képek, fejléc, stb.
- Az oldalak között voltak olyanok, amelyeknek a címsora el volt rejtve, mert SEO szempontok miatt a tartalomban volt ez elhelyezve.
- Voltak teljes szélességű tartalmak, amelyeket ismét be kellett állítani.
- A címsorok a korábbi CSS-ek miatt nem voltak egységes méretűek.
- Az oldal tetején lévő 2 sor szöveg most az oldal címe és leírása érték kiíratása. Eddig nem így volt megoldva.
- A H1-H6 elemek sok oldalon nem jól voltak használva. Ezek egy része is javítva lett az átállás során.
- A Search Console is jelzett hibákat. Ezek egy részét már javítottam, egy részét pedig a későbbiekben fogom.
- Stb.
Főbb szempontok a weboldal megújítása során:
Ne legyen üzemkiesés.
Tartottam is, végig éles oldalon ment a munka, 0 perc leállással. Igaz, 1-2 óra volt, amikor az átmeneti időszak miatt egy kicsit csúnyább volt a weboldalt, mint a munka megkezdése előtt. Azért nem volt hosszabb ez az idő, mert alaposan előkészültem, egy másik domainen előzetesen végrehajtottam a kinézetcserét, hogy lássam mivel lesz probléma.
Legyen gyorsabb a weboldal.
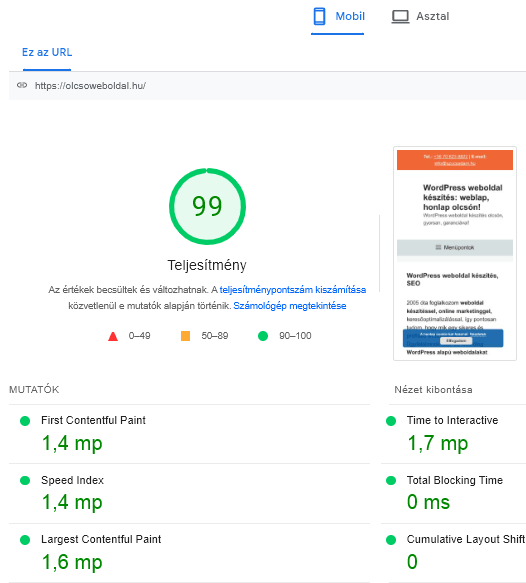
A Google PageSpeed Insights eszközén 49/93 volt a mobil/asztali érték. 2021. májusától rangsorolási szempont a weboldal sebessége, ezért ha már újítottam, ezt kiemelt prioritásként kezeltem.
Az eredmény 99-es Mobilos érték (25 aktív bővítménnyel, WPBakery oldalépítgetővel, Plugin Organizer nélkül):

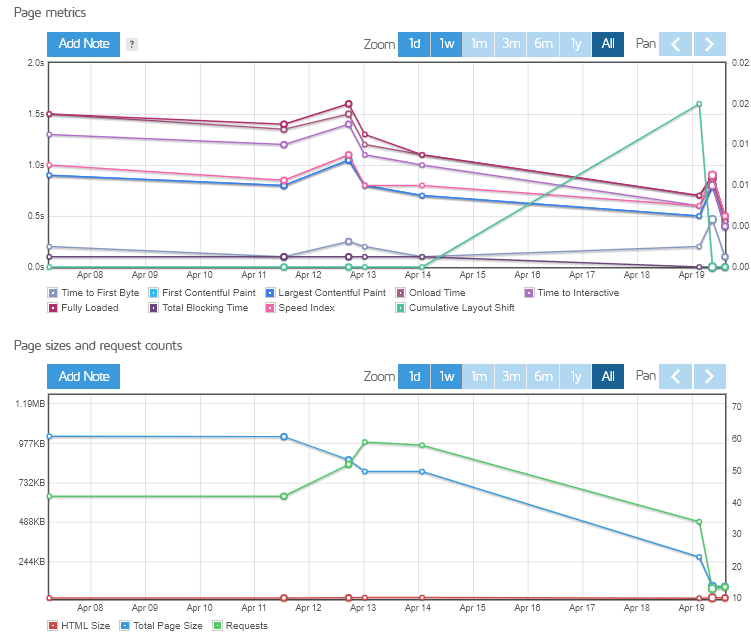
És egy másik összehasonlítás (sebesség vs. oldalméret):

Legyen letisztultabb az oldal, mint volt.
A kevesebb több elvet szerettem volna követni.
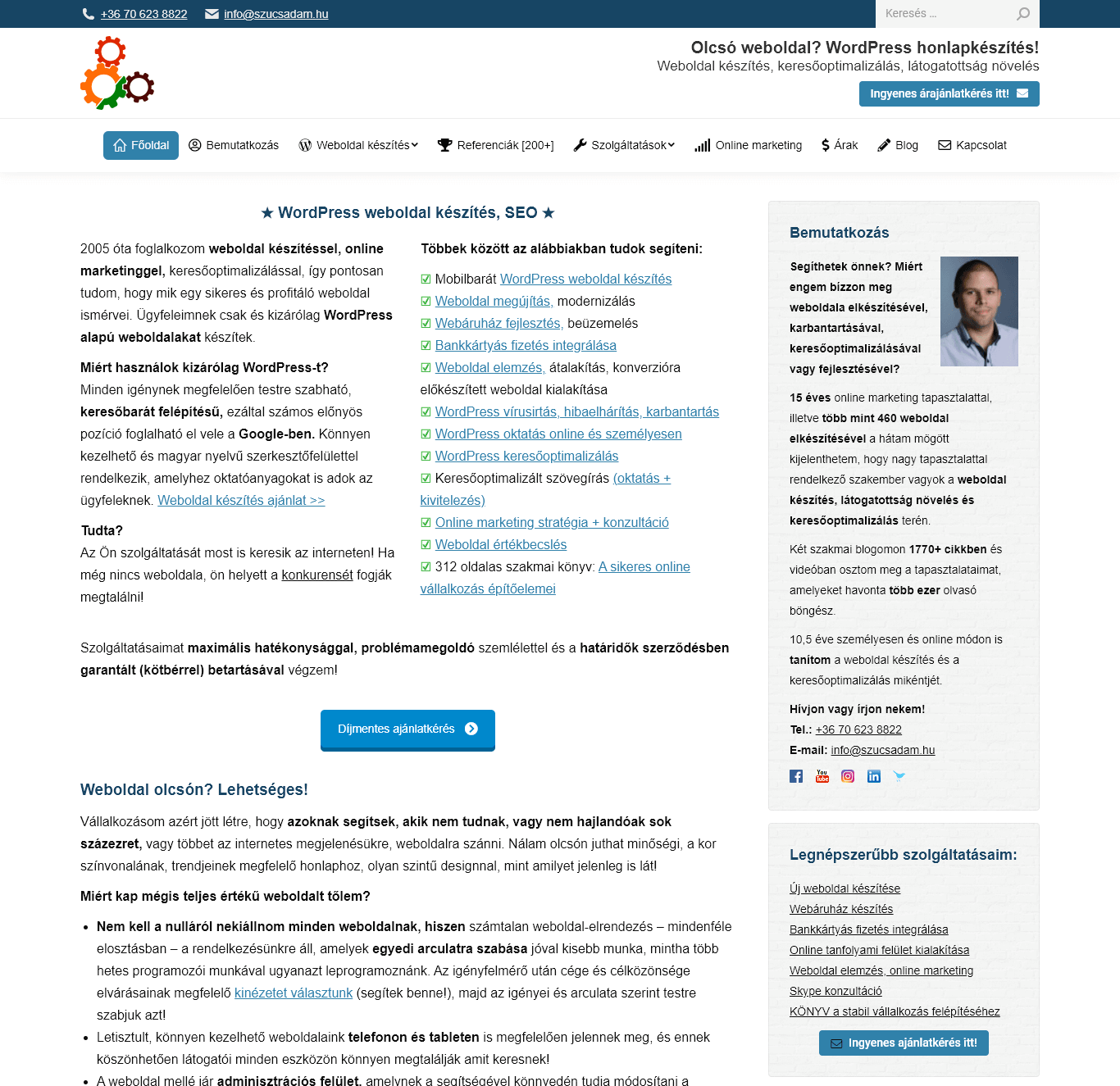
Ilyen volt az oldal:

És ilyen lett:

Véleményem szerint a letisztultság is teljesült.
- Rengeteg felesleges zöld, piros és egyéb formázást töröltem a munka során a meglévő oldalakból. Ez nem volt egyszerű kör, a beépített keresővel szűrtem ki a problémás oldalakat a módosításhoz.
- Az ikonok eltűntek a menüsorról.
- Átláthatóbb lett a fejléc.
- Az oldalsáv és a lábléc is.
- A hírlevél feliratkozás kivezetésre került a láblécbe (eddig külön aloldalon volt).
- Kiemelésre került az Ajánlatkérés menü, ami eddig Kapcsolat néven futott.
- A logó és favicon színei kicsit változtak, egymással jobban összhangba kerültek.
- A kereső a láblécbe került. A statisztikai adatok alapján nem igazán használták felül.
- Átmenetileg leállítottam az oldal Twitter csatornáját (szinte 0 forgalmat hozott – és egy bővítménnyel össze volt kötve az oldallal).
- A bal alsó sarokban lévő zavaró ajánlatkérés gomb ki lett gyomlálva.
- A régi, http://-s saját URL-ek át lettek írva a tartalmakban https://-ekre (a háttérben, mert eddig is így jelentek meg).
- Stb.
Egységesítés
Sok cím, alcím, gomb volt, amik különféle designban (szín, méret, ikon, pozicionálás, stb.) jelentek meg. Ezek jó részét is gyomláltam. A narancs-citrom gombokat már a kinézetcsere előtt elhelyeztem az oldalon, mert a régi megoldás hibára futott volna váltáskor.
Egyedi CSS-ek gyomlálása
Sok éve egy külön CSS-ben végeztem sok módosítást. Ezt mindig hoztam tovább egy-egy megújuláskor, azaz már sok felesleges dolog volt benne. Ezt is töredékére redukáltam a munka során, sőt az erre használt plusz bővítménytől (így volt eddig kényelmes) is megszabadultam.
Ne legyen irreálisan sok felesleges munka az átállás során
Itt arra gondolok, hogy a korábbi weboldal tartalmát minél nagyobb hatásfokkal lehessen az új köntösbe „átforgatni”. Sikerült.
Nem várt problémák, dilemmák a kinézetcsere során:
GeneratePress vagy Astra legyen az új kinézet?
Mindkettővel csináltam már több weboldalt. Mindkettőhöz szuper dokumentáció van. Sokáig utóbbi mellett álltam (szimpatikusabb volt), de végül a Kinsta cikke győzött meg. Nincs szükségem azokra a pluszokra, amit az Astra tud, cserébe még gyorsabb weboldalt kaptam. Nem bántam meg a döntésemet, és a befektetett 59$-t (amely liszensszel egyébként 500 oldalon is használhatom a GeneratePress-t).
Milyen legyen az új szín?
Maradjon kék? Legyen zöld, narancs, egyéb? Milyen árnyalatok, kiegészítő színek legyenek? Sokat ötleteltem ezen, amire kialakult a színvilág.
 Új logó?
Új logó?
Mivel sakkozok, gondoltam arra, hogy szép utalás lenne az, ha egy 2×2-es sakktábla lenne a logó alapja, amiben ikonok lennének a szolgáltatások. De végül ezt elvetettem, mégiscsak weboldal készítés és online marketing a fő témaköröm.
Miért lett/maradt végül a 3 színes fogaskerék a logó?
Terveim szerint továbbra is azt szimbolizálja, hogy a sikeres webes jelenlét egy jól működő gépezet eredménye, amelynek bizony sokféle fogaskereke van.
WPBakery Visual Composer gyorskódok
Továbbra is ezt használom oldalépítgetőként, mivel a WordPress beépített szerkesztője (Gutenberg) még nincs azon a szinten, hogy ezt kiváltsa. A korábbi kinézet (THE7) adott elemeket az oldalépítgetőhöz, amit előre át kellett alakítani, hogy a kinézet váltása után ne legyen a helyükön hiba. Ezek mind „dt_” kezdetűek a forráskódban, ezért könnyen rájuk lehetett keresni.
Ugyanilyen kereséseket futtattam előre a „btn” (gomb), „row” (sor), „column” (oszlop), „fancy” (pl.: idézetek megjelenítésére használt Fancy Quote elem), „teaser” (kép+szöveg kombináció), stb. elemekre is, hogy minél jobban előredolgozzak ezek kiváltásával.
Ez a példa is jól alátámasztja, amit az ügyfeleimnek is szoktam tanácsolni: ahol nem szükséges, nem kell oldalépítgetőt használni – kinézetváltás esetén annál kevesebb probléma merülhet fel. A fentiek soknak tűnnek, de kb. 3-5 munkaóra pluszom volt emiatt. Úgy, hogy a tartalmaim töredékénél használom csak a WPBakery-t.
Könyv értékesítési oldal
A sikeres online vállalkozás építőelemei könyv értékesítési oldalán több dologgal elő kellett készülni, mert az átlagnál jobban rá volt épülve a THE7 kinézetre.
Elavult, felesleges bővítmények
Nagyjából 5-10 bővítménytől megváltam. Részben azért, mert nem volt már rájuk szükségem, részben azért, mert csak az én kényelmemet szolgálták (ergo: nem hoztak pénzt), részben pedig kiváltottam másik megoldással ezeket. Utóbbira példa, hogy a WP Fastest Cache + 2 másik bővítményt a WP Rocket-re cseréltem.
Hírlevél sablon
A színvilág megújításával együtt a hírlevél sablonomat is frissítettem az új színeknek megfelelően.
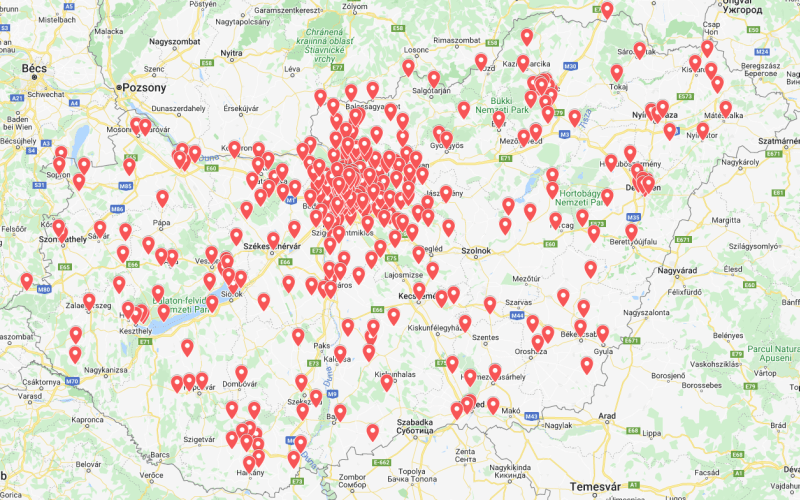
Ügyféltérkép
Több éve nem frissítettem a főoldalon lévő ügyféltérképet, ezért ideje volt már. Egy füst alatt ezt is elintéztem a munka során, így néz ki az aktuális állapot – az alábbi helyekről volt már legalább 1-1 ügyfelem:
Későbbi tervek:
Háttérben lévő régi aloldalak
Ezek megszüntetésével, aktualizálásával, összevonásával még adós vagyok magamnak.
Aloldalak designolása, újraszövegezése
Ezek is váratnak még magukra. Az első lépés a kinézet megújítása volt. Ez egy nagyobb falat lesz.
WordPress videók – megújítás
Ha a Search Console és a Google Analytics statisztikái pozitív változást mutatnak, akkor a másik weboldalam is átesik egy kisebb felújításon. Bár lehet, hogy ezt nem fogom megvárni, mert ott is aktuális a kinézetcsere. Frissítés, 6 nap múlva: végül nem vártam meg, a WordPress videók is átesett egy apróbb ráncfelvarráson.
Mennyi időt vettek igénybe a fentiek?
Nagyjából 25-30 munkaóra volt a teljes folyamat. Úgy, hogy feljebb még írtam: még messze nem teljes a megújulás.
A korábbi megújulások:
Hiszem azt, hogy az eddigi egyik legjobb újjászületésen van túl az olcsoweboldal.hu.
Korábbi váltások (nem ér nevetni – ma már vállalhatatlan némelyik):
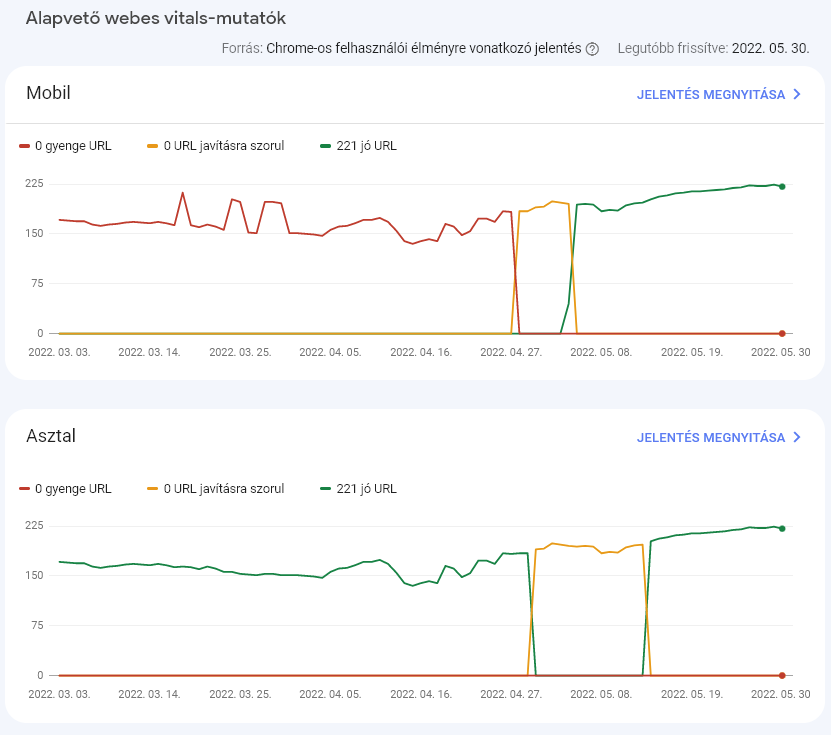
Alapvető webes vitals-mutatók
6 héttel a megújítás után, 2022. június 1-én kiegészítettem a cikket:
A Search Console vonatkozó pontjában remekül látszik, hogy a 2022. április 19-es megújítást követően a régi, „gyenge” címkével ellátott URL-ek szépen lassan átkerültek „javításra szorul” (ez eggyel jobb, mint a „gyenge” URL), majd a „jó URL” státuszba.

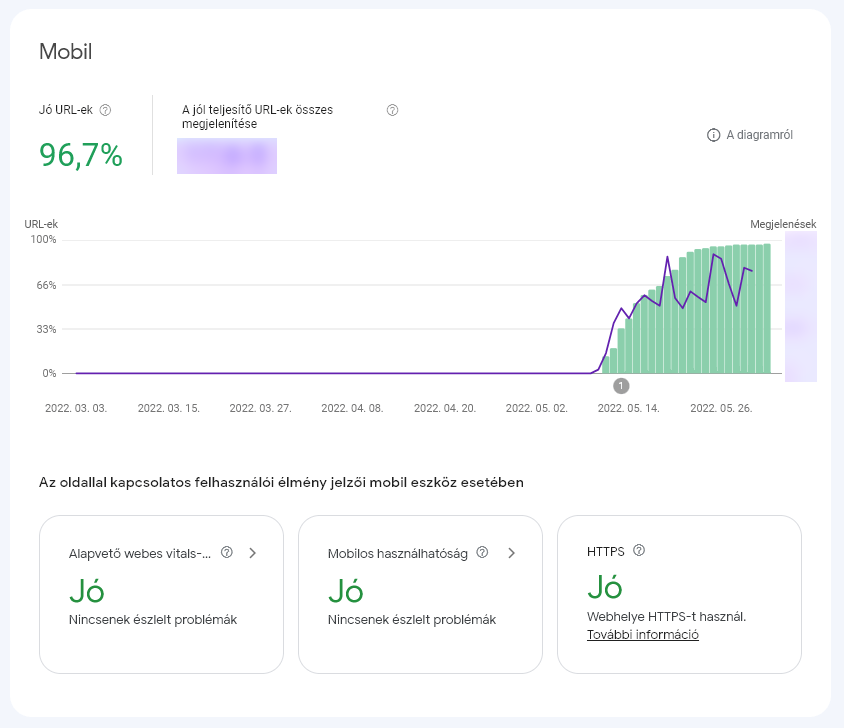
A forgalmon is látszott, hogy mivel korábban nem volt jól teljesítő URL, így csak mostantól tudja mérni a rendszer a jó URL-ek keresőbeli számát:

Itt is látszódik, hogy szépen felfutott a jó URL-ek száma.
Frissítés, 2022.10.03. WPBakery törlés
Szeptemberben megszabadultam a WPBakery oldalépítgetőtől is, így már vagy a hagyományos, vagy a Gutenberg szerkesztőt használom minden tartalmamnál. Tudom, feljebb azt írtam, hogy nincs még azon a szinten a Gutenberg, de tévedtem, megkövetem magamat – minden WPBakery-s tartalmat létre tudtam hozni Gutengerg alatt is.
Önnek mi a véleménye a mostani állapotról?
Előre is köszönöm, ha megosztja velem egy hozzászólásban!