Az ún. CSS kódok (nincs jó magyar fordítása) arra jók, hogy a weboldalak megjelenését testre lehessen szabni könnyedén. Legyen szó színekről, méretekről, stb.
Mire jó a CSS?
A Cascading Style Sheets rövidítése a CSS, amely kb. úgy fordítható, hogy „lépcsőzetes stíluslapok”. Maradok inkább a CSS-nél.
A CSS kódok határozzák meg egy weboldalon többek között a következőket:
- Betűtípusok.
- Betűméretek, pl.: sima tartalom, címsorok, speciális esetek, stb.
- Képek pozicinálása.
- Háttérszínek, háttérképek.
- A bekezdések, címsorok, egyebek méretét, megjelenését.
- Behúzások, margók, sortávok.
- Egyes animácókat.
- Szövegek, elemek pozíciója.
- Stb.: Több mint 300 eleme van a CSS nyelvnek.
A cikk elsősorban azoknak szól, akik ismerik a nyelvet, és tudják is használni. A kódolás részbe mélyebben nem fogok belemenni.
Hol találhatóak CSS fájlok a WordPress-ben?
Több helyen is el lehet érni/lehet módosítani a CSS fájlkokat. Néha pont emiatt nem is olyan egyszerű egy-egy módosítást elvégzése, mert összhangban kell maradnia mindennek egymással, és néha a fejlesztők ezt nem könnyítik meg.
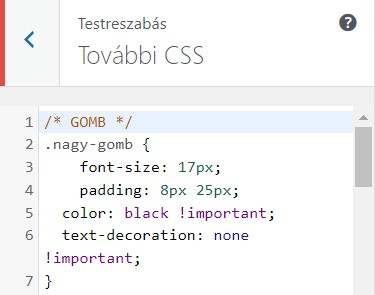
A Testreszabás menüben
A Megjelenés => Testreszabás => További CSS részben lehet megadni általános CSS kódokat:

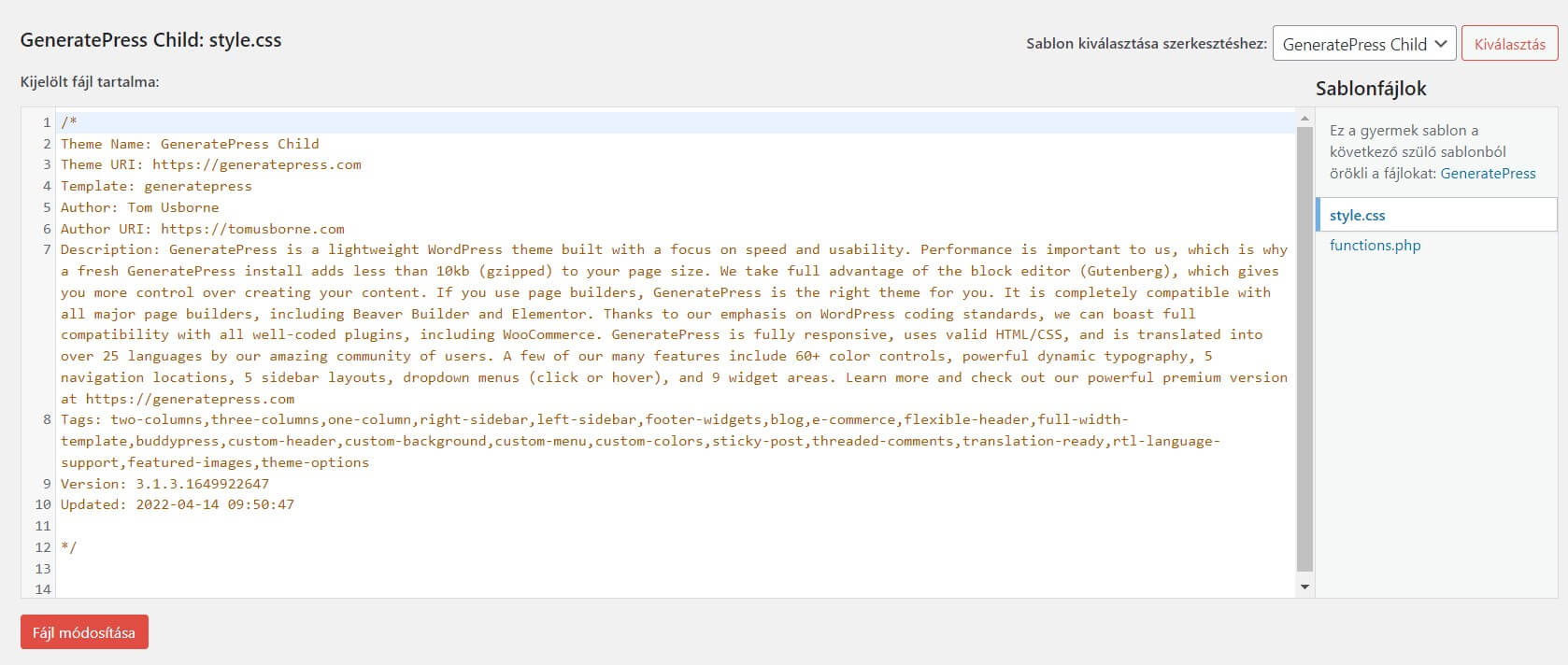
A style.css fájlban
De a WordPress kinézetek fő mappájában is van egy style.css nevű fájl:

Ezt a Megjelenés => Sablon fájlszerkesztő => style.css alatt lehet elérni.
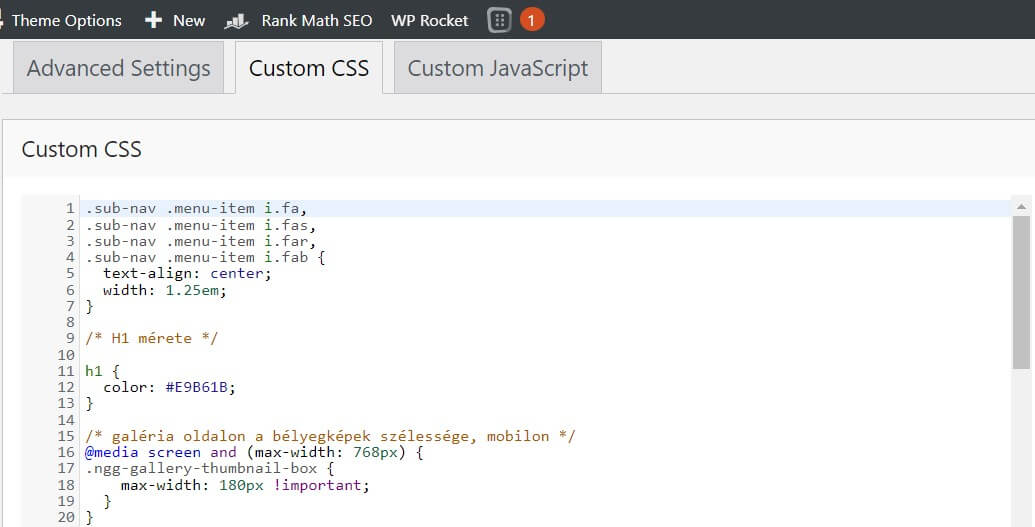
A kinézet által biztosított helyen
Például a THE7 kinézetben így néz ki:

Bővítmény által biztosított helyen:
Pl. a Simple Custom CSS bővítmény ad egy felületet a Megjelenés alatt, ahol egy önálló CSS fájlt is létre lehet hozni:

Egyéb helyeken
- Az egyes bővítmények esetleges külön CSS fájlja.
- Bármelyik forrásfájlon belüli is lehetnek ún. „inline” CSS kódok.
Honnan tudhatom, hogy mit kell módosítani a CSS-ben?
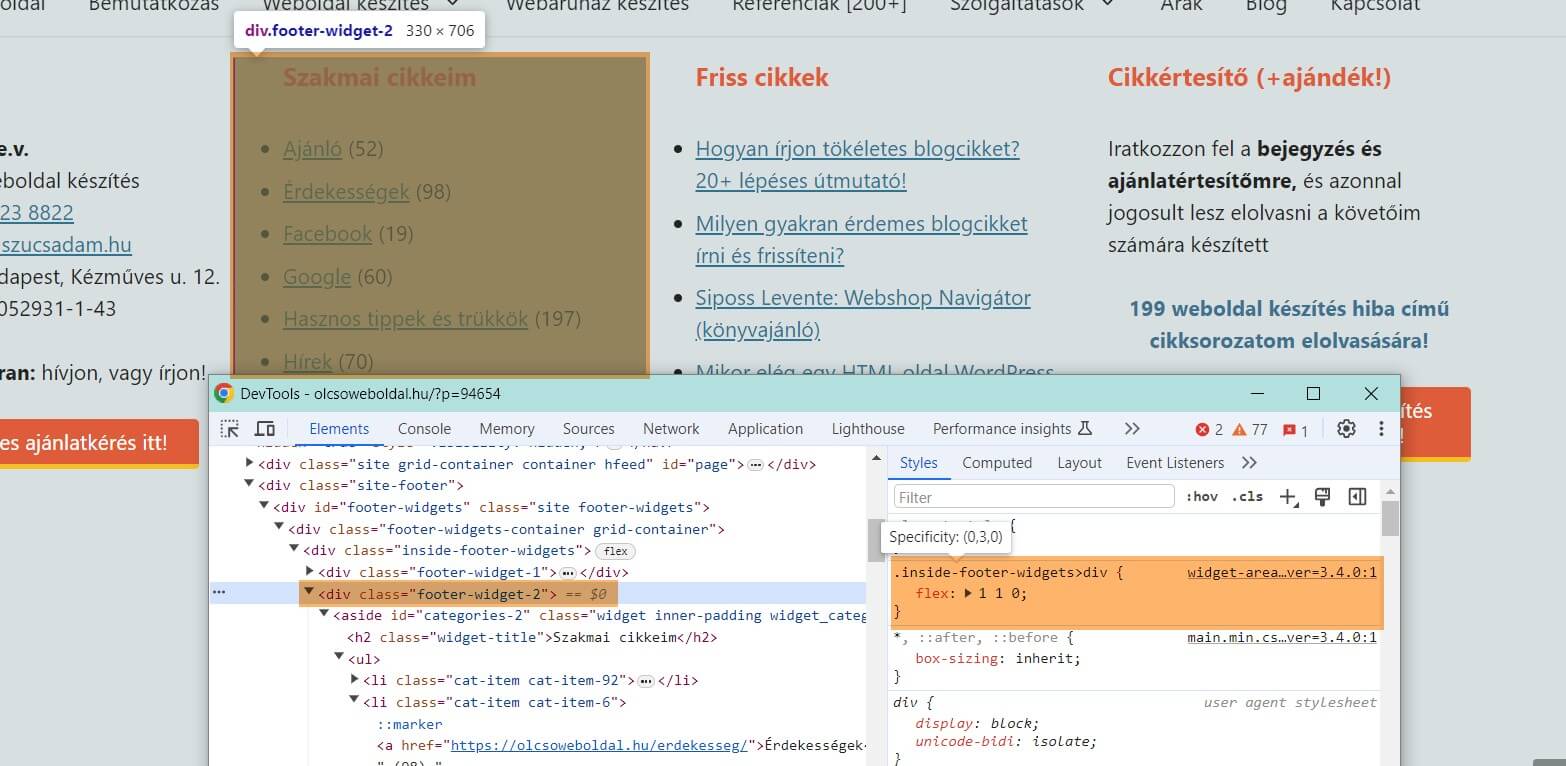
Chrome-ban a Jobb egérgomb => Inspect menü alatt elérhető egy eszköz, amivel egy-egy elemét ki lehet vizsgálni a weboldalnak. Így néz ki:

Ezzel az eszközzel a weboldal minden részét fel lehet térképezni, és lehet azt is látni, hogy melyik CSS parancs vonatkozik az adott részre. Illetve azt is, hogy melyik CSS fájlban kell keresni az eredeti verzióz.
Természetesen vannak más jó eszközök is (pl.: Chrome kiegészítők) a CSS elemek keresésére, könnyebb módosítására, de a cikknek nem célja ezek bemutatása.
Egyéni CSS kód, oldalaként WordPress-ben
Az elég hosszúra nyúlt felvezető után jöjjön a cikk lényege, amiről igazából akartam írni. Két fő megoldás van arra, hogy egy CSS kód ne ÁLTALÁNOSAN, minden aloldalra legyen érvényes a weboldalon, hanem kifejezetten egy aloldalra vonatkozzon.
A kódolós megoldás
Az adott oldalon kell egy CTRL+U-t nyomni (forráskód megjelenése), és erre kell keresni:
„<body”
(direkt így van írva, záró kacsacsőr nélkül)
1 találat lesz:

Itt a „page-id-2” rész kell innen nekünk, majd erre lehet hivatkozni a CSS fájlban:
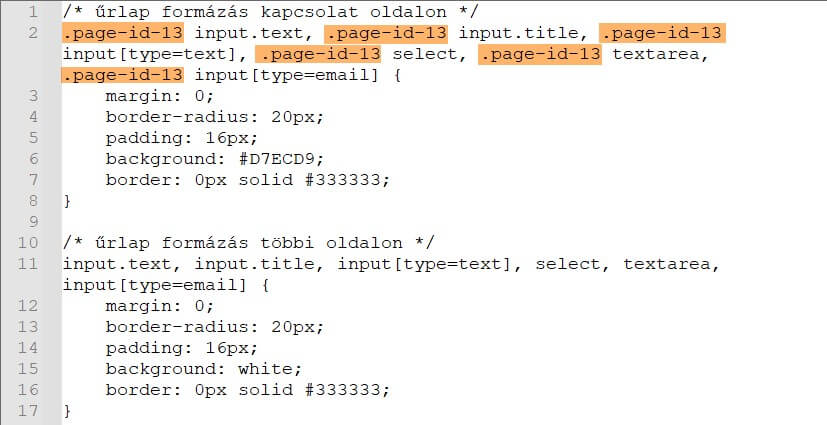
A példában 13-as számmal megyek tovább, mert ilyen kész kódom volt kéznél.

Ez a kód azt csinálja, hogy a 13-as azonosítójú oldalon más megjelenést ad egy űrlap mezőinek, mint az alatta lévő kód (ami minden más oldalon megjelenő űrlapra vonatkozik).
A bővítményes megoldás
A Post/Page specific custom CSS bővítmény telepítése és aktiválása után minden tartalom alatt (a szerkesztőfelületen) megjelenik egy CSS rész (Custom CSS névvel). Amit ide beírunk, az a formázás csak az adott tartalomra fog vonatkozni:

Ez a kód az adott oldal háttérét pirosra változtatja. De csak az adott oldalét.