A WordPress kevésbé ismert funkciója az ún. „Dashicons”, amely már több, mint 5 éve, a 3.8-as verzió óta elérhető a felhasználóknak, és jelenleg ~250 darab ikont tartalmaz.
Mi az a Dashicons?
Nem más, mint egy ikonkészlet, amelyet külön fejlesztés nélkül elérhető az admin felületen (Back-end), vagy a látható felületen (Front-end) történő felhasználásra is.
Mire jók ezek az ikonok?
Például, de nem kizárólag:
- Menüpontok nevei elé betehetőek. Ahogy jelen weboldalon is, a menüpontok előtt ikonok vannak (igaz, nem Dashicon funkcióval, de végeredmény ugyanaz).
- Ha új tartalomtípust hozunk létre, akkor az admin felületen a tartalomtípus ikonját (ahogy pl. a Média név előtt egy fotó+hangjegy, a Hozzászólások menü előtt egy szövegbuborék ikon van) is megválaszthatjuk.
- A tartalomba (bejegyzés, oldal, widget, stb.) is betehetőek az ikonok.
Hogyan kell használni az ikonokat?
Az ikonok listája itt érhető el.
![]()
A tartalomban és menüpontokban való használathoz a functions.php fájlba, vagy Code Snippets bővítménybe kell az alábbi kódot elhelyezni:
![]()
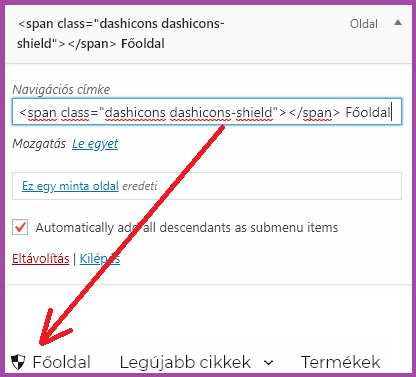
Ezek után a https://developer.wordpress.org/resource/dashicons/ oldalról ki kell választani a használni kívánt ikont, és a Copy HTML gomb megnyomása után megjelenő kódot kell a HTML nézetbe, vagy a menüsoron megjelenő menünév elé tenni:

Így kell elhelyezni a kódot, és ez lesz a végeredmény:

Meg is vagyunk, máris megjelenik a weboldalon az ikon!
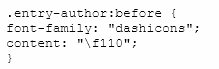
CSS-ben is használhatóak az ikonok, példa-kód:

További információk: