Időnként visszatérő kérdés, hogyan lehet egy Excelben elkészített kalkulátort a weboldalba illeszteni. Megmutatom a főbb lépéseket.
Excel fájl létrehozása
Első lépésként létre kell hozni a kalkulátor fájlt a számítógépen Excelben/LibreCalc-ban. Érdemes arra figyelni, hogy ne legyen túl széles/túl magas, mert akkor akár már asztali nézetben is, de tableten/mobiltelefonon gond lehet a megjelenésével és használatával.
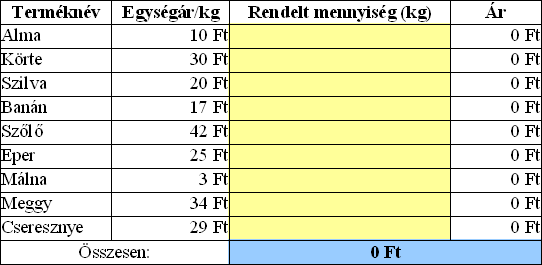
Legyen ez a példa (ez még nem kattintható):

Ha megvan az Excel kalkulátor, akkor szükség lesz egy felhőalapú szolgáltatásra, ahonnan a fájl be lesz ágyazva a weboldalba.
Microsoft OneDrive regisztráció, fájl feltöltés
A https://www.microsoft.com/hu-hu/microsoft-365/onedrive/online-cloud-storage linken lehet létrehozni egy ingyenes fiókot. Erre azért van szükség, mert a Microsoft OneDrive-ot fogjuk használni az Excel fájl tárolására.
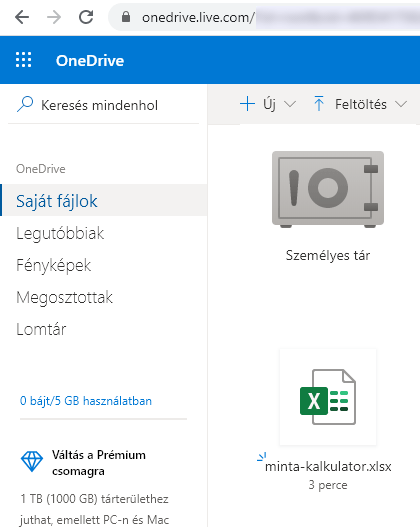
Sikeres regisztráció után, a https://onedrive.live.com/ linken lehet feltölteni saját fájlt.
Ha felkerült, így látjuk:

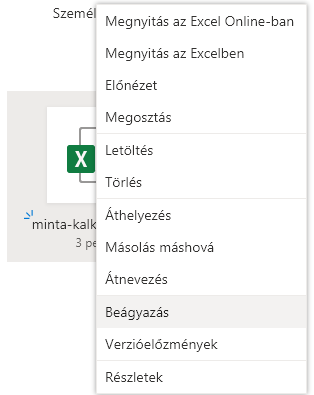
A fájlon jobb egérgomb => beágyazás opciót kell választani:

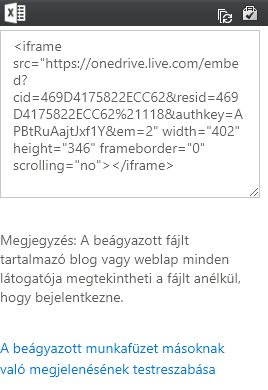
A „Fájl beágyazásához hozzon létre HTML kódot” felirat alatt a „Létrehozás” nevű gombra kell kattintani.
Ezek után már látszik egy beágyazás kód, de a „A beágyazott munkafüzet másoknak való megjelenésének testreszabása” opcióval jobb beállításokat is elérhetünk:

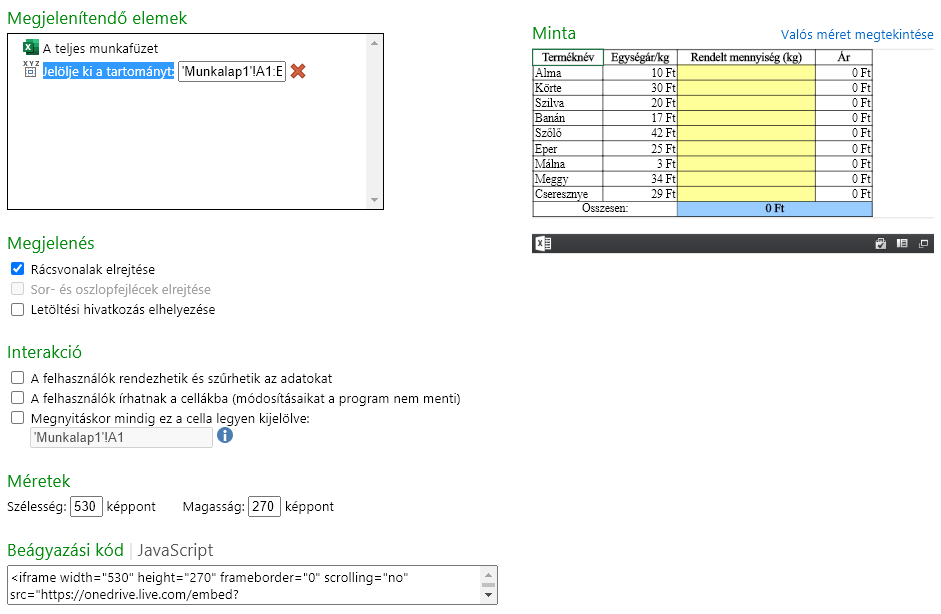
Itt az opcióknak megfelelően be lehet állítani a beágyazandó tartományt, szélességet, magasságot, egyebeket:

A „Beágyazási kód” alatti részt kell a weboldal HTML nézetébe másolni, és meg is jelenik a kalkulátor!
(kicsit várni kell – PRÓBÁLJA KI, ÍRJON AZ ALÁBBI KALKULÁTORBA!)
„A felhasználók írhatnak a cellákba (módosításaikat a program nem menti)” opció mindenképpen legyen bepipálva!
Mobilnézetes elcsúszás:
Két opciót javaslok:
- Legyen inkább magasabb a kalkulátor, mint szélesebb.
- Legyen külön kalkulátor mobilnézetre, és weboldal megtekintésére használt eszköztől függjön, hogy melyik töltődik be a látogatóknak.
Remélem hasznos volt!