A webáruház készítés velejárója, hogy egy bemutatkozó weboldalnál nem jellemző aloldalakat is létre kell hozni. Ezeket mutatom most be részletesen.
A cikk a „Milyen menüpontok kellenek egy weboldalra?” című cikk folytatása.
Webáruház főoldal (termékkategória vagy terméklista)
Mivel WooCommerce alapú webáruházakat (amely az ÖSSZES weboldal 8,9%-án fut) készítek, ezért ennek tükrében írom az alábbi cikket.
A WooCommerce webáruház alapesetben két módon tudja a főoldalt megjeleníteni:
- A termékkategóriák listázásával. Ha a termékek ömlesztve átláthatatlan listát generálnának, akkor érdemes inkább ezt választani.
- A termékek listázásával. Ha kevés termék van, akkor ennek az opiónak a használata az ajánlott.
Speciális főoldal:
Természetesen a fentiektől el lehet térni. Kialakítható olyan főoldal is, ami egy kicsit „shoposabb”: Kiemelt termékkategóriák, akciós termékek, kiemelt termékek, legnépszerűbb termékek, stb.
A jó „termék adatlap” elemei
A jó termékadatlap legalább a következőket tartalmazza:
- A termék helyzete a webáruházon belül (ún. kenyérmorzsa).
- Terméknév.
- Termék ár (akciós árú termék esetén a kedvezményes ár is).
- Ha van: ÁFA összege.
- Termékkép (ha van több kép, akkor képgaléria).
- Termék rövid leírás.
- Kosárba rakás gomb, mennyiség beállítási lehetőséggel.
- Termék részletes leírás.
- Vásárlói értékelések.
- Kategórialista.
- Kapcsolódó termékek.
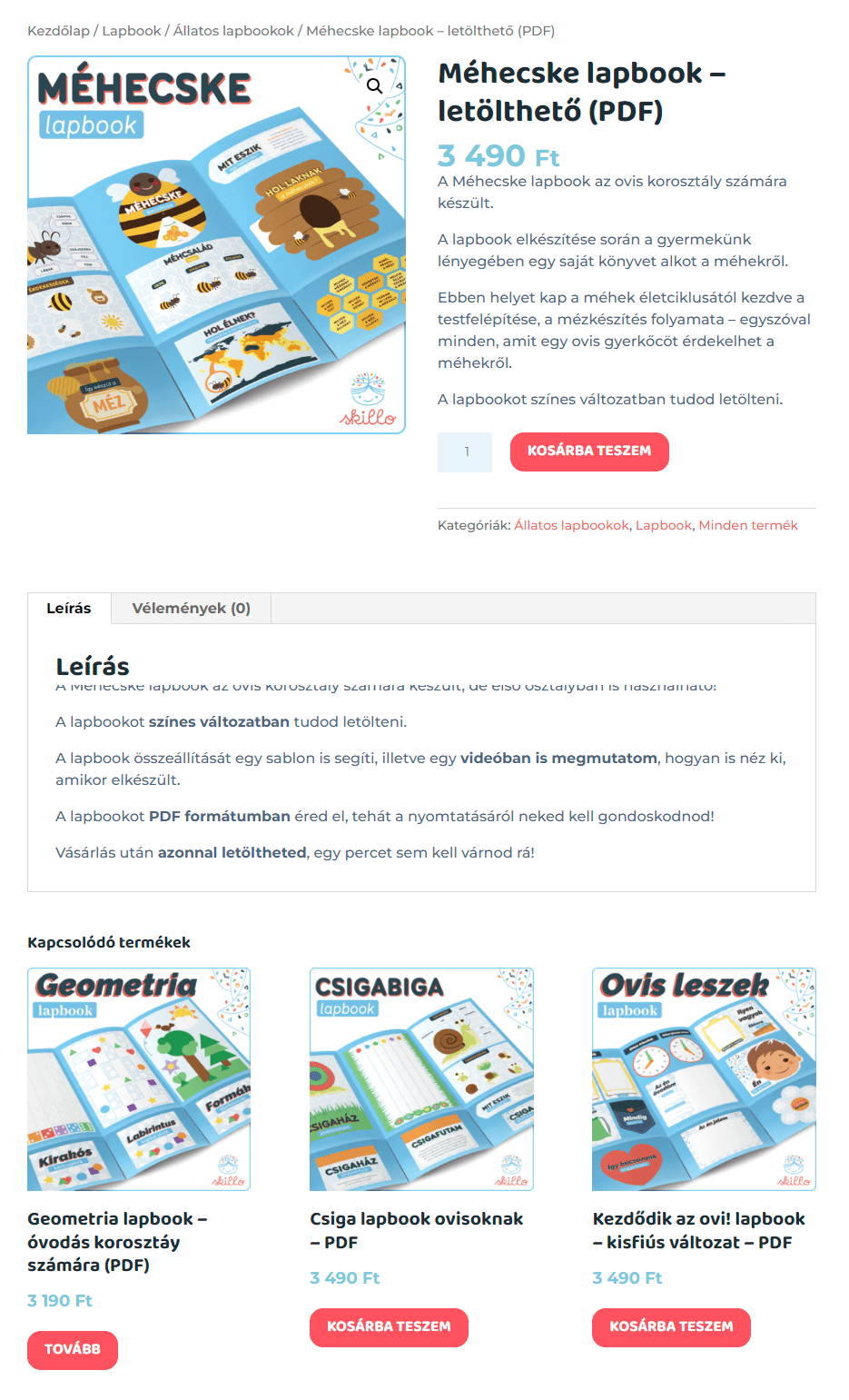
Minta (fejléc/lábléc/oldalsáv nélkül):

Kosár oldal
Amikor valaki a kosárba rakott egy terméket, utána vagy automatikusan át tud ugrani a kosár oldalra, vagy kattintással jut oda. Hogy melyik a jobb megoldás, az üzleti modelltől függ.
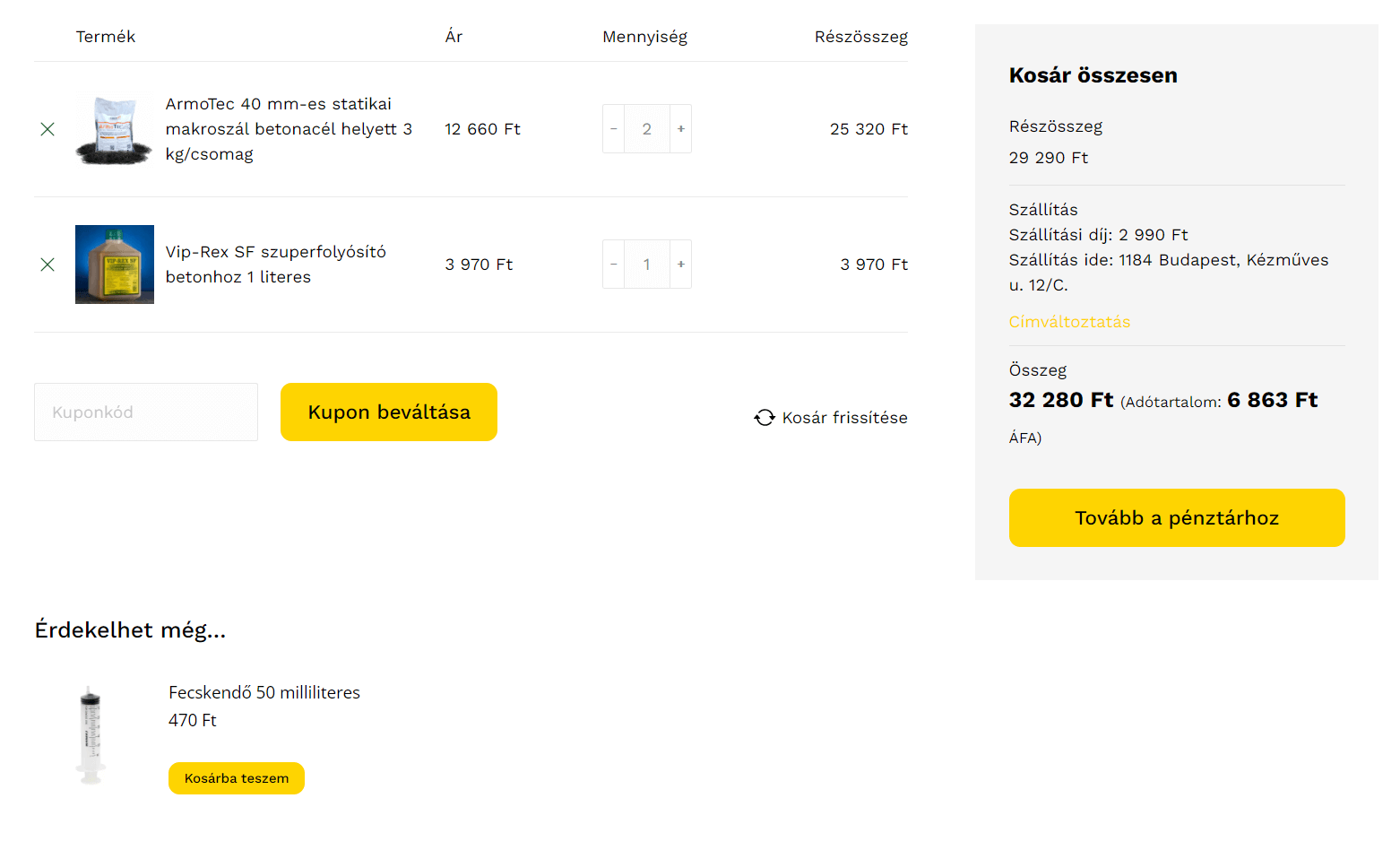
Egy jól felépített kosár oldal így néz ki (fejléc/lábléc nélkül – oldalsáv nem kell ide!):

A kosár oldal elemei:
- A kosárban lévő termékek listája: terméknév, ár, mennyiség, ár oszlopokkal.
- Mennyiségmódosítási lehetőség.
- Kuponkód beváltási opció. Akkor kell csak, ha vannak kuponok használva.
- Szállítási díj megjelenítése, kalkulátorrral.
- A fizetendő végösszeg, ÁFA összeggel.
- Pénztár oldalra való továbblépési lehetőség.
Pénztár oldal
Ahol a rendelés leadása, illetve a fizetés megkezdése történik. Főbb elemei:
- Belépés előtt belépési lehetőség.
- Kuponkód megadási lehetőség.
- Regisztrációs lehetőség.
- Számlázási (adószámmal!) és szállítási adatok megadása.
- Megjegyzés.
- Rendelés összesítő.
- Fizetési mód kiválasztása.
- Jogi nyilatkozatok.
- Rendelés leadása gomb.
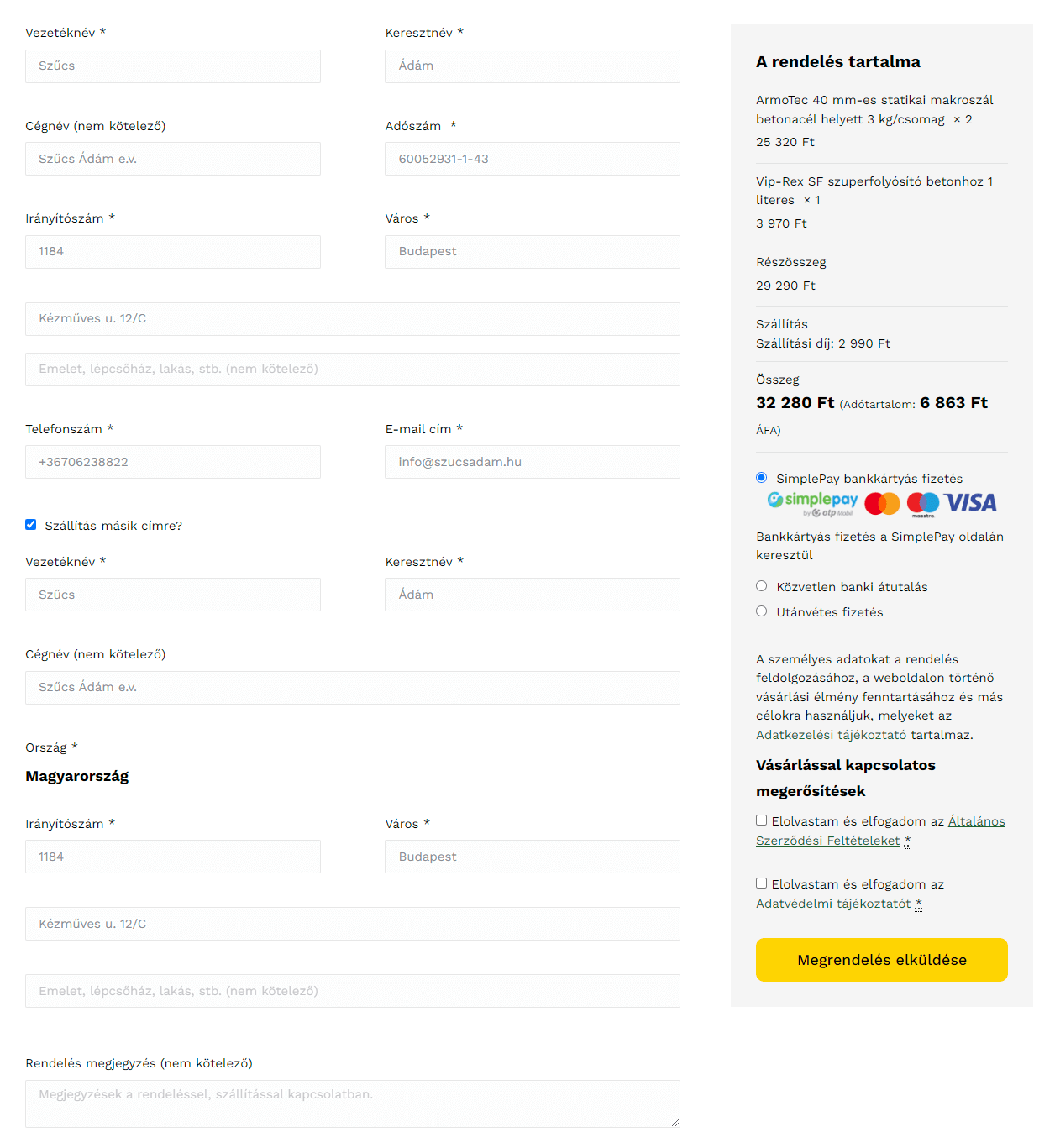
Minta (fejléc/lábléc nélkül – oldalsáv nem kell ide!):

Fiókom oldal
Ebben a menüpontban éri el a vásárló többek között az alábbiakat:
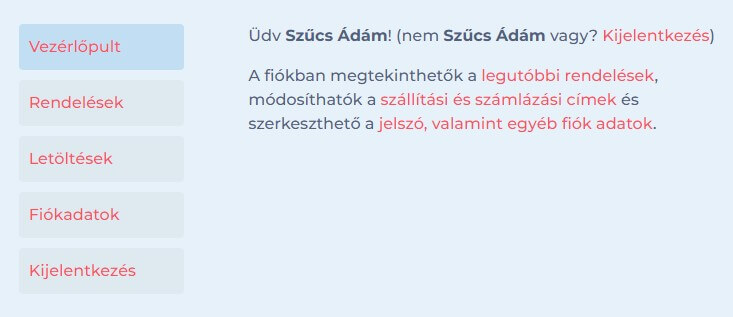
- Összefoglaló oldal.
- Rendelések listája.
- Letöltési lehetőségek (ha digitális terméket is lehet venni).
- Fiókadatok.
- Kijelentkezés.
- Viszonteladói regisztráció/profil (ha van ilyen).

Amikor a fiókom oldalt egy látogató belépés nélkül nézi, akkor a regisztrációs/bejelentkező űrlapnak kell megjelennie rajta.
Jogi menüpontok webáruházaknál
A fenti – technikai működéshez szükséges – menüpontokon felül szükség az alábbiak létrehozása, tartalommal való feltöltése. Ezek megírását érdemes ügyvédre bízni.
A főbb jogi jellegű menüpontok:
- ÁSZF
- Visszaküldési feltételek
- Szállítási feltételek
- Adatvédelmi tájékoztató
- Jogi nyilatkozat
- Impresszum
- Viszonteladóknak
Egyéb menüpontok:
Minimálisan az alábbiakra szükség van. De azért a „Milyen menüpontok kellenek egy weboldalra?” cikket is érdemes átnézni ötletek végett.
- Kapcsolat.
- Gyakori kérdések.
- Bemutatkozás.
Ha szeretne egy jól felépített WooCommerce webáruházat vállalkozásának, keressen meg bátran az elérhetőségeimen!







