A weboldal kezdőoldala egy üzlet kirakatához hasonló. Ha jól van kialakítva, akkor minden látogatót a megfelelő irányba terel, így maximalizálva a konverziót.
A cikk a „Milyen menüpontok kellenek egy weboldalra?” című cikk folytatása.
Milyen a jó főoldal (más néven: kezdőoldal vagy kezdőlap)?
Az értékesítési (landing) oldalak mellett/után egy weboldal főoldala a legbonyolultabb felépítésű. Számtalan jó megoldás létezik, ezért nem is próbálom meg mindet összeszedni. Inkább szeretném a legfontosabb alapelvet átadni.
A weboldalt megnyitva „above the fold”, azaz görgetés nélkül is elérhető valamilyen szöveges tartalom, illetve a fő üzenet? Egyértelmű, hogy mivel foglalkozik, és miért érdemes önt választani?
A legfontosabb szó a fentieken túl: a weboldal főoldala nem más, mint egy ÚTVÁLASZTÓ!
Az a lényeg, hogy a weboldal fő irányai legyenek bemutatva röviden, és a legfontosabbak felé vigyen tovább link vagy gomb.
Pár példa:
- Csak webáruházat üzemeltet? Meg kell jeleníteni rendezetten a főbb termékkategóriákat, kiemelt termékeket, akciós termékeket, vásárlói véleményeket, főbb meggyőző ikonokat (pl.: 24 órás szállítás, kiemelt garancia, stb.).
- Céges weboldala van? Emelje ki a 3-4 fő szolgáltatását, és terelje azok felé a látogatóit. Persze emellett elfér pár ügyfélvélemény és egy gyors kapcsolatfelvételi lehetőség is.
- Blogol, webáruháza van, és van mondjuk 3 fő szolgáltatása? Akkor a főoldalra (a fejléc/lábléc között részre) kell egy 3 oszlopos megoldás a fő szolgáltatásoknak, alá a webáruház kiemelt termékkategóriái, és alá a legújabb blogbejegyzés.
- Csak blogol? Akkor a főoldalt úgy kell kialakítani, hogy a blogkategóriák legyenek kiemelve. Mindegyik kategóriából jelenjenek meg az utolsó posztok. És ne feledje: a blogból nagyszerű vállalkozást lehet építeni, szóval a tartalomgyártás mellett kezdjen el gondolkozni a monetizáción is!
A példákat nagyon sokáig lehetne sorolni. A lényeg, hogy ami fontos egy weboldalon, az legyen elérhető közvetlenül a főoldalról.
Milyen elemei lehetnek egy főoldalnak?
Képváltogató vagy fejléckép
Szerintem 2023-ban – bár én korábban sem kedveltem igazán – már inkább zavaró, mintsem hasznos. Jobb helyette egy fejléckép szerintem.
A fejlécképen érdemes egy kiemelt címsornak (fő előnynek), és egy alcímnek (az előny folytatásának) szerepelnie. Alatta lehet egy gomb a kapcsolat, szolgáltatások vagy bemutatkozás oldalra. Hogy melyik legyen, az attól függ, hogy mi a címsor és az alcím.

Rövid bemutatkozás
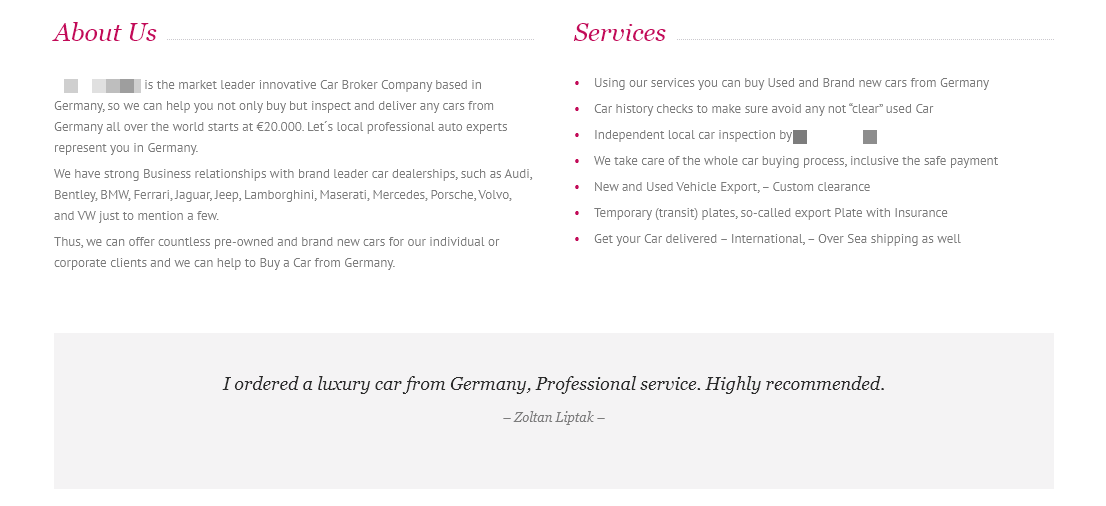
Fontos bizalomépítő eszköz. Ezt nem feltétlenül legfelülre kell tenni, de ha van nagyobb lélegzetű bemutatkozója, akkor fel lehet tenni a bevezetőt a kezdőlapra.

Ez azért fontos, mert a látogató szimpátiáját el kell nyerni, és egy személyes bemutatkozás ebben tud hatékonyan segíteni.
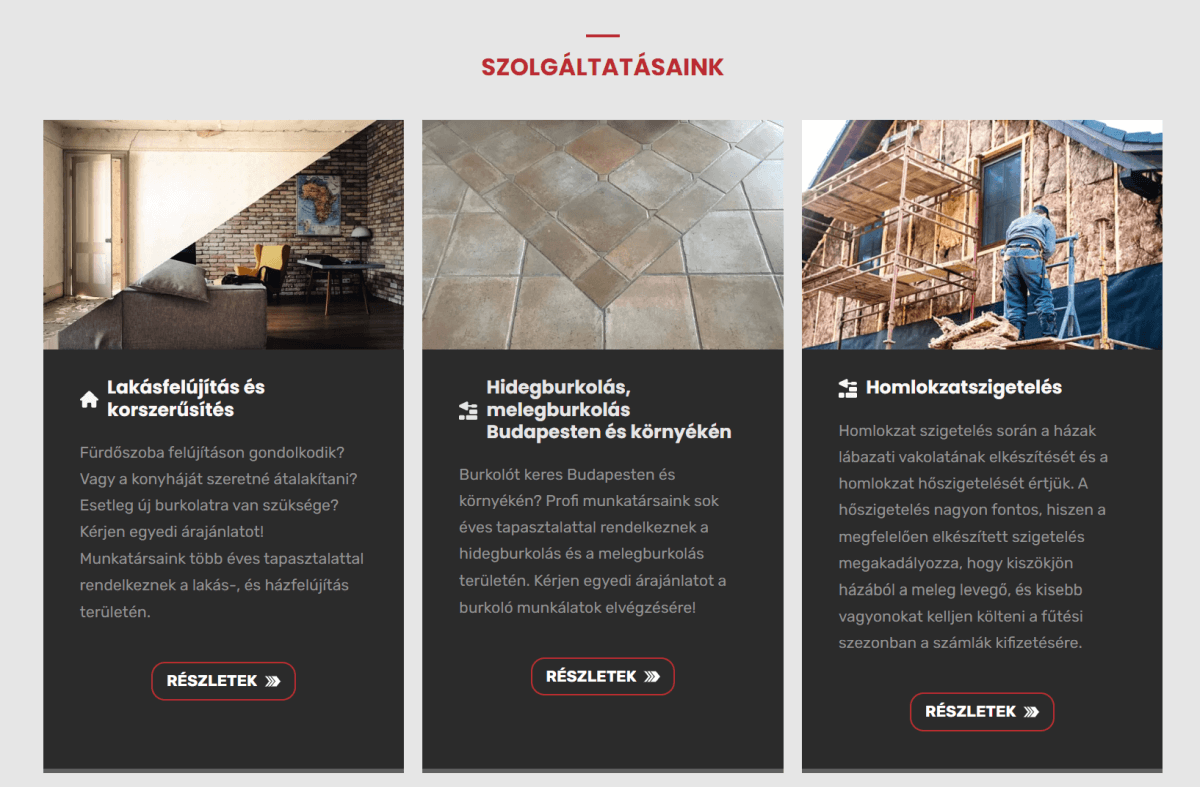
3-4 szolgáltatás leírásának bevezetője
Ez a fő útválasztó, nagyon fontos rész, hiszen látványosan meg lehet mutatni, hogy kinek és miben tud segíteni a szolgáltatásaival. Ha nincs, csak egy szolgáltatás, akkor a többi helyre be lehet a weboldal 3-4 fő irányát is tenni. Pl.: Szolgáltatás, Referenciák, Blog, Kapcsolat.

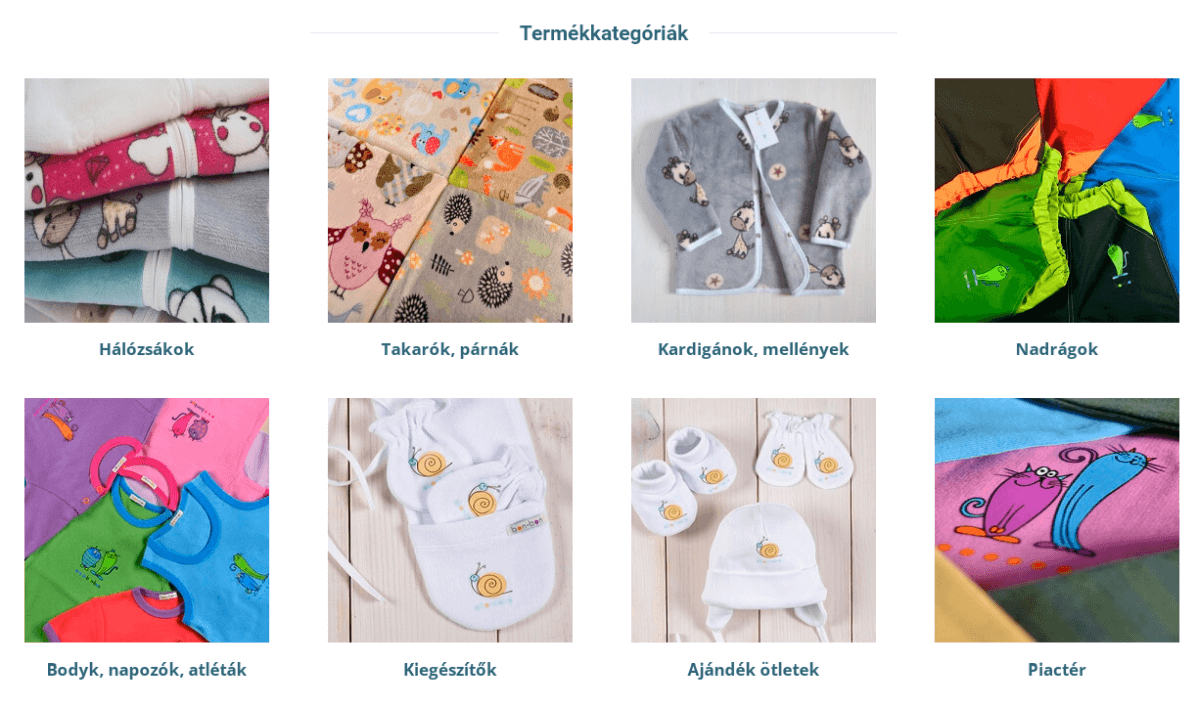
Termékkategóriák
Ha van webáruháza, akkor mindenképpen szükséges a termékkategóriák megjelenítése.

Kapcsolatfelvételre ösztönző
Egy ilyenre gondolok:

Referenciák, rólunk mondták blokk (vagy: partnerek)
Fontos bizalomépítő eszköz. Ha releváns a látogatóinak, akkor érdemes szerepeltetni már a főoldalon néhány elégedett vásárló véleményét. Vagy a vásárlók logóit, ha a célközönség számára az többet elárul a szolgáltatások vagy termékek minőségéről.

Médiamegjelenések:
Ha vannak médiamegjelenések, azokból is lehet egy logógyűjtményt szerepeltetni a weboldalon, „itt találkozhattál velünk” névvel.
Partnerek:
Ha az üzletkötési folyamatban releváns a jelenlegi partnerek listája és/vagy fizetnek ezért a partnerek, akkor lehet egy ilyen blokk is a főoldalon.
Előnyök kiemelése
Fontos bizalomépítő eszköz. Mi az, ami kiemeli a versenytársai közül? Saját példa:

Kiemelt termékek
Webáruház esetén hasznos rész lehet.

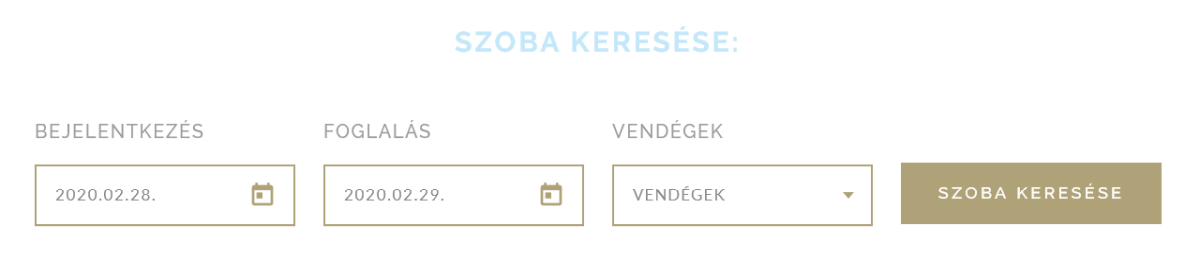
Azonnali szobakereső
Szállás esetén kiemelten fontos!

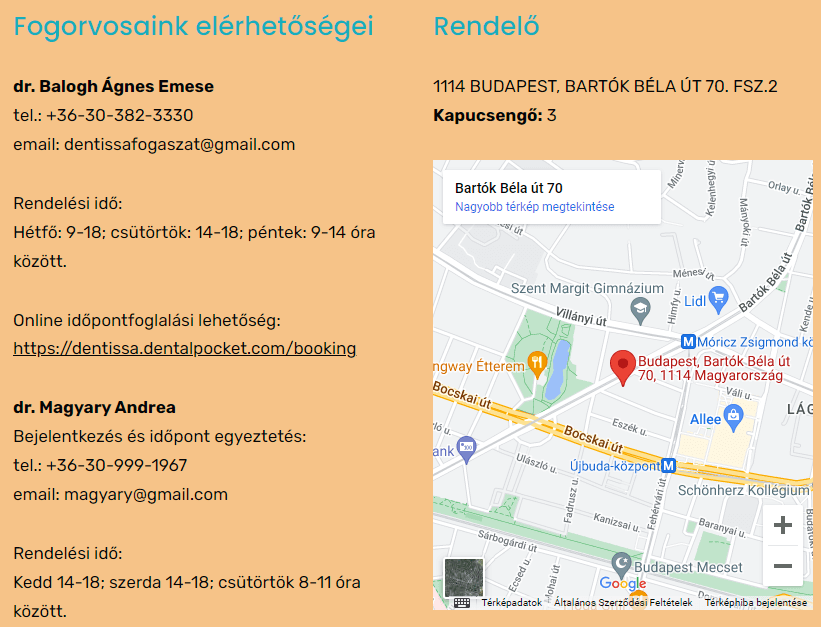
Kapcsolat rész
Alap kapcsolati adatokat, illetve egy kisebb űrlapot és térképet érdemes betenni az oldal vége felé közeledve.

Ide be lehet tenni a közösségi média linkeket is, ha fontosnak találja. Ha nincs nagy aktivitás ezeken a felületeken, akkor nem biztos, hogy itt szükség van ezek megjelenítésére.
Lábléc
Ide fel lehet tenni 3-4 oszlopot, ami minden oldal alján megjelenik. Pl.:
- Logó + szlogen + kapcsolati adatok.
- Hírlevél feliratkozás. Ha van egy jó ajánlata (csali), akkor akár feljebb, egy külön sorban (két oszloppal) is szerepelhet a feliratkozás. Egyik oszlopban a „mit kap” a feliratkozó, ha feliratkozik, a másikban pedig maga az űrlap. Vagy egyik oszlopban kép, és a másikban a szöveg + űrlap.
- Menüpontok.
- Jogi információk.
Videók és szakmai cikkek
Fontos bizalomépítő eszköz. A főoldalon helyet kaphat 3-3 YouTube videó a vonatkozó csatorna bevezetőjeként, illetve az utolsó 3 cikk, mint a „legújabb szakmai cikkek”,
Végszó
A fenti válogatás csak egy gyors merítés a lehetőségek közül. Sokkal több lehetőség van a főoldalon annál, mintsem egy cikkben összeszedjünk mindent. Ha weboldal készítés miatt megkeres, akkor a vállalkozása céljai alapján segítek kialakítani a főoldalát is!