Az alábbiakban összegyűjtöttem a weboldal készítés hibák közül azokat, amelyek a közzétett tartalmakkal kapcsolatos hibák kategóriájába sorolhatóak.
Az alábbi lista nem teljes, nem fontossági sorrendben tartalmazza a hibákat, és időnként bővül.
- Felújítás alatt – under reconstruction [#41]
- Kevés tartalom [#24]
- Ritkán frissül az oldal, kevés az új tartalom [#25]
- Duplikált tartalom [#39]
- Mozgó szövegek [#43]
- A képek szélességei a rendelkezésre álló hely szélességével egyeznek meg [#44]
- Gyermekünk képe a weboldalon [#132]
- Túl széles a szöveg [#49]
- Nincs tagolva a szöveg [#48]
- Nem szkennelhető szöveg [#51]
- Nem sorkizárt a szöveg [#42]
- A támogatott böngészők logói kint vannak az oldalán [#54]
- Milyen sávszélessége van? [#157]
- Túl sok partnerprogram [#64]
- Utoljára frissítve… [#72, #115, #176]
- A weboldal készítés hibák halmozása! [#116]
- Cikkek mellett a dátum (nem) szerepeltetése [#134]
- (Helytelen) dátum weboldalon [#159]
- Intró, kezdő oldal [#89]
- A főoldalon a cégéről ír [#90]
- Figyelmetlenség [#114]
- Felsorolás elemei hiba [#117]
- Braille-írás a weboldalon! [#118] – 2012.06.07
- Lorem ipsum… a weboldalon [#121]
- Ügyfélvesztés egy Youtube funkció miatt [#123]
- Privát Youtube videó beágyazása [#130]
- Nem tükrözi a tevékenységét a weboldala [#131]
- Szükségtelenül van szem előtt a bejelentkező rész [#109]
- Híres “hozzánk hasonló nevűek” [#139]
- Túl sok reklám a weboldalon [#144]
- A kapcsolat oldalon: „a telefont xy, recepciós veszi fel” [#146]
- Az esetleges nyomdahibákért felelősséget nem vállalunk. [#147]
- Csupa NAGYBETŰVEL ír [#151]
- Külföldihez magyarul szólni [#153]
- Helyesírási hibák, a Google miatt [#155]
- A weboldal készítés hibák teljes tartalomjegyzéke
- Szeretne egy profi, hibamentes weboldalt? Észrevétele van?
- Könyvajánló: A sikeres online vállalkozás építőelemei [312 oldal]
Felújítás alatt – under reconstruction [#41]
Miért hiba? Ha a Google beindexeli, akkor nem valószínű, hogy onnan lesz látogatója az oldalnak, egészen addig, amíg „ki nem kopik” a találatok közül. Ennél az üres oldal is jobb. Főleg ha már hónapok óta ez van kint. Inkább induljon később az oldal, de akkor rendesen működjön, és a végleges verziót indexeljék a keresők.
Kevés tartalom [#24]
Miért hiba? Ahhoz, hogy az oldal keresőbarát legyen, az is szükséges, hogy legyen tartalom az oldalon. Hiszen ha nincs, vagy nem elegendő a szöveges tartalom, kevesebb a lehetőség a találati listán való megjelenésre. Minél több aloldal van, minél részletesebben ki van dolgozva egy téma, annál több látogató érkezik a Google felől, már csak a Long Tail kulcsszavak miatt is.
Ritkán frissül az oldal, kevés az új tartalom [#25]
Miért hiba? A Google előnyben részesíti a gyakran frissülő, naprakész weboldalakat. Gyakran előrébb jeleníti meg a találati listán a frissebb cikkeket tartalmazó weboldalakat a régebben frissültekkel szemben, ezzel is szem előtt tartva az egyik alapelvet, hogy a keresőt használók a legaktuálisabb, így legrelevánsabb (ne elavult) tartalmat, információt kapjanak válaszul a keresésükre.
Kiegészítés: Persze vannak olyan tartalmak az interneten, amelyeknél nem számít, hogy milyen frissek, mikor lettek létrehozva/frissítve, hanem maga a tartalom miatt értékes az adott weboldal. Ilyen tartalmak lehetnek pl.: a versek, filmek, zenék, stb.
Duplikált tartalom [#39]
Miért hiba? A Google büntethet azért, mert egy-egy szöveg kétszer szerepel az oldalon, vagy több aloldal szóról-szóra megegyezik. Gyakran előfordul az a hiba a webáruházaknál. Egy példa: egy pulóvert áruló webáruházban nem kell minden színű, méretű pulóvernek külön aloldalt létrehozni, és csak a színt/méretet megváltoztatni. Inkább legyen egy olyan opció, hogy „elérhető színek és méretek”.
Mozgó szövegek [#43]
Miért hiba? Ha a szöveg magától megy szépen lassan lefelé/felfelé/jobbra/balra: hiba is, meg zavaró is, mert nem lehet visszaforgatni és esetleg elolvasni a már eltűnt, de esetleg érdekes rész(eke)t.
A képek szélességei a rendelkezésre álló hely szélességével egyeznek meg [#44]
Általános képhasználati hibák:
- Ha egy képet az eredeti szélességénél szélesebb méretben használunk. (pixelesedik a kép)
- Ha a magasság nem csökken vagy nő arányosan a szélesség csökkenésével vagy növekedésével, így megbomlik az eredeti képarány. (torzulás)
- Arra is figyeljünk, ha egy kép csak a rendelkezésre álló hely felét foglalja el: ekkor vagy legyen középre igazított, vagy legyen mellette szöveg is!
De mikor hiba a teljes szélességű képek használata?
- Ha nagyon magasak, és a hasznos tartalmat lejjebb tolják.
- Ha az ilyen képek méretét pixelben adjuk meg, nem %-ban. Kis felbontáson (pl.: telefonon), kinézet cserekor sok problémánk lehet ebből.
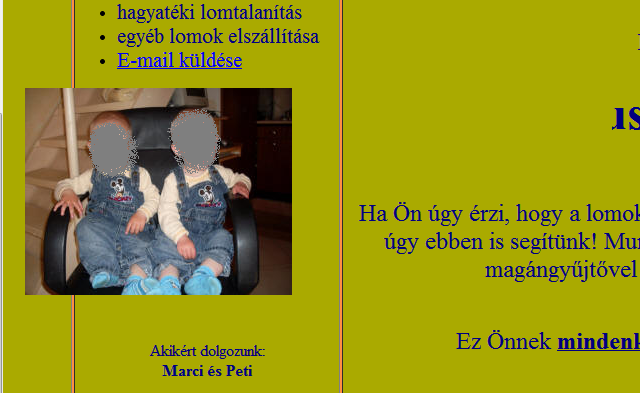
Gyermekünk képe a weboldalon [#132]
Tegnap az egyik kedves ügyfelemmel konkurenciaelemzést (amely fontos része a keresőoptimalizálásnak) végeztünk, és közben bukkantam rá erre a gyöngyszemre:

Mi is itt a hiba?
Senkit nem érdekel, hogy kik a szolgáltató gyerekei! Mindannyian tudjuk, hogy gyerekkel és kisállattal (kutya, macska) “bármit” el lehet adni, de úgy érzem azért ez már túlzás. Semmi keresnivalója egy családi fotónak egy üzleti weboldalon!
Megj.: Persze itt hiba az is, hogy a kép elcsúszik a keretből, illetve hosszú távon bántja a szemet ezen a háttéren ez a kék szín.
Mi a megoldás?
Ne a gyerekünk fényképével akarjuk eladni a szolgáltatásunkat, termékünket, hanem azok – versenytársainkkal szemben meglévő – előnyeinek kihangsúlyozásával!
Túl széles a szöveg [#49]
Miért hiba? Ha a sor végére ér a látogató, és a szeme menne a következő sorra, mielőtt a szeme az oldal jobb oldaláról a balra átér, már el is felejtette, hogy melyik sort olvasta el előbb. Állandóan össze fog keveredni, és ráun a weboldal olvasására. Ezt lehet súlyosbítani, mégpedig úgy, hogy a szöveg annyira széles, hogy az oldal alján megjelenik a csúszka, és a sor végigolvasásához a felhasználónak vízszintes irányban kell görgetni.
Nincs tagolva a szöveg [#48]
Miért hiba?
- Ha nincs kihagyva 5-10 soronként egy sor, elfárad a látogató szeme.
- Elzsibbad a látogató szeme, megfájdul a feje, elhagyja az oldalát, és nem Öntől fog vásárolni, rendelni.
Nem szkennelhető szöveg [#51]
Miért hiba? Összekeveredik az olvasó. Mi a megoldás? Mit olvas, mit lát át könnyen az emberi szem? Mi kell, hogy eligazodjon az oldala szövegében a látogató?
- Felsorolások.
- Kiemelések.
- Bekezdések.
- Ismert betűtípussal való írás.
- Csupán néhány betűszín használata.
- Kulcsszavak kiemelése.
- Hétköznapi, közérthető tartalom.
- Többféle betűméret (az ésszerű határokon belül).
- Ha középre van igazítva a szöveg, akkor használja a „piramis” formát, a következőképpen: felül legyen a leghosszabb sor, és a piramis csúcsa legyen a legalsó sor.
Jacob Nielsen kutatása szerint az embereknek csupán 16%-a olvas el mindent egy weboldalon. A legtöbben így néznek egy honlapot:
- Gyorsan átfutják az oldalt.
- Alcímeket megnézik.
- Kiemeléseket megnézik.
- Vastag betűket megnézik.
- Megnézik a képeket.
Ha ezek alapján úgy ítélik meg, hogy nem az Ön weboldalán van a keresett információ, akkor továbbmennek egy másik weboldalra.
Nem sorkizárt a szöveg [#42]
Miért hiba?
Sok esetben (nem mindig, vannak pozitív kivételek) esztétikusabb, mint a balra, jobbra vagy középre igazított szövegek.
Mikor nem hiba?
Ha jobban tetszik/szebb eredményt ad a balra igazított tartalom. Személyes véleményem, hogy szebb egy sorkizárt szöveg, mint az index.hu, hvg.hu, origo.hu, 444.hu balra igazított szövege, holott biztos sokan azt mondják, „nem véletlen”, hogy így formázzák a tartalmaikat.
2022-es kiegészítés
Eredetileg 2010-ben írtam a hibáról. Ma már azt gondolom, hogy inkább az a hiba, ha sorkizárt egy weboldalon a szöveg. A könyvben divat sorkizártan írni, és nem a weboldalakon.
A támogatott böngészők logói kint vannak az oldalán [#54]
Miért hiba? Az előző menüpont fordítottja. A támogatott böngészők logóját kitenni az oldalra ciki. Elég ha az oldala tényleg böngészőfüggetlen, felesleges ezzel „dicsekedni”, a látogatót nem ez érdekli, hanem az, hogy megoldást találjon a problémájára. A böngészőfüggetlenség nem érdem, hanem elvárás és alapvető követelmény.
Milyen sávszélessége van? [#157]
Nemrég futottam bele egy ilyenbe:

Mi és miért hiba?
- Ne attól függjön egy weboldal használhatósága, hogy milyen internetkapcsolattal rendelkezik a látogató.
- Ne legyen 6-10 mp egy oldal betöltődési ideje.
- Egy átlagos látogató nem tud válaszolni “A neked 512 Kbit/sec alatt van az interneted sebessége?” kérdésre, ezért dönteni sem fog tudni.
Extra hibák:
- Nincs menü a főoldalon.
- Köszönéssel indul a weboldal, SEMMI hasznos információ nincs a főoldalon.
- Elavult design.
- Stb.
Túl sok partnerprogram [#64]
Miért hiba? Ha a látogatók a weboldalon úton-útfélen a partnerek hirdetéseibe botlanak, megunják, mert nem találják meg az értékes tartalmat a weboldalon.
Utoljára frissítve… [#72, #115, #176]
Mikor hiba? Ha a weboldala utoljára 3 évvel ezelőtt frissült, akkor nem célszerű ezt a látogatókkal is közölni…
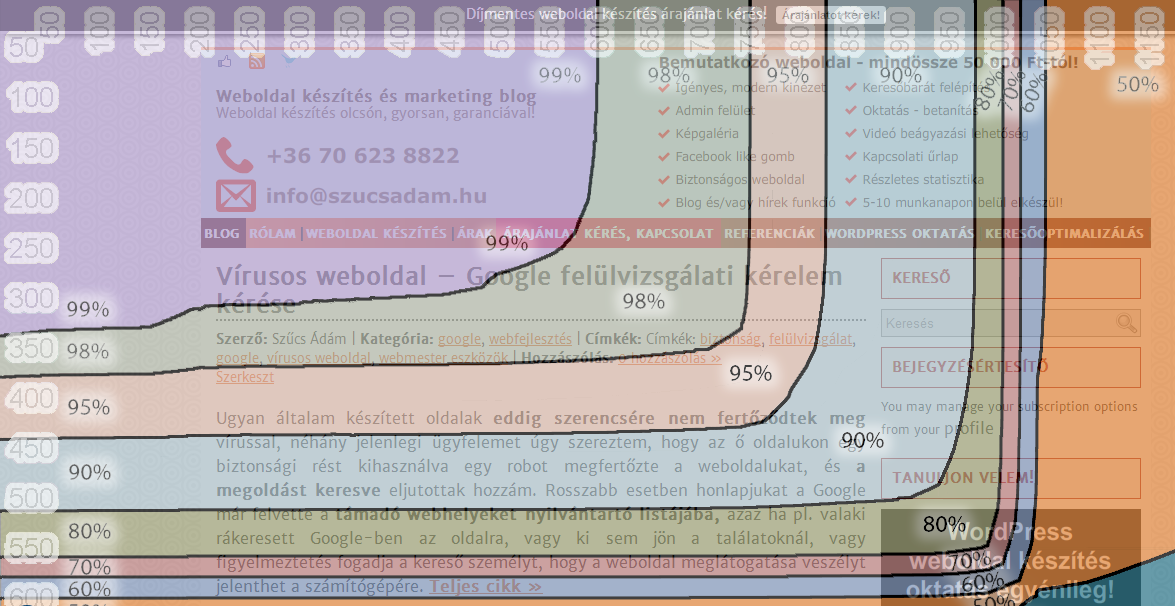
De lehet ezt fokozni is. Az alábbi weboldal képen mit láthatunk?
Ha nem is írjuk ki a weboldalra, hogy mikor volt utoljára frissítve, attól még lehet LÁTHATÓ hiba az, ha nem tartjuk karban a weboldalunkat. Ha ugyanis még február 10-én is kellemes karácsonnyal köszönt egy weboldal, azt bizony nem megfelelően tartják karban…
Amikor 17 éve nem frissítettek egy weboldalt:
2018-ban írtam a következőket: Mielőtt tovább olvasna, álljon meg egy pillanatra: milyen élethelyzetben volt 17 évvel ezelőtt? Ugye, hogy visszagondolva teljesen mással töltötte a napjait, mint most? Lehet, hogy megházasodott, elvált, gyereke született, elköltözött, felnőtt, elvégzett több iskolát, stb. Az élet és a világ folyamatosan változik, de nem minden területen. Mutatok egy ellenpéldát.
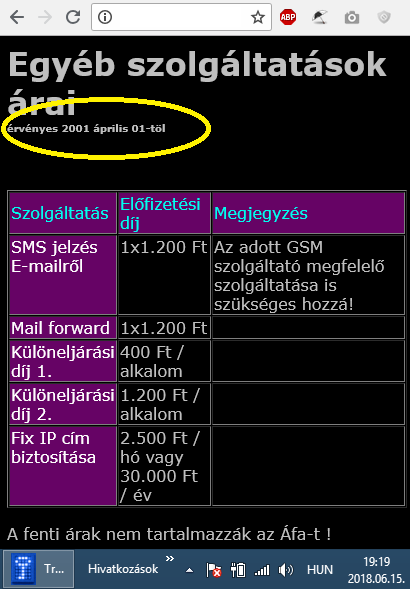
Már többször írtam – legutoljára a 115. sorszámú hiba alatt – az utolsó frissítési dátum kiírásának helytelensége miatt, de olyat találtam, hogy ezt muszáj megosztanom az olvasóimmal:
A cikket múlt héten (2018/6/18) írtam, akkor egész pontosan 6 284 napja (több, mint 17 éve!!!) volt frissítve az alábbi weboldal. Azóta, csak azért, hogy érzékeltessem, milyen régi dátum szerepel ezen az oldalon:
- 4 nyári és 5 téli olimpia volt.
- Létrejött (2002) és meg is szűnt (2014) az IWIW, a népszerű magyar közösségi oldal.
- Cristiano Ronaldo 16 éves volt. (én 15,5)
- Alig volt 4 éves az RTL Klub.
- Michael Schumacher 4 F1-es VB-címet szerzett.
- Még nem romboltál le a New York-i ikertornyokat.
- Többé kevésbé felnőtt egy generáció.
- Öregedtünk 17 évet!
- Stb.
De az oldal azóta sem volt frissítve (vagy az “érvényes” utáni dátum nem frissült):

Hogyan lehetséges ez?
- Tényleg nem frissíthetik?
- Miért hosszabbítják meg a domaint?
- Ha nincs szükség az oldalra, miért nem szüntetik meg?
Nem mintha zavarna a weboldal, tényleg érdekelnének a válaszok.
Mondok pozitívat is: az oldal reszponzív, amit sok “modern weboldal” sem mondhat el magáról!
Tud régebben frissített weboldalól?
Ossza meg egy hozzászólásban!
A weboldal készítés hibák halmozása! [#116]
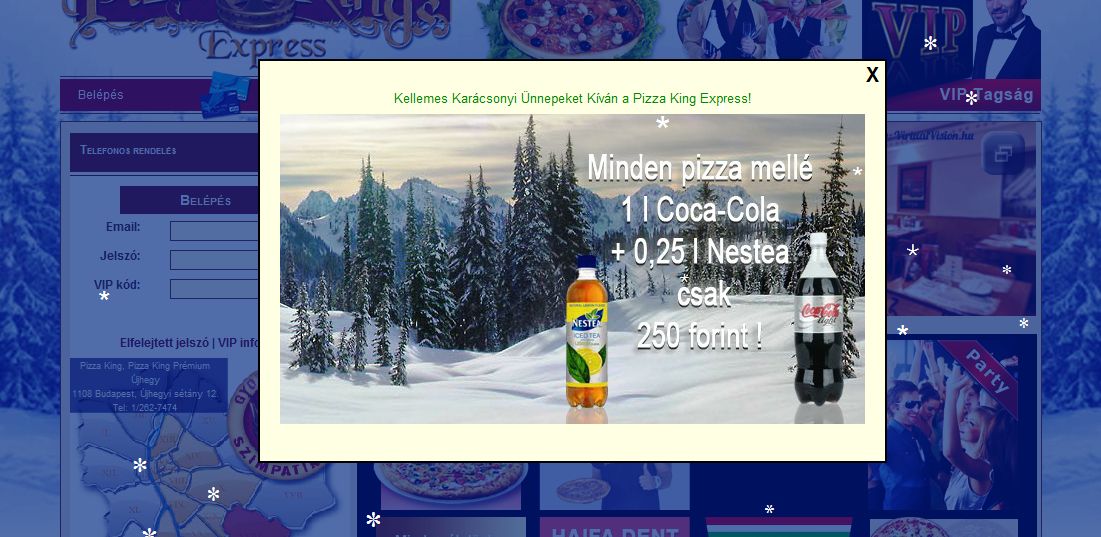
Nézzük meg megint ezt a weboldalt:
Érdekes módon ez még nem jutott eszembe, de adja magát, és valahogy ennél a weboldalnál előtört belőlem a felismerés: bizony az is baj, ha egy weboldal halmozza a hibákat. Itt mik is a hibák? Még ki sem nyomtam a felugró ablakot, 3-at máris látok/hallok:
- Hóhullás effekt.
- Háttérzene (Michael Jackson – Billie Jean).
- Február 10-én karácsonyi köszöntő.
ui.: A felugró ablakot jelen weboldalnál nem mondanám hibának, szerintem kifejezetten pozitív hatása lehet ha a látogatók tudtára adják, hogy egy-egy rendelés mellé milyen ajándékok járnak. Persze lehet hogy a konkrét weboldalnál nincs igazam, a pontos választ csak egy mérés adná meg, ami kimutatná a weboldal hatékonyságát felugró ablakkal, és anélkül is.
Cikkek mellett a dátum (nem) szerepeltetése [#134]
A webes tartalomkezelő rendszerek – mint pl. a WordPress – sajátossága, hogy a weboldalon nem csak a szokásos céges oldalakat lehet megjeleníteni, mint pl.: Bemutatkozás, Szolgáltatások, Termékek, Árak, Kapcsolat, stb., hanem lehet cikkeket is írni. Igen ám, de a cikkeknél általában (kinézetfüggő) megjelenik az is, hogy az adott cikk mikor lett publikálva.
Ez baj? Vagy nem?
Természetesen témakörtől függ. Míg pl. egy ügyvéd blogján érdemes szerepeltetni a dátumokat, mert a látogató számára fontos információt hordoz, hogy mennyire friss a hír, addig pl. egy kozmetikus blogján- ahol szépségtippeket ad – kifejezetten zavaró a dátumok megjelentetése, hiszen a szépségtippek időtállóak.
Hogyan töröljem a dátumot WordPress weboldalamról?
A név és dátum törlése a cikkekből
A weblap hiba tippet köszönöm Kolos Tibor olvasómnak!
(Helytelen) dátum weboldalon [#159]
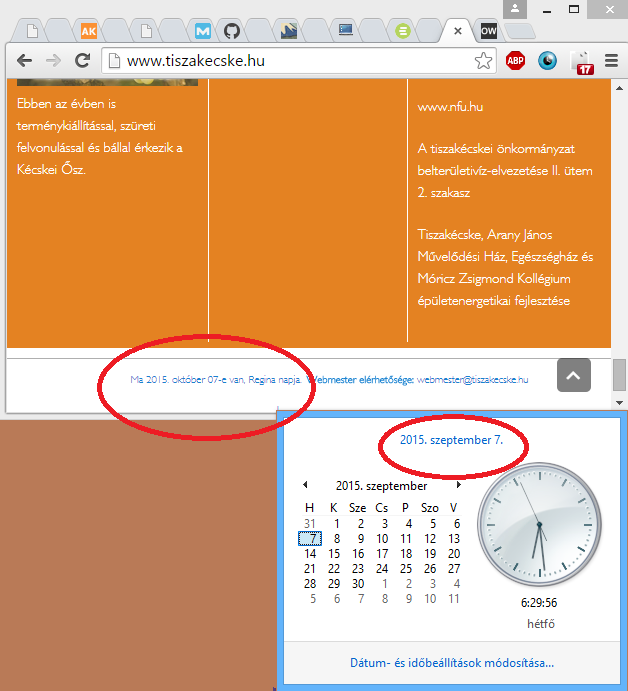
Nem célszerű egy weboldalon feltüntetni, hogy milyen dátum van ma, hiszen a legtöbb számítógépen/telefonon egy pillanat alatt megtekinthetjük az aktuális dátumot. De ha valamiért – pl.: virág webshopot üzemeltetünk, ezáltal vásárlásösztönző lehet – mégis teszünk egy ilyet a weboldalra, akkor az legalább legyen pontos, ne csússzon semennyit, mint pl. Tiszakécske város weboldalán (egyébként a névnap stimmel, igaz a TÉNYLEGES mai dátumhoz tartozó látszik rajta):

Intró, kezdő oldal [#89]
Miért hiba? Ha a főoldalon választási lehetőséget ad a látogatónak, hogy Flash, vagy html verziót kívánja megtekinteni, annak a következő hátrányai vannak:
- Később jut el az érdeklődő a hasznos tartalomhoz.
- Drágább a fejlesztés, hiszen két weboldalt kell elkészíteni.
- Adott esetben nő az oldal betöltődési ideje.
- A látogatók nagy részének fogalma sincs, hogy mi az a flash és html.
- Ezt már csak az tudja fokozni, ha nincs intró átugrása gomb.
Különösen tanulságos (2015-ös a kép), amikor sávszélességfüggő választási lehetőség van a főoldalon:

A főoldalon a cégéről ír [#90]
Miért hiba? Az emberek egy weboldalon szolgáltatást, terméket, vagy információt keresnek. Senkit nem érdekel az elején, hogy kicsoda Ön. Nem a cégét akarják megvenni, hanem azt amit árul. Az ilyen oldalt hagyjuk egy külön, pl. „Bemutatkozás” menüpontba, hogy csak az nézze meg, aki tényleg kíváncsi rá.
Figyelmetlenség [#114]
Elgépelésből eredő hibáról már volt szó a weboldal készítés hibák taglalása során. Most egy ehhez hasonló, ám nem teljesen azonos hibáról szólok. Ez pedig nem más, mint a figyelmetlenségből eredő elgépelés, illetve figyelmetlenség miatti tény-elferdítés, nyilvánvalóan hamis valóságtartalmú dolog – nem szándékos – leírása.
Miért veszélyes hiba?
- Rendszeres előfordulása szakértői tudásunkat kérdőjelezheti meg az Olvasóban. Ha az olvasó nem jön rá, hogy miről is van szó.
Mi az ellenszere?
- Közzététel előtt még egyszer át kell olvasni a már megírt cikket!
A legjobb példa egy mai HVG cikk: Gondolom a szerző úgy állt neki a cikknek, hogy az lett volna a címe: “1994 óta…” aztán rájött, hogy inkább ez lesz: “17 éve…”. Csak az évszámot nem cserélte ki a 17-es számra… Remek példa, hogy még a legnagyobbak is hibáznak, bár kétségtelen, hogy ettől a HVG érdemei nem csorbulnak.
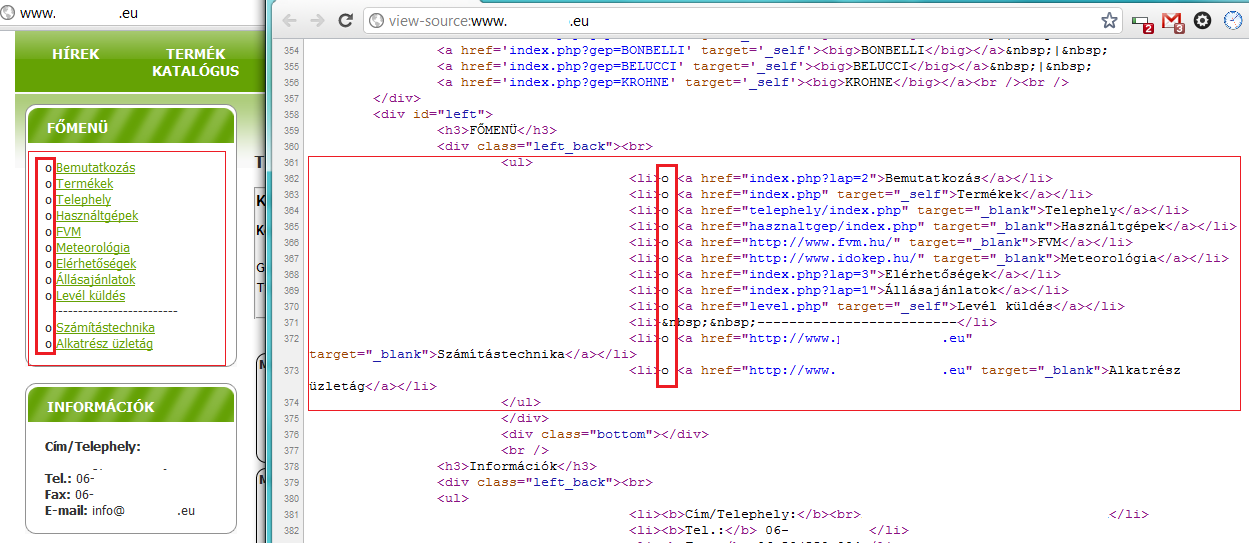
Felsorolás elemei hiba [#117]
Hibajelenség:
A felsorolás elemei előtt megjelenő ikon (bullet point) nem megfelelő megjelenítése. A példában: az abc-ből vett “o” betű használata bullet pointként.
Miért hiba?
- Egyből szemet szúr, és igénytelenséget sugall.
- Nem keresőbarát megoldás.
Mi a megoldás?
- Vagy a CSS list-style-type funkció használata…
- …vagy a linkek háttérének be kell állítani egy png képet, amely a felsorolás elemei előtt kell, hogy megjelenjen. Ezt természetesen css margin és/vagy padding opciókkal nagyon szépen lehet pozícionálni.
Az alábbi képen illusztrálom is a hibát, amelyen látható a weboldalon megjelenített és a forráskódban látszódó verzió is (kattintásra nagyítódik)!
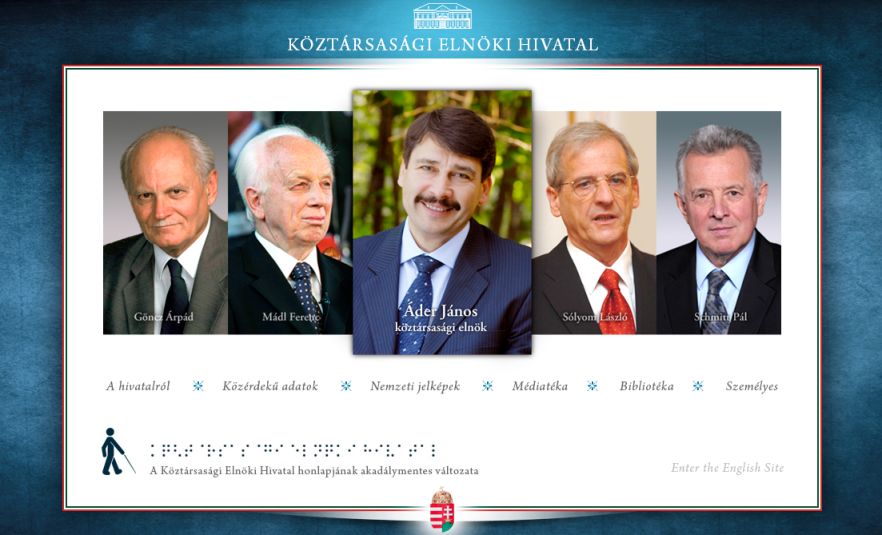
Braille-írás a weboldalon! [#118] – 2012.06.07
Miért hiba?
Ugye a Braille-írást direkt vakok és gyengénlátók segítésére találták ki, hogy KITAPINTHASSÁK betűket. Weboldalon vajon lehet tapintani? Na ugye, magáért beszél, hogy miért nem érdemes ilyen írással elhelyezett szövegrészeket weboldalon szerepeltetni. Értem én, hogy az akadálymentes verzióra szeretné felhívni a figyelmet, de véleményem szerint nem ez a legmegfelelőbb módszer erre. Persze plexi lap mögött sem ajánlatos ilyet megjeleníteni…
“A betűket hátulról domborítják ki, a betűk tükörképi párja szerint.” – Wikipédia

Hol láthatunk ilyet?
A Köztársasági Elnöki Hivatal weboldalán:
Nem is biztos, hogy hiba?
Kaptam egy észrevételt (lejjebb, a hozzászólások között olvasható, valamit az erre adott válaszom is), amelyet úgy gondoltam, megosztok a cikkben is: “A braille-írás egy közismert, mindenki számára ugyanazt jelentő dolog, ezért szerintem a fenti weboldalon, mint szimbólum, abszolút megállja a helyét. Tudja a látogató, hogy mit várhat, ha rákattint.”
Közben írtam a Vakok Állami Intézetének, hogy foglaljanak állást, szerintük amit én hibának gondoltam, az valóban hiba-e.
A Vakok Állami Intézetének válasza
2012.06.12-án válaszoltak.
A válaszból kiderül, hogy amit hibának neveztem meg, az szerintük nem hiba, ám az említett weboldal nem teljesen akadálymentes. Véleményüket elfogadom, és ígéretemhez híven közzéteszem a levelezést:
Idézet a nekik címzett levelemből:
“A minap futottam bele a Köztársasági Elnöki Hivatal weboldalán található, vakbarát verzióra felhívó Braille-írással. Mivel van egy cikksorozatom a saját blogomon weboldal készítés hibákról, ezért feltettem ezt is oda: https://olcsoweboldal.
Érdeklődni szeretnék, hogy véleményük szerint valós-e a meglátásom, avagy a bemutatott példán található Braille-írás értelmezése nem ütközik akadályba egy látássérült ember számára? Talán ha feketével szerepelnének az “írásjelek”, akkor jobban értelmezhető lenne, mint így, a háttérrel “egybefolyó” kékkel? Vagy teljesen elfogadott ez a fajta megjelenítés?
Előre is köszönöm a válaszát, további szép napot:”
És íme a válasz:
“Tisztelt Szűcs Ádám!
A Vakok Állami Intézetéhez címzett kérdésére a Köztársasági Elnöki Hivatal weboldalán található Braille felirat tekintetében, az alábbi választ adom.
A Braille felirat nem aggályos, sok ilyen olvasható internetes felületen, figyelemfelkeltés céljából.
A web oldal nem igazán akadálymentes, de tudomásunk szerint, a szakszerű és teljes körű akadálymentesítés folyamatban van.
Mindenesetre örülök annak, hogy végre nagyobb figyelmet kapnak az akadálymentesítési szempontok a látássérültek tekintetében is.
Köszönöm, hogy Ön is megtette észrevételét.
Üdvözlettel:
Szabóné Berta Irén
intézmény igazgató
Vakok Állami Intézete
1146 Budapest, Hermina út 21.
T.: 06 1 3832589″
Lorem ipsum… a weboldalon [#121]
Egyik kedves olvasóm, “oszti” ajánlotta a figyelmembe a címben szereplő hibát.
Mit is jelent pontosan a Lorem ipsum?
Az elnevezéssel egy általános hibát szeretnék szemléltetni, mégpedig azt, amikor valaki olyan tartalmakat hagy a weboldalán, amelyekre csak a fejlesztéskor van szüksége. Ezek az ún. tölteléktartalmak, amelyek a weboldal végleges tartalmi elemeinek megszületése előtt hivatottak tartalommal feltölteni azt, hogy már a fejlesztés fázisában látható legyen, hogy milyen is lesz a végleges honlap.
Ilyenek lehetnek:
- Lorem ipsum* szövegek.
- Teszt cikk(ek).
- Első oldal.
- Teszt termékek.
- Képváltogatóban mintaképek.
- Stb.
* Mi is az a Lorem ipsum? Idézet a Wikipédia szócikkéből:
„A lorem ipsum (röviden: lipsum) latint utánzó összefüggő szöveg, amelyet a nyomdászatban és az informatikában a betűtípusok, a tipográfia és az elrendezés bemutatására használnak.”
A weboldal fejlesztése után ezeket haladéktalanul töröljük!
Ügyfélvesztés egy Youtube funkció miatt [#123]
Berényi Konrád írta meg a következő esetet: Ismerőse ügyfele (Halászcsárda tulaj) azért vesztett el egy 40 fős rendezvényt, mert a Csárdát bemutató videó lejátszásakor egy híres politikusunkat szidó videó jelent meg ajánlásként, amely a leendő rendezvény szervezőjének nem tetszett, ugyanis azt hitte, hogy ezt a Csárda tulaja rakta oda.
Ebből kiindulva érdemes tiltani az ajánlott videók megjelenítését. Ha nem tesszük meg, könnyen kellemetlen helyzetbe kerülhetünk egy hasonló ügyfél esetében.
Persze azért megfontolandó, hogy érdemes-e ezzel tölteni az időt? Megéri? Néhány kérdésre válaszolnunk kell a döntés előtt:
- Aki a politikai beállítottságunk miatt választ minket, biztosan jó ügyfél lesz?
- Vajon tényleg emiatt történt a fent említett lemondás, vagy ez csak egy jó “ürügy” volt?
- Ha az ajánlott videók között főleg saját másik videók lennének, nem vesztünk ezeknek a blokkolásával többet, mint egy-egy elveszett ügyféllel?
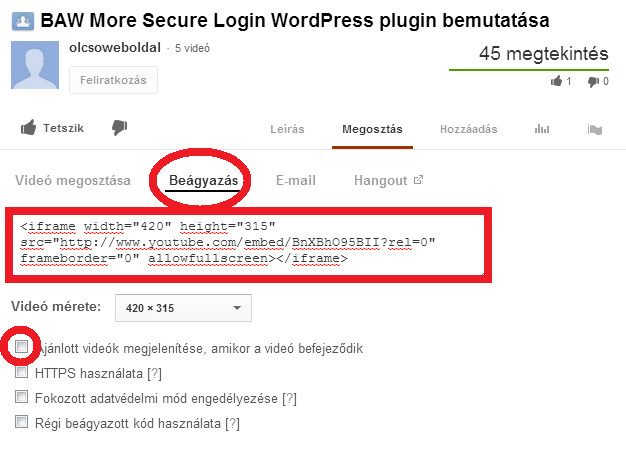
Ha szükséges, a videó ajánlás megjelenítésének tiltására van lehetőség! Mit lehet tenni az ellen, hogy pl. videó beágyazásakor, a videó lejátszása után ne jelenjen meg a videóajánló? A videó alatt található “Beágyazás” funkciónál a “Ajánlott videók megjelenítése, amikor a videó befejeződik” rész előtti pipát ki kell venni, és az ezután megjelenő kóddal kell a videót beágyazni a weboldalunkra.

Privát Youtube videó beágyazása [#130]
Ha olyan videót ágyazunk be a weboldalunkba, amelynek megtekintését külön engedélyhez kötöttük, akkor bizony nem fogják látni a felhasználók az adott videót!
Hogyan kerülhetjük ezt el?
Ne “privát”-ra állítsuk a videót, illetve a weboldalba való beágyazás után mindig ellenőrizzük, hogy elindul-e a lejátszás!
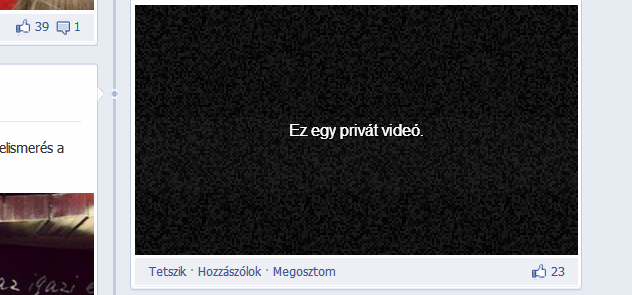
A hibajelenség képpel illusztrálva:
Azt már meg sem merem kérdezni, hogy lejátszási lehetőség nélkül hogyan lehet 23 ember, aki “lájkolta”? 🙂

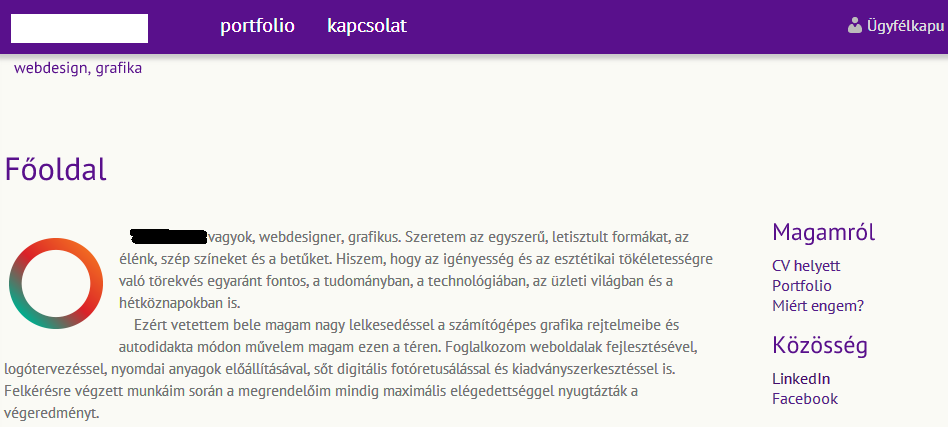
Nem tükrözi a tevékenységét a weboldala [#131]
Egy üzleti weboldalnak az a célja, hogy eladja a szolgáltatást, terméket, és ebben kifejezetten akadályozza az a tény, ha ránézésre nem állapítható meg, hogy mivel is foglalkozik a weboldal tulajdonosa.
Egy-egy jó grafika nagyon meg tudja változtatni az oldalról kialakított véleményt, ezért ezen nem érdemes spórolni! Azt meg kifejezetten “cikinek” tartom, ha kreatív munkával foglalkozó ember weboldala semmit nem ad vissza annak kreativitásából.
Facebook-hirdetésből jutottam az alábbi, “webdesigner, grafikus” weboldalára. Rendelne tőle grafikai szolgáltatást?
(persze nem azt mondom, hogy nem ért a szakmájához, csak nekem a “mindig a suszter cipője lyukas” hozzáállás nem igazán tetszik, hiszem, hogy egy szebb weboldallal sokkal több ügyfele lehetne a hirdetőnek)

Szükségtelenül van szem előtt a bejelentkező rész [#109]
Gyakran látom, hogy egy-egy weboldalra nem engedélyezett a látogatók regisztrációja, de az adminisztrációs felülethez vezet link a weboldalról, esetleg egy komplett bejelentkezés rész is található az oldalsávon, vagy a weboldal tetején.
Miért hiba?
- Ha nem tudnak a látogatók regisztrálni, akkor ez az opció értékes információk elől veszik el a helyet a weboldalon.
- Akik fel szeretnék törni a weboldalt, egy lépéssel közelebb kerülnek a céljukhoz.
Azért van fent bejelentkezés rész, hogy a tulajdonos be tudjon jelentkezni könnyen? Javaslom, hogy inkább a böngészője kedvencei közé mentse el az admin felületre vezető url-t!
Híres “hozzánk hasonló nevűek” [#139]
Mivel az egyik ügyfelem ügyfele követte el ezt a hibát a weboldalán, ezért konkrét példát nem írhatok (nem lenne illendő), csak körbeírom a jelenséget. Bár elég egyedi eset, azért közzéteszem, nehogy valakinek eszébe jusson elkövetni ezt a hibát!
Tegyük fel, hogy a cégünk neve ez: Szabó Kft.
Namármost, a fent említett hiba a következő: a weboldalon létrehozunk egy “Híres Szabók” menüpontot, ahol bemutatunk más – híres vagy nem híres – “Szabó” nevű embereket, állatokat, tárgyakat.
Miért hiba?
Üzleti weboldalon nincs helye ilyennek! Úgy tudnám elképzelni mégis, hogyha blogolunk, akkor egy cikket szentelünk a témának. De a fő menüsoron ennek nincs helye! Nem hoz pénzt, nem érdekel senkit, nem tartozik a témához = nincs helye a weboldalon!
Túl sok reklám a weboldalon [#144]
Arról már volt szó, hogy miért hiba, ha adsense hirdetéseket helyezünk el céges weboldalon, de most nem erről lesz szó, hanem egy Google algoritmusfrissítés miatt írok.
Az ún. Google Layout algoritmus nagyjából két éve létezik, de most lett csak igazán szigorúan véve, most lett hírértékű, hogy az algoritmus alapján Google-beli tiltások is járhatnak.
Mi a lényeg?
Ha valakinek a weboldalán (főleg a főoldal görgetés nélküli felületén) túl sok reklám van, azt a Google hátrasorolja a találati listáján. A Google alapelve, hogy gyorsan feldolgozható, minőségi tartalmakat nyújtson a kereső személyeknek, és ezt olyan oldal ajánlásával tegye, ahol a felhasználói élmény is megfelelő minőségű. Na ez utóbbi kritériumnak nem felel meg egy olyan weboldal, ahol szinte csak reklámok vannak, valódi tartalom alig.
Mit jelenet a “görgetés nélküli felület” kifejezés?
Azt a weboldal részletet, amelyet anélkül látnának a látogatók, hogy bárhová is görgetnének, kattintanának. Azaz a weboldal azon állapotát, amit megnyitáskor látnak.
Itt egy eszköz, amellyel ellenőrizni lehet, az egyes felbontásokon/készülékeken mennyit látnak a weboldalunkból: http://browsersize.googlelabs.com/
Tartózkodjon a túl sok reklám használatától! Ahogy a mondás tartja: a kevesebb több!
A kapcsolat oldalon: „a telefont xy, recepciós veszi fel” [#146]
Nemrég láttam egy kapcsolati oldalt, amely így nézett ki: felül egy hatalmas (~640x400px, azaz teljesen kitakarta a látható részt) kép a két recepciósról, alatta a nevük és hogy milyen kedvesek, és várják a hívást (ezt 4 sornyi szövegben), alatta pedig a telefonszám.
Miért hiba?
Elég a telefonszám mellett jelezni, hogy ki fogadja az érdeklődő telefonokat. Az alkalmazottak arcképes bemutatójára létre lehet hozni egy bemutatkozás és/vagy csapatunk menüpontot. A kapcsolat oldalon a kapcsolati adatokat keresik a látogatók, nem azt várják, hogy az alkalmazottak fényképét kell átpörgetni. Esetleg alternatív megoldás lehet: a kapcsolati oldalon, az adatok mellé jobbra igazítva kicsiben elfér a fotó.
ui.: Persze az elvárás, hogy aki felveszi a telefont, az tényleg legyen kedves, és hozzáértő.
Az esetleges nyomdahibákért felelősséget nem vállalunk. [#147]
Ha arra tippel, hogy arra akartam célozni a címmel, hogy van olyan ember, aki az interneten is kiírja, hogy “Az esetleges nyomdahibákért felelősséget nem vállalunk.” – és ez a hiba lényege, az jól gondolkozik!
Egyik ismerősöm mutatott rá, hogy ilyet is találni a neten. Először nem hittem el. Aztán rákerestem a fenti idézetre a Google-ben, és megdöbbenve tapasztaltam, hogy tényleg vannak olyan vállalkozások, amelyek kiírják a weboldalukra a fenti mondatot, szöveges tartalomként. Azaz nem csak pdf-ben fent lévő (abban természetes az idézett szöveg jelenléte) katalógusokban, prospektusokban van az idézett mondat.
Miért hiba?
Online dolgokhoz nem az esetleges nyomdahibákért, hanem pl. a tévedésért “nem szokás felelősséget vállalni.”
Tanulság:
Ha valaki az offline anyagát felteszi a weboldalára, figyeljen: csak olyan tartalmakat emeljen át, amely az interneten is megállja a helyét!
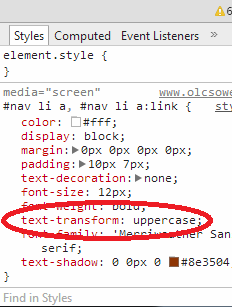
Csupa NAGYBETŰVEL ír [#151]

Sok hibát el lehet követni a weboldal szöveges tartalmaival, de ez valahogy eddig kimaradt.
Miért hiba?
- MERT ROPPANTUL IDEGESÍTŐ ÉS FÁRASZTÓ EGYFOLYTÁBAN NAGY BETŰKEL OLVASNI.
- MODORTALANSÁG: AZ INTERNETES ETIKETT SZERINT OLYAN, MINTHA KIABÁLNÁNK AZ OLVASÓVAL.
Mi a megoldás?
Törekedjünk olyan stilisztikai megoldásokra, amelyeket a hivatalos levelezésben is használunk. Természetesen ha egyéb írásos anyagaiban is használ hasonló megoldást, érdemes ott is mellőzni.
Mikor nem hiba?
Ha nem visszük túlzásba, ha csak EGY-EGY szó van kiemelve, illetve ha a menüsor elemei szerepelnek kiemeléssel.
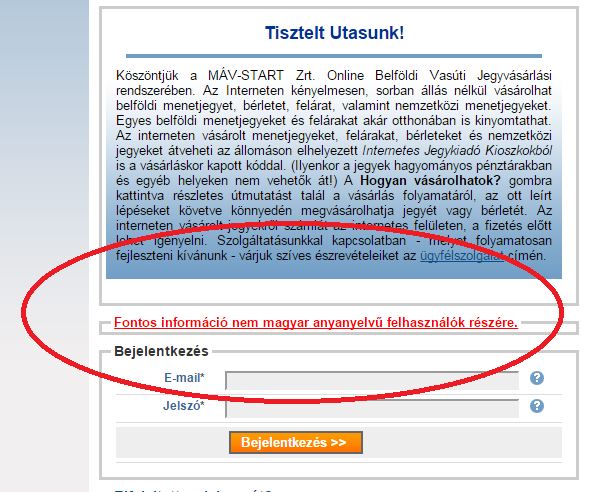
Külföldihez magyarul szólni [#153]
Magyarul nem tudó felhasználókhoz NE magyarul szóljunk, mert nem fogja tudni, hogy neki szól, hiába emeljük ki pirossal! De ha pl. lenne egy angol zászló előtte… Ne így!

Forrás:
KKV Marketing Csoport, Facebook
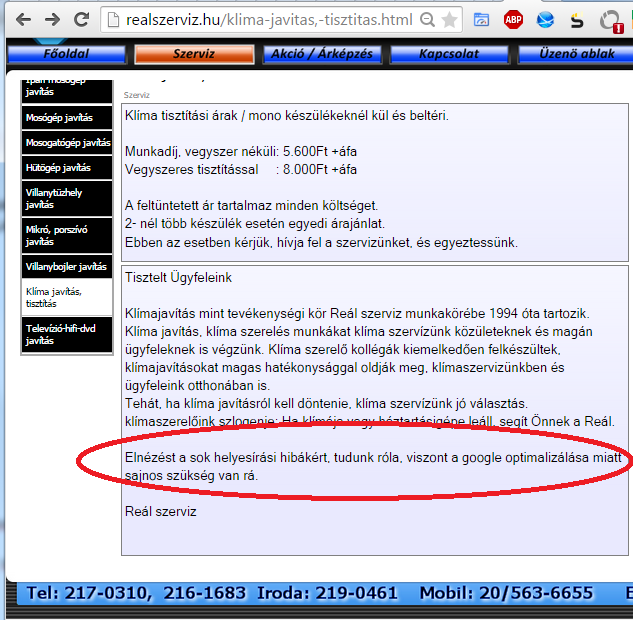
Helyesírási hibák, a Google miatt [#155]
Helyesírási hibák a weboldalon: 98 hibával ezelőtt, az 57. hiba erről szólt. Ám van aki még fokozni is tudja ezt az amúgy is súlyos hibát.
“Elnézést a sok helyesírási hibákért, tudunk róla, viszont a google optimalizálása miatt sajnos szükség van rá.” – áll ez a nem túl szép üzenet egy 9. kerületi szervíz nyitóoldalán.
Csak egészen röviden hadd jegyezzem meg: nem előresoroló tényező a Google szemében, ha “sok helyesírási hiba” van a weboldalunkon. aki ilyet tesz, ráadásul szándékosan, számoljon azzal, hogy a meglévő látogatói, érdeklődői egy részét is elveszíti emiatt.
Főleg, ha a helyesírási hibák tudatos használatára fel is hívjuk a látogatók figyelmét!
Ráadásul a weboldal nem is mobilbarát, lehet, hogy ezt az oldalt is hátrasorolja majd a Google?

A weboldal készítés hibák teljes tartalomjegyzéke
- Bevezető
- Domain névvel, tárhellyel kapcsolatban elkövethető webes hibák
- Technikai felépítéssel kapcsolatos webfejlesztői hibák
- Felhasználói élményt csökkentő weblap hibák
- Megjelenített tartalmakkal kapcsolatos hibák a weboldalakon
- Keresőoptimalizálással kapcsolatos főbb hibák a honlapokon
- Online marketing hibák, értékesítést nehezítő weboldal hibák
- Jogi jellegű weboldal hibák
- Weboldal biztonságával kapcsolatos hibák
- Webáruház üzemeltetés során elkövethető hibák gyűjteménye
Ha tetszik a cikksorozat, kérem mondja el a véleményét róla, és küldje tovább a barátainak, ismerőseinek és partnereinek. Ha nem tetszett, küldje el a konkurenseinek!
Szeretne egy profi, hibamentes weboldalt? Észrevétele van?
Ha a cikksorozatomat tanulmányozva rájött, hogy az Ön weboldalán is található (vagy leendő oldalán nem szeretne hibákat) egy vagy több hiba – és szeretné javítani őket – forduljon hozzám bizalommal, és segítek Önnek, hogy egy hatékonyabb és ügyfélközpontú weboldala legyen!
Szűcs Ádám
WordPress weboldal fejlesztő
Telefonszám: +36 70 623 8822
E-mail cím: info@szucsadam.hu
Ajánlatkérést, vagy bármilyen más visszajelzést is szívesen veszek!
Könyvajánló: A sikeres online vállalkozás építőelemei [312 oldal]
Küldetésemnek érzem, hogy minél többen építsenek sikeres vállalkozást, azaz kitörhessenek az alkalmazotti létből, és egyéni vállalkozóként, vagy egy kis cég tulajdonosaként érjenek el sikereket, valamint stabil egzisztenciát. Ha el szeretnél indulni a siker felé vezető úton, engedd meg, hogy útitársadul szegődjek! Ha könnyebb életet szeretnél, és ehhez online vállalkozáson keresztül akarsz eljutni, akkor neked szól a könyvem!
Az online sikerekhez három tényezőt kell párhuzamosan fejleszteni. Rendelkezni kell a modern kor követelményeinek megfelelő weboldallal, amelyet keresőbarát módon kell elkészíteni, majd tartalommal megtölteni.