Egy cég weboldalán (ennek hiányában erről nyilatkozni kell) el kell helyezni egy ún. „infoblokk” részt, ha pénzt nyer egy pályázaton, pl. a GINOP 1.2.9 projekt keretein belül, és a kiírás feltételei között ez szerepel.
GINOP 1.2.9 feladatok a weboldalon:
Az alábbi levelet szokták elküldeni az ügyfelek, amikor a pályázatra való megfelelést kell megcsinálni egy weboldalon:
„Folyamatban lévő GINOP 1.2.9-es projektjükkel kapcsolatban felhívjuk figyelmüket, hogy a Kedvezményezettek Tájékoztatási Kötelezettségei útmutató alapján a kedvezményezett a már működő honlapján köteles a projektjéről információt feltölteni, és az adatokat naprakészen tartani a projekt pénzügyi zárásáig.
A projektgazdától elvárt, hogy a honlapjának főoldaláról jól látható helyen legyen elérhető az európai uniós támogatásból megvalósuló fejlesztéseket bemutató aloldal, vagy a fejlesztési információk.
A kedvezményezettnek az alábbi tartalmi elemeket szükséges megjelenítenie a honlapján a projekthez kapcsolódóan:
– a kedvezményezett neve,
– a projekt címe,
– a szerződött támogatás összege,
– a támogatás mértéke (%-ban),
– a projekt tartalmának bemutatása,
– a projekt tervezett befejezési dátuma (ha megvalósult, akkor a tényleges befejezés),
– projekt azonosító száma.Alapesetben alábbi kötelező arculati elemek, feltüntetése szükséges a fő honlapon színes verzióban
(és az esetleges aloldalon is):
– ún. infoblokk (melyet mellékletben csatoltam)
– Széchenyi 2020 grafikai elem (a logó kontúrjából készült, kifutó kék ív)
– Széchenyi 2020 logó
– EU logó (a zászló és az Európai Unió felirat együttese)
– Magyarország Kormánya logó
– A támogató alap(ok)ra vonatkozó utalás (ERFA)
– „Befektetés a jövőbe” szlogen.Amennyiben az ún. infoblokk szerepeltetése nem megoldható, úgy az egyes elemek közül a logó kontúrjából készített, kifutó kék ív elhagyható, a további elemeket pedig jól látható helyen szükséges elhelyezni. Az arculati elemeket mindig kiemelt helyen kell szerepeltetni a honlapon, azaz a láthatósági területen kell lennie megnyitáskor, görgetést nem igénylő pozícióban.
Mellékelten küldök egy fájlt, amely az egyik pályázónk honlapján szereplő tájékoztatást mutatja be. Kb. így kell kinéznie a tájékoztatásnak.”
Weboldal felkészítése a pályázaton való megfelelésre
A „tartalmi elemek” rész egyértelmű: szöveges tartalommal fel kell tölteni egy külön aloldalt.
Ezen felül egy „infoblokk” rész kell, az alábbiak szerint:
„Az arculati elemeket mindig kiemelt helyen kell szerepeltetni a honlapon, azaz a láthatósági területen kell lennie megnyitáskor, görgetést nem igénylő pozícióban.”
Az „infoblokk” részhez (ami legyen kattintható – amely kattintásra jöjjön be a „tartalmi elemek” aloldala) van amikor egyéb feltételt is megad a pályázatíró cég, pl.:
- Nyitó oldalon infoblokk (lekerekített, gördítésre sem tűnik el)
- Aloldalon rövid tájékoztatás a projektről.
Infoblokk létrehozása a weboldalon
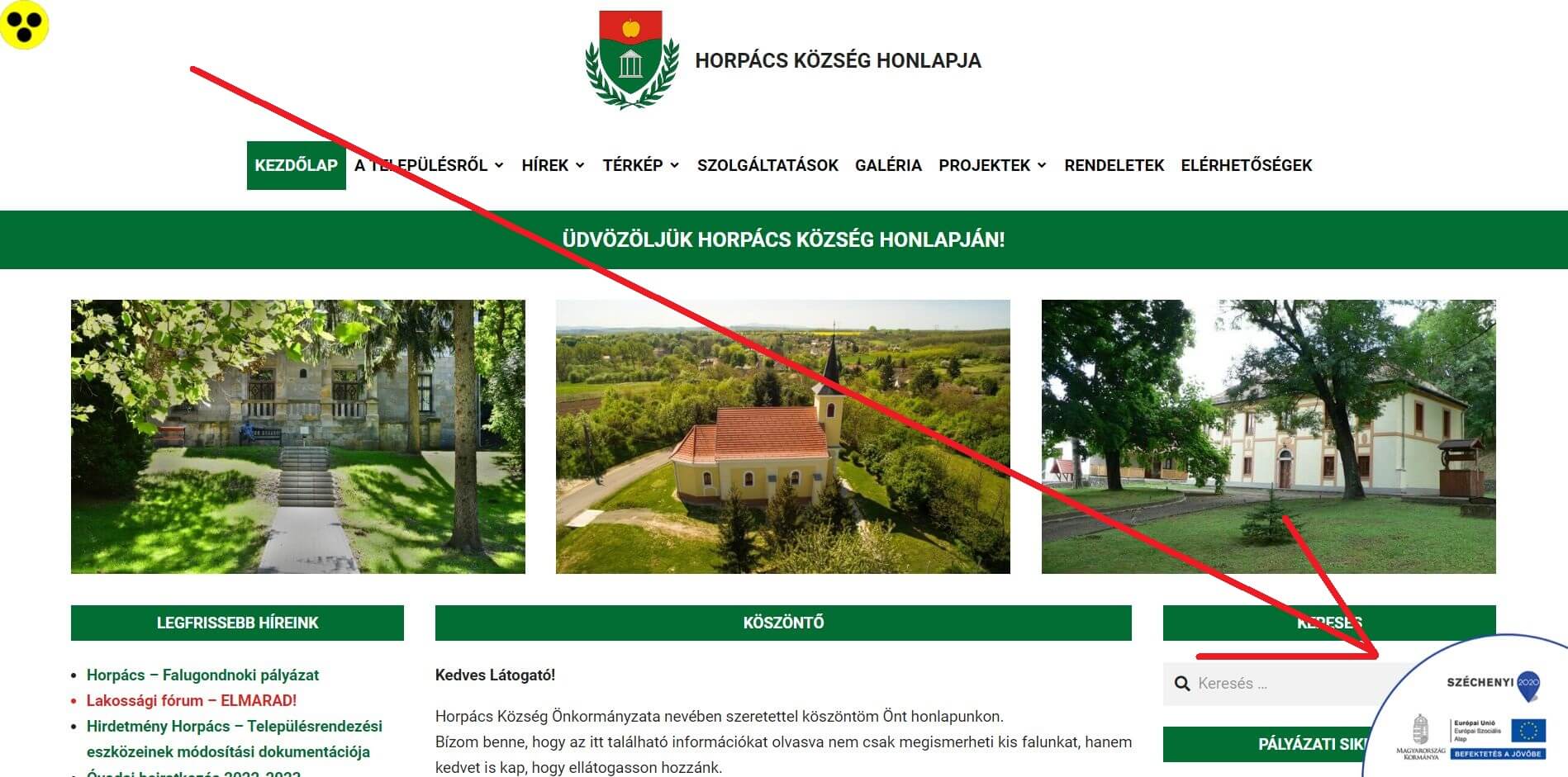
Az elvárt végeredmény ez (de lehet az oldal tetején is):

Tehát a lényeg, hogy a lekerekített logó a weboldalt betöltve egyből megjelenjen (egyes esetekben úgy, hogy állandóan látható is maradjon).

Technikai megvalósítás – kódolós verzió
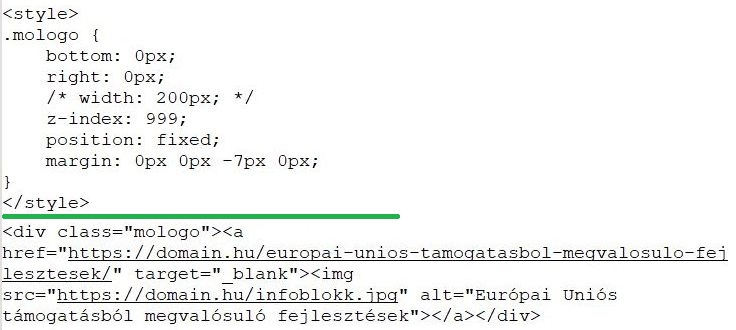
Két kódrészletből összerakható a megoldás. A kód CSS részét a CSS-hez kell tenni, míg a másik felét (ami megjeleníti az infoblokkot) pedig a <body> elem után.
A kódok ezek:

A kép elérhetőségét, valamint a „tartalmi elemek” URL-jeit cserélni kell a kódban.
Technikai megvalósítás – bővítményes verzió
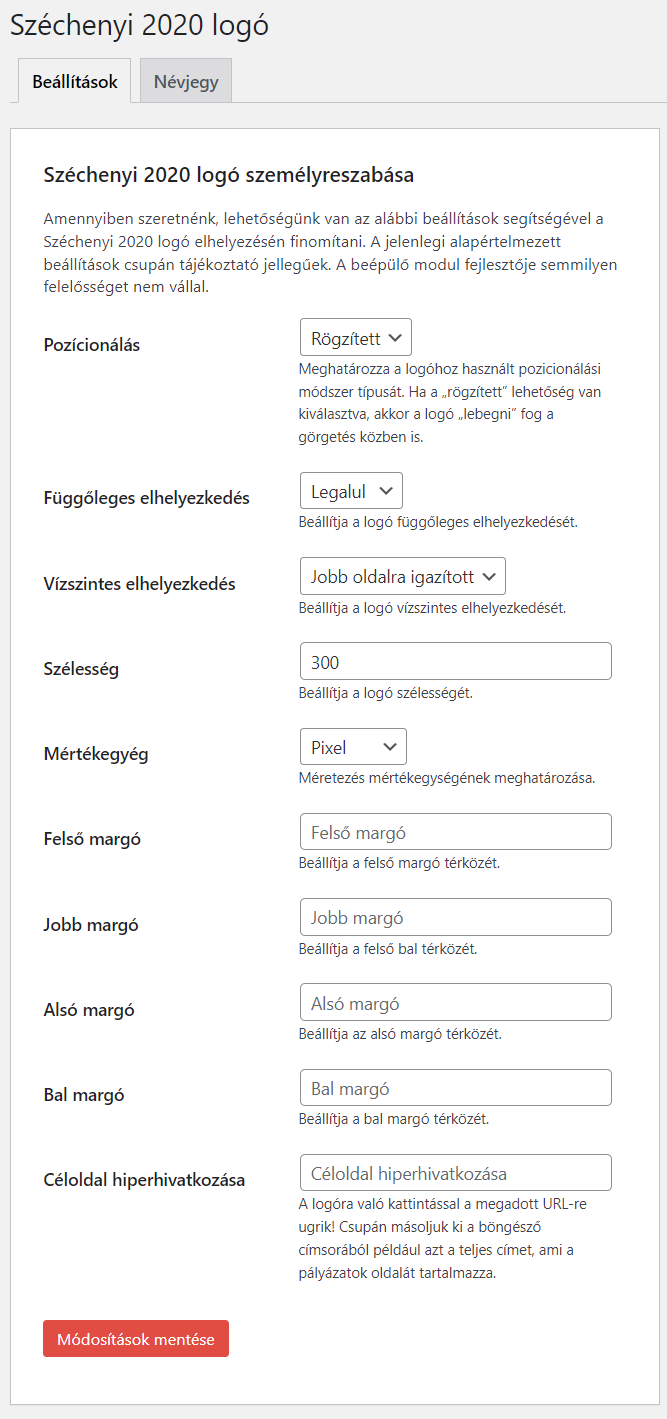
A Széchenyi 2020 Logo bővítmény (Földesi Mihály készítette) is tudja a fentieket azoknak, akik nem akarnak kódolni. Az alábbi beállítási lehetőségek vannak benne:

Be lehet állítani többek között:
- Eltűnjön-e a logó görgetéskor.
- Alul vagy felül legyen-e a logó.
- Jobb vagy bal oldalon legyen-e a logó.
- Milyen széles legyen.
- Mekkora margók legyenek.
- Ha kattintható a logó, milyen URL-re hivatkozzon.
Letöltés:
Széchenyi 2020 Logo – 1.1 verzió
Kiemelt kép:
Széchenyi 2020 Logo bővítmény.
Kifejezetten rossz megoldás
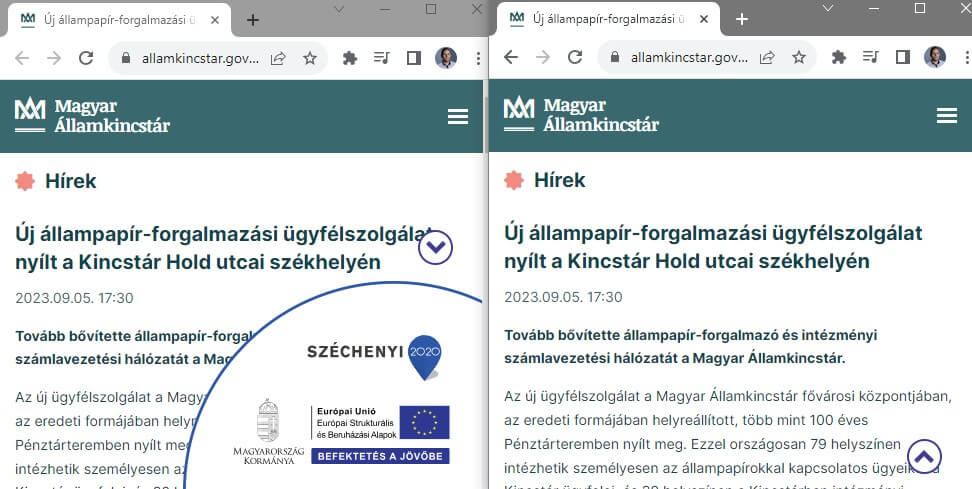
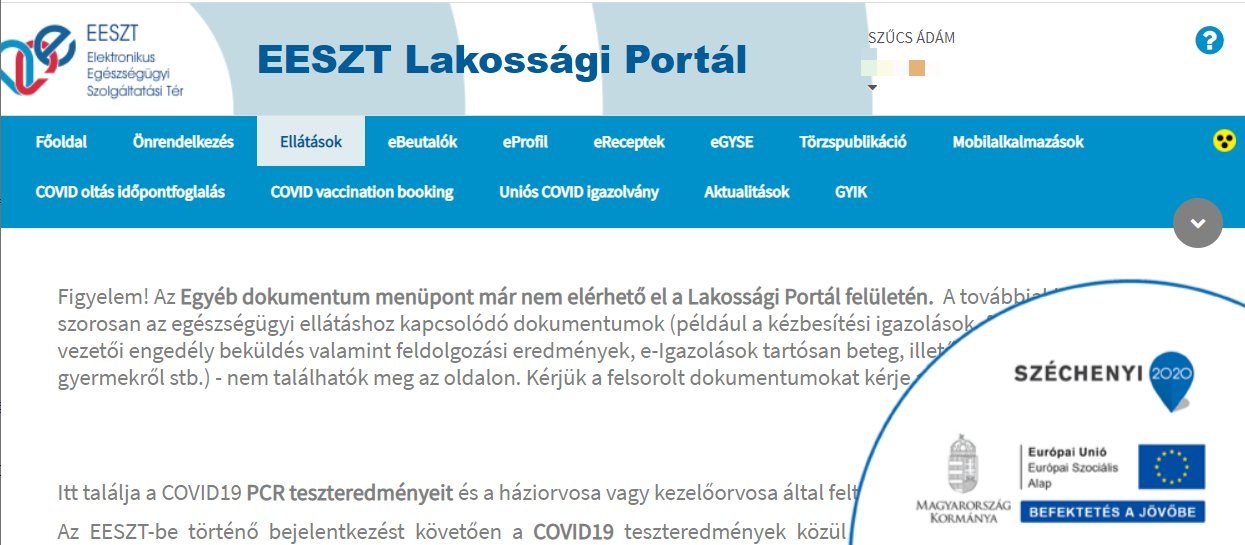
Az EESZT oldalán van egy olyan megoldás, hogy egy lefelé mutató nyílra kattintva eltűnik a logó:

És a megoldás „zárt” állapota:

Ami szerintem azért rossz megoldás (amellett, hogy nem rossz, hogy eltűnik a nem túl esztétikus logó), mert a „zárt” állapot pontosan úgy néz ki, mintha az oldalon megszokott „fel az oldal tetejére” funkció lenne a felfelé mutató nyíl. Ami nagyon félrevezető, hiszen a nyílra kattintva nem az oldala tetejére ugrunk, hanem visszanyílik a Széchenyi logó.
Ehhez hasonló megoldás van itt is: