Munkám során az ügyfelek részéről gyakran felmerül, hogy mekkora legyen a háttérképe a weboldalnak? A választ több alpontra bontom: méret (1), méret (2), kiterjesztés és megjelenés részre.
- Méret szerint (1): A fájl tárterületből foglalt méretére gondolok. A gyors oldalbetöltődést szem előtt tartva érdemes minél kisebb méretű háttérképet gyártani. Lehetőleg max. 100-200 kilobyte közöttit.
- Méret szerint (2): Pixelben: min. 1920×1080 pixeles legyen.
- Kiterjesztés szerint: a png vagy a jpg kiterjesztés a legmegfelelőbb a weboldalak hátterének.
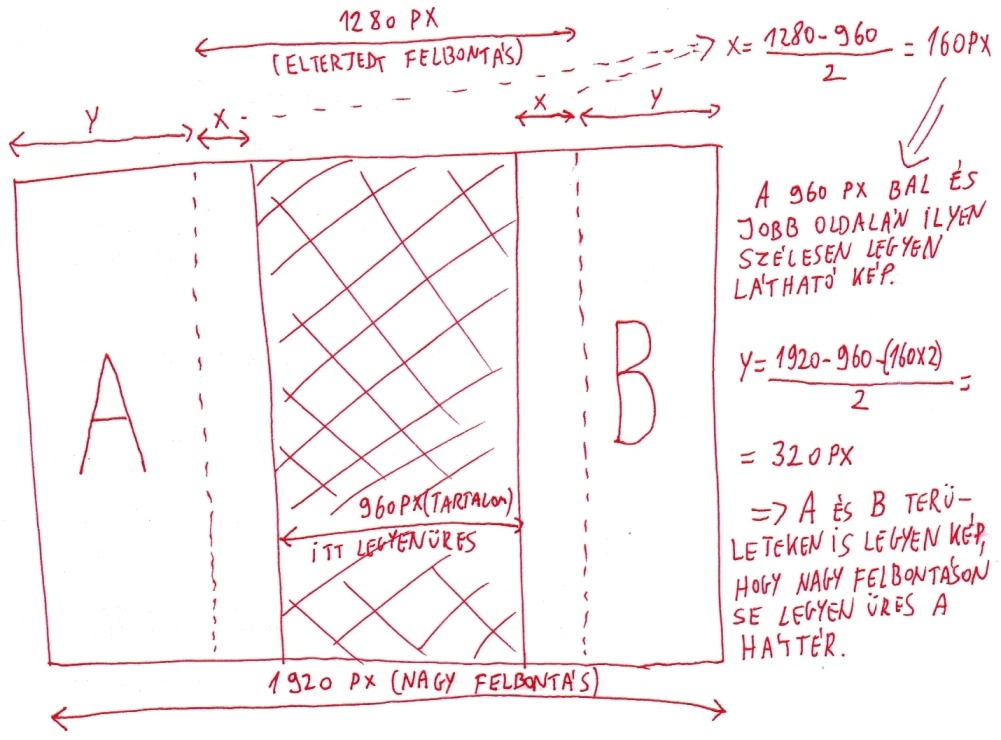
- Megjelenés szerint: Olyan képet kell csinálni*, amelynek pontosan a közepén olyan széles fehér lyuk van, amilyen széles a weboldal tartalmi része. Ugyanis ezen rész mögött általában egyszínű (fehéret javaslok) háttér beállítását szoktam javasolni. Ezen kívül ügyelni kell arra, hogy 1280, 1920, vagy még nagyobb felbontáson is szépen nézzen ki a weboldal. Nagyobb felbontásra érdemes úgy „felkészülni”, hogy az 1920 pixeles háttérkép bal és jobb oldalát színátmenetesre tervezzük, amely színátmenet legutolsó színével töltjük ki a szélesebb részt. Nem a képen, hanem a forráskódban – a háttérkép alapján – a webfejlesztő csinálja meg.
Videón (HD) is elmagyarázom:
A videón látott rajz itt érhető el (nagyítható):
Kérdések lehetnek:
- Miért pont középre kell a fehér lyuknak lenni? Mert így a legegyszerűbb, középre rendezve beágyazni a weboldalba a háttérképet.
- Mi van akkor, ha a weboldal tartalmi része magasabb, mint 1080 pixel? Ebben az esetben 1) a háttér egymás alatt ismétlődni fog – ám ez sok esetben csúnya megoldás 2) a hátteret lehet rögzíteni a weboldalhoz képest: ez azt jelenti, hogy a weboldal függőleges irányú görgetése esetén a háttér nem mozog, azon „elgördül” a teljes weboldal.
- Mit tegyek, ha túl lassú lett az oldalbetöltődés a háttérkép miatt? 1) le kell cserélni színre/kisebb méretű képre a hátteret 2) ún. „csempés” megoldású hátteret kell készíteni. Ez mit is jelent? Egy kis méretű háttérképet kell csinálni, amely önmagam mellé-alá-fölé rakva minden esetben illeszkedik önmagához. Példa: Ha megnézi a blogom hátterét, úgy láthatja, mintha egy egybefüggő, nagy kép lenne, szürke, spirálszerű körökből. Pedig igazából egy nagyon kicsi (43x50px) kép a háttér, amely egymás mellé/fölé/alá van rakva sokszor, hogy „csempeszerűen” kitöltse a teljes teret a weboldal mögött. Itt a kép, kattintson és nézze meg!
- Mi van, ha nem akarom rögzíteni a hátteret? Úgy kell megcsinálni a képet, hogy amikor – ismétlődve – a háttérkép alatt ismét megjelenik a háttérkép, akkor azok összeilleszkedjenek, mint a csempék. Ld. előző pont.
Természetesen más megoldások is vannak a háttér kialakítására, a cikk célja csak a legnépszerűbbek összefoglalása volt.