Miután egy domainhez telepítünk (vagy a tárhelyszolgáltatót megkérjük erre) egy ún. SSL tanúsítványt, utána már csak pár lépés választ el attól, hogy a weboldalunk URL-je https://-el kezdődjön a http:// helyett.
![]()
De minden igyekezetünk ellenére előfordulhat, hogy még mindig nem jelenik meg a hőn áhított „zöld lakat”:
![]()
Megoldás 1. Google Chrome DevTools
Google Chrome böngészővel nézve meg kell nyomni a CTRL+SHIFT+I (vagy: jobb egérgomb => vizsgálat menüpont), és előjön a beépített „DevTools” eszköz.
A Security fülre kell menni, és frissíteni kell az oldalt az F5 gomb megnyomásával.
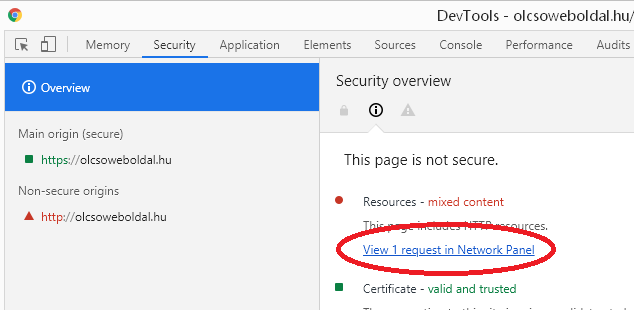
Az eredmény egy ehhez hasonló lesz:
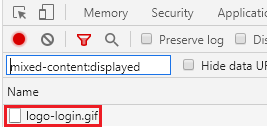
A megjelölt linket meg kell nyitni, és látjuk is, hogy az, ami még http://-ről van linkelve:
Ezt javítva egyből megoldódik az ún. „mixed content” probléma.
Megoldás 2. Why no Padlock oldal használata
A https://www.whynopadlock.com/ oldal pont a probléma felderítésére szakosodott, megnyitva ez a felület fogad:

Nem kell mást tenni, mint a „Secure Address” mezőbe beírni a weboldal címét, majd bepipálni a „Nem vagyok robot” mezőt, és megnyomni a „Test Page” gombot.
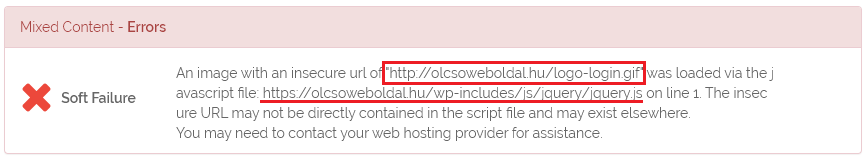
Eredményként egyből megmutatja, hogy miért nem „zöld lakatos” https://-es az oldalunk:

Ezt javítva egyből megoldódik az ún. „mixed content” probléma.
Borítókép: https://hu.wikipedia.org/wiki/F%C3%A1jl:Padlock-silver-medium.svg








Még 1 jó cikk, köszönöm, hasznos volt.
Köszönöm, örülök ha hasznos volt!