Ha régebben gyártott WordPress kinézetet használ a weboldala, akkor előfordulhat, hogy nem rendelkezik még hamburgermenüvel és/vagy mobilos menüsorral. Ez a mobiltelefonról érkező látogatóknak zavaró lehet, mert nem tudnak váltogatni a menüpontok között.
Mi a megoldás?
 Két fő irány van:
Két fő irány van:
- Vagy lecseréljük a teljes kinézetet, de ha csak a fent említett hiányossága van, akkor ebben nem érdemes belefogni, ugyanis ez nem pár kattintásos feladat. Legalábbis, ha profin és minimális üzemkieséssel (vagy akár enélkül) akarja valaki csinálni, akkor komoly tervezést igényel egy WordPress kinézetcsere. Persze ha még csak egy készülő weboldalról van szó, akkor érdemes lehet a kinézetcsere mellett dönteni, de működő, és pénzt termelő oldalnál talán egyszerűbb a következő pontban említett, „gyorssegélyként” használható bővítmény.
- Egy szuper, és jól használható bővítménnyel „rakunk” a mobilnézetre hamburgermenüt. Ezzel nem kell belenyúlni a weboldal kinézetébe, egyszerűen csak egy plusz funkciót teszünk hozzá egy bővítménnyel.
Erre, a 2. opcióra mutatok egy megoldást.
Amikor tényleg hamburger a hamburger menü
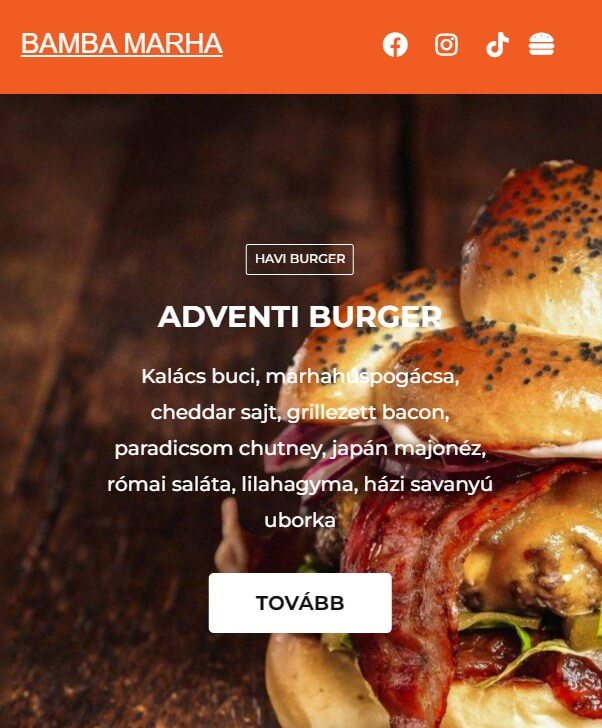
A Bamba Marha oldalán találtam az alábbi hamburgermenüt mobilon:

Hamburgermenü a mobilnézetre
Fel kell telepíteni a WordPress adminisztrátori felületén, a „Bővítmények” menüpontban a „ShiftNav – Responsive Mobile Menu” nevű bővítményt, majd aktiválni kell.
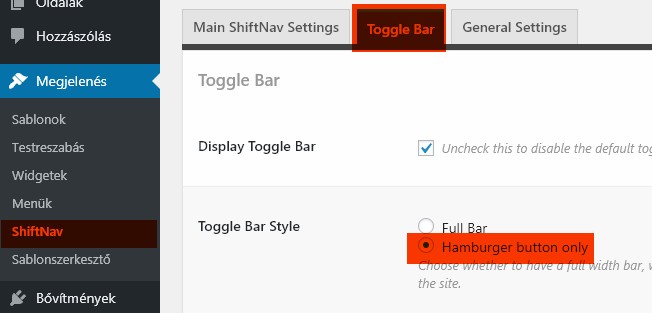
A következő lépés, hogy az asztali nézetről el kell tüntetni az automatikusan ott is megjelenő hamburgermenüt, illetve azt, hogy csak a hamburgermenü látszódjon, és ne egy plusz teljes sáv.
A „Megjelenés” => „ShiftNav” menüpont alatt találjuk a bővítmény szükséges beállításait:

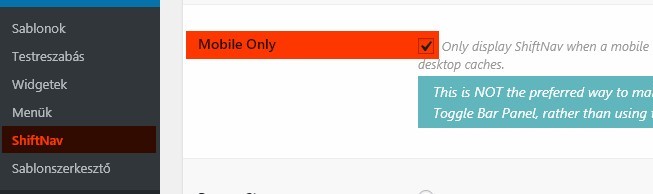
A „General Settings” fül alatt pedig ezt kell bepipálni, hogy csak telefonon jöjjön elő a hamburgermenü:

A bővítmény egyébként nem csak ennyit tud, pl. kétféle alapértelmezett megjelenés (sötét/világos) közül lehet választani, de akár teljesen a weboldal színvilágához lehet igazítani a megjelenését.
De ezen túl is vannak hasznos opciók a beállítások között. Érdemes átfutni ezeket!