A WooCommerce úgy is használható rendelések leadására, és a rendelések kifizettetésére, hogy a klasszikus termékadatlapokkal nem is találkozik a vásárló.
Egy termék vagy szolgáltatás értékesítéséhez nem kell landing oldal is, és termékadatlap is!
Sok weboldal tulajdonosnál azt látom, hogy úgy használják a weboldalt, hogy létrehoznak egy landing (értékesítési) oldalt, aminek a végén van egy „megvásárlom” gomb, ami átvisz egy (jobb esetben) ugyanolyan nevű termékadatlapra. Ahol szintén van egy leírás (rossz esetben ua., mint a landing oldalon), és van egy „kosárba rakom” gomb.
Ez több okból is hibás gyakorlat. A legfontosabb okok, hogy miért:
- Egy szép értékesítési oldalról egy ennél rosszabb megjelenésű termékadatlapra küldeni a vásárlót konverzióromboló lehet.
- A termékadatlap szövege sok esetben a landing oldallal megegyező. Ezt a Google duplikációnak veheti.
- A termékadatlap beiktatása egy felesleges plusz lépés az értékesítési folyamatban.
Hogyan kell landing oldalon terméket árulni?
Felmerülhet a kérdés, hogy akkor hogyan lehet kiküszöbölni a fentieket? Két fő megoldás van a kérdésre. Az egyik egy olyan bővítmény használata, amit pont a felesleges lépések kiküszöbölésére találtak ki, a másik pedig egy kevésbé ismert WooCommerce funkció.
CartFlows bővítmény
Erről a fejlesztő weboldalán lehet többet megtudni. Ezzel a bővítménnyel (több más dolog mellett) egy értékesítési oldal aljába be lehet tenni a rendelés leadása funkciót. Sok esetben „ágyúval a verébre” megoldás, de lehet létjogosultsága.
Beépített WooCommerce funkció: paraméterezett URL-ek
Egy termék kosárba rakására, és utána egy adott aloldalra való átirányításra van beépített funkció a WooCommerce-ben. A következő URL felépítést kell ehhez használni:
oldalcim.hu/barmi/?add-to-cart=5455 – ezt megnyitva az oldalcim.hu weboldalon a „barmi” aloldalra érkezik a látogató úgy, hogy az 5455-ös termékből 1 darab a kosárába került.
De mire és hogyan lehet ezt hasznosítani?
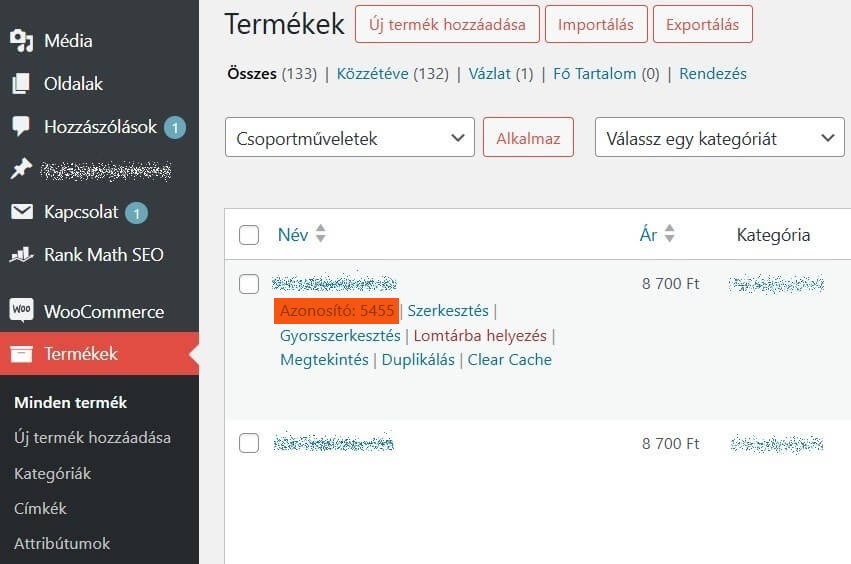
Az „5455” helyére mindig a Termékek menüpont alatt „Azonosító” értékét kell írni:

Az „oldalcim.hu” helyére a saját domain nevet kell írni.
A „barmi” helyére bármelyik aloldal URL-részletét (SLUG) kell írni. Ha a „kosar” vagy „penztar” (ha ezek a SLUG-jai ezen oldalaknak) kerül a helyére, akkor a kosár vagy pénztár oldalra jut a vásárló, miután erre a linkre rákattintott. Tehát ez a kulcsa annak, hogy értékesítési oldalról kihagyható legyen a vásárló számára a termékadatlap. Egyszerűen a termékadatlap helyett, egy így paraméterezett URL-t kell használni, és vásárlási szándék esetén máris a Kosár vagy Pénztár oldalon van az érdeklődő.
Tehát:
oldalcim.hu/kosar/?add-to-cart=5455 vagy oldalcim.hu/penztar/?add-to-cart=5455
Kiegészítés 1.: Mennyiség
/?add-to-cart=25&quantity=3
A „&quantity=x” paraméterrel ki lehet egészíteni az URL-t mennyiséggel is. Ennek a példának az eredmény az lesz, hogy a 25-ös azonosítójú termékből 3 darab kerül a kosárba.
Kiegészítés 2.: Variálható termék
A módszer variálható termékkel is működik, csak ebben az esetben a termékvariáció azonosítóját kell kinyerni a termékadatlap szerkesztésénél. Itt is működik a mennyiségi kiegészítés egy további paraméterrel.
Akkor nem is kell termékeket is létrehoznom?
De. Csak a termékadatlapot nem kell feltölteni tartalommal, csupán képet és árat kell megadni (és akár a termékadatlap a landing oldalra is irányítható, így a vásárlás folyamán linkelt termékadatlap helyett a landingre lehet visszajutni). Ha minden termék landing oldalon keresztül lesz értékesítve, akkor akár a teljes terméklista indexelését le lehet kapcsolni.
Segítségre van szüksége? Kattintson ide!