Maximalizálni akarja a weboldalában rejlő lehetőségeket? Akkor nem engedheti meg magának hogy lassú weboldala legyen! Ismerje meg a weboldal gyorsítás lépéseit.
Erről szól ez az oldal:
- Miért létfontosságú a gyors weboldal, és a weboldal gyorsítás?
- WordPress weboldal gyorsítás, WooCommerce webáruház gyorsítás folyamata
- Hogyan lehet ellenőrizni a WordPress weboldalak sebességét?
- Miért számít egy weboldal sebesség-teljesítménye?
- Hogyan válasszon weboldal gyorsítás szakértőt?
- A WordPress lassú?
- Weboldal gyorsítás referenciák, vélemények
- WordPress gyorsítás árak
- Mitől függ a weboldalak betöltődési sebessége?
- WooCommerce webáruház gyorsítás
- Gyakori kérdések a weboldal gyorsítással kapcsolatban
- Ajánlatkérés weboldal gyorsításra
Miért létfontosságú a gyors weboldal, és a weboldal gyorsítás?
A weboldalak és webáruházak gyors betöltődése alapkövetelmény. Ennek 4 fő oka van:
- 2021. májusa óta Google rangsorolási szempont a weboldal MOBILOS sebessége. Aki nem fejleszti a weboldalát, idővel hátrébb kerülhet a legfontosabb kulcsszavaira, kifejezéseire. Vagy éppen emiatt nem kerül előrébb.
- A látogatók nem várnak. Elvárás, hogy a megnyitott weboldalak 1-2 mp alatt betöltődjenek. Ellenkező esetben a felhasználók visszamennek a Google-be (ahol kap egy „flag”-et az oldal a visszafordulási arány értéknél), vagy éppen bezárják a böngészőt.
- A látogatók az oldalon belül is tovább maradnak, ha megfelelő a sebessége. Ha két menüpont közötti váltásra hosszú másodperceket kell várni, akkor előbb-utóbb érdeklődőket, vásárlókat lehet ezzel veszíteni.
- Facebook hirdetés, vagy Google Ads hirdetés vásárlása esetén a hirdetési pontszámok negatív irányba módosulhatnak. Ezáltal egy adott hirdetési keret nem költhető el a leghatékonyabban.
Mennyit jelent, ha 3 mp felett van a weboldal betöltődési ideje?
Feljebb már említettem a visszafordulási arányt. A Google/SOASTA 2017-es kutatásból – https://www.thinkwithgoogle.com/marketing-strategies/app-and-mobile/mobile-page-speed-new-industry-benchmarks/ – kiderül, hogy a visszafordulási arány mennyi %-kal nő, ha az oldal betöltődési ideje megnő (vagy máshogy: nem gyorsul):
- 1 mp helyett 3 mp-es betöltődés: 32%-kal nő a visszafordulási arány.
- 1 mp helyett 5 mp-es betöltődés: 90%-kal nő a visszafordulási arány.
- 1 mp helyett 6 mp-es betöltődés: 106%-kal nő a visszafordulási arány.
- 1 mp helyett 10 mp-es betöltődés: 123%-kal nő a visszafordulási arány.
Ha ismeri a konverziós rátáját, és az átlagos vevői élettartamát, akkor könnyen ki lehet számolni, hogy a fentiek alapján hosszú távon mennyi pénzt veszít.
És a fenti adatok egy statisztika 2017-es statisztika eredményei. Ma már sokkal türelmetlenebbek a látogatok!
WordPress weboldal gyorsítás, WooCommerce webáruház gyorsítás folyamata
Kapcsolatfelvétel
Vegye fel velem a kapcsolatot, és megnézem/letesztelem a weboldala sebességének mostani állapotát.
Árajánlat, munkadíj
A kapcsolatfelvétel után küldök egy árajánlatot, amely elfogadása után, és a munkadíj kiegyenlítése után tudom a gyorsítást megkezdeni. A weboldal gyorsítás egyszeri díj, és alapesetben egy domain alatt, egy weboldalra vonatkozik. Mi befolyásolja a weboldal gyorsításának díját? Legfőképpen a weboldal jelenlegi állapota, és ebből fakadóan az, hogy mennyi mindent kell csinálni a weboldalon. Ha csak egy WP Rocket beállítás a feladat, akkor az ~20 000 Ft-ba kerül. Liszensz nélkül, ami 59$/év egy domainre, vagy 119$/év 3 domainre, esetleg 299$/év limit nélkül.
Technikai optimalizálás
Megcsinálom a weboldal technikai sebességoptimalizálását.
Tartalom (jellemzően: képek, videók) optimalizálása
Szükség esetén segítek a tartalom optimalizálásában is.
Dokumentálás, eredmény bemutatása
Dokumentálom az elért eredményt.
Egyéni konzultáció
Szükség esetén egy személyre szabott konzultáción meg tudjuk beszélni, hogy mit kell tennie, hogy a weboldala sebességértéke tartsa az elért szintet.
Hogyan lehet ellenőrizni a WordPress weboldalak sebességét?
Weboldal sebesség méréséhez, teszteléséhez az alábbi eszközöket javaslom:
- A Google eszköze: https://pagespeed.web.dev/ (ez a „hivatalos” weboldal sebesség teszt, ezt érdemes figyelni)
- A Google Chrome DevTools „Hálózat” menüpontja is adhat támpontot.
- GTmetrix: https://gtmetrix.com/
- Pingdom weboldal sebesség teszt: https://tools.pingdom.com/
- WebPageTest: https://www.webpagetest.org/
Sokan a GTmetrix-et veszik alapul, amikor az oldal sebességét nézik, mivel ez megengedőbb, és könnyebben lehet „jó értéket” elérni rajta. Ezzel csak az a baj, hogy magunkat csapjuk be, hiszen a lényeg az, hogy a vonatkozó technikai követelményeknek megfeleljen a weboldalt. Ezt pedig a Google PageSpeed Insights oldalon lehet lemérni. Elismerem, kicsit szigorú a Google, de ennek talán az is az oka, hogy ő érdeke is, hogy gyorsabban betöltődjenek az indexelt weboldalakat. Gondoljon csak bele, mennyi erőforrást spórolna a Google, ha minden weboldal csak 1 mp-el lenne gyorsabb.
A Google weboldal sebességmérő eszköze
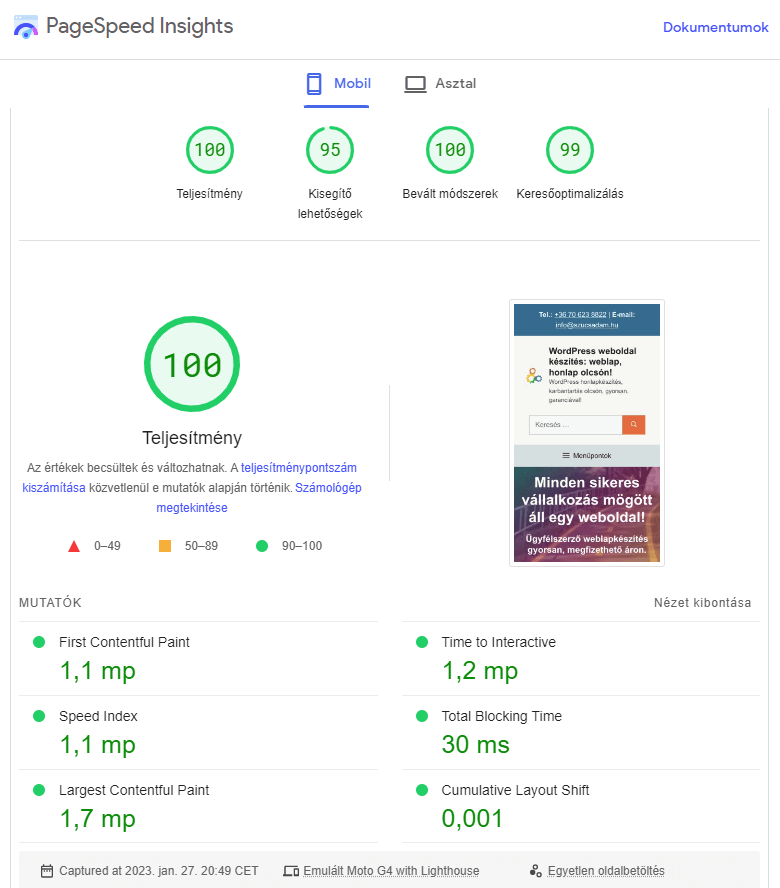
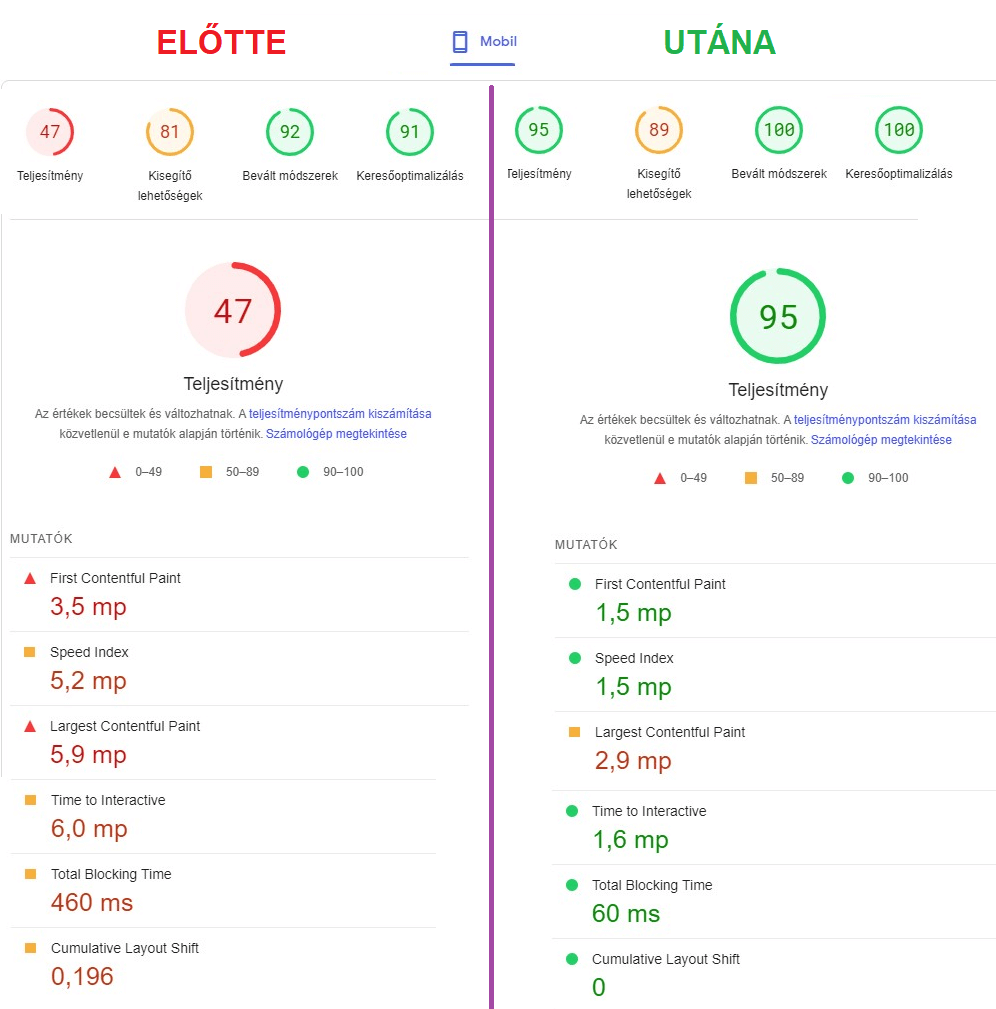
A https://pagespeed.web.dev/ alatt érhető el. Be kell írni a weboldal címét, és ki is adja az eredményt, remélhetőleg ilyet (ez a saját oldalam, GeneratePress alapon):

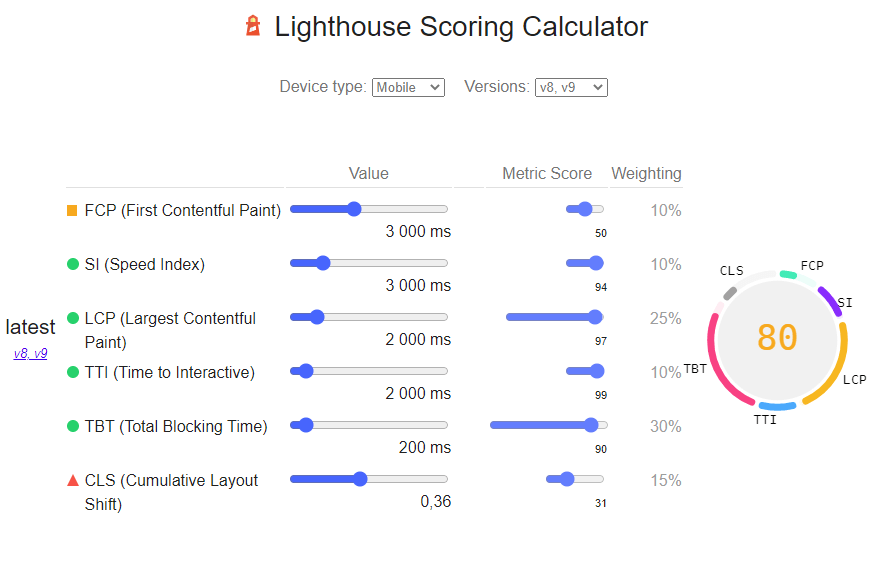
A https://googlechrome.github.io/lighthouse/scorecalc/ alatt egyébként megnézhető, hogy a 6, Google által figyelembe vett paraméter esetleges javítása milyen hatással lenne a weboldal sebességpontszámára:

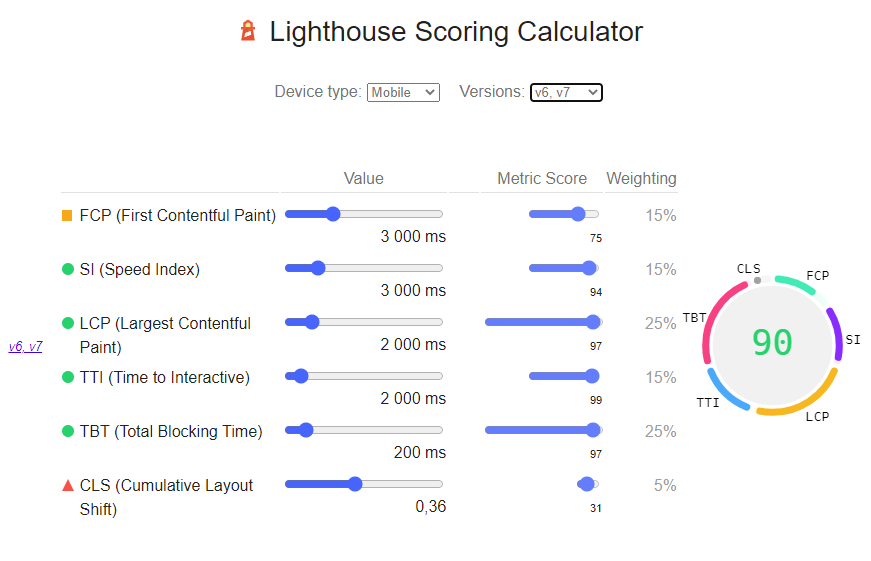
Érdemes megnézni azt is, hogyha a régebbi verziókon, ugyanilyen értékkel mennyivel megengedőbb volt a Google sebességmérő algoritmusa:

Na pont emiatt érdemes foglalkozni a sebesség kérdésével!
A 6 főbb, ún. alapvető webes vitals-mutató, amiket vizsgál (súlyozással) a Google:
- 10% – FCP (First Contentful Paint) | Legnagyobb vizuális tartalomválasz: mennyi idő alatt jeleníti meg a böngésző a látható terület legnagyobb elemét.
- 10% – SI (Speed Index) | Sebesség index: Mennyire gyorsan tudja megtekinteni a látogató a weboldalt.
- 25% – LCP (Largest Contentful Paint) | Legnagyobb elem betöltési ideje: Azt az időt jelzi, amikor a weboldal valószínűleg teljesen betöltődött.
- 10% – TTI (Time to Interactive) | Használathoz szükséges idő: Mikor lehet használni a weboldalt a betöltődés után.
- 30% – TBT (Total Blocking Time) | Várakozási idő: Mennyit kell várni a betöltődés és a böngészés megkezdése között.
- 15% – CLS (Cumulative Layout Shift) | Elrendezés összemozgása: A váratlan elrendezésmozgásokat jelenti.
A legtöbb oldalépítgető (Divi Builder, Elementor, Avada, WP Bakery) ezen paraméterek miatt vérzik el. Helyettük érdemes áttérni Gutenbergre, illetve ezt kiegészítő megoldásokra.
Miért számít egy weboldal sebesség-teljesítménye?
Feljebb már volt szó az oldalbetöltődési idő, és a visszafordulási arány összefüggéséről. De az alapvető webes vitals-mutatók szerepe sem elhanyagolható:
Kutatások bizonyítják, hogy a jobb Alapvető webes vitals-mutatók javítják a felhasználói elköteleződést és az üzleti mutatókat. Például:
- Kutatások kimutatták, hogy ha egy webhely eléri az Alapvető webes vitals-mutatók küszöbértékeit, a felhasználók 24%-kal kisebb valószínűséggel hagyják el az oldalbetöltést.
- Amikor a Legnagyobb vizuális tartalomválasz (LCP) 100 ms-mal csökken, a FarFetch webes konverziós aránya 1,3%-kal nő.
- Az Elrendezés összmozgásának (CLS) 0,2-vel való csökkentése a Yahoo! JAPAN szolgáltatás esetében munkamenetenként 15%-os növekedést eredményezett az oldalmegtekintések számában, valamint 13%-kal hosszabb munkamenet-időtartamot és 1,72 százalékpontos csökkenést a visszafordulási arányban.
- A Netzwelt javította az Alapvető webes vitals-mutatókat, valamint esetükben a hirdetési bevételek 18%-kal, az oldalmegtekintések pedig 27%-kal nőttek.
- A CLS globális szinten 1,65-ről 0-ra való csökkentése jelentős mértékben növelte a domainrangsorolásokat a redBus vonatkozásában.
A bekezdés forrása:
https://support.google.com/webmasters/answer/9205520?hl=hu
Hogyan válasszon weboldal gyorsítás szakértőt?
Első lépésben nézze meg a fejlesztőt weboldalának sebességét a Google eszközével: https://pagespeed.web.dev/ Ha nincs ZÖLDBEN az érték, nem érdemes őt megbízni. Persze tudom, a suszter cipője mindig lyukas, de akkor is…
Kíváncsiságból megnéztem a Google-ben a „weboldal gyorsítás” kifejezésre kiadott első 10 találatot + 3 hirdetőt, hogy nekik mennyi a sebességértékük, ha már vállalnak ilyen szolgáltatást. A tesztet 2023. január 26-án végeztem, így nem feltétlenül a mostani TOP 10+3 eredményét (illetve 11+3, mert a 4. helyezett weboldala nem is volt elérhető) tükrözik az alábbiak.
A honlap gyorsítással foglalkozók eredményei elkeserítőek
A 13, „weboldal gyorsítás” kifejezésre elöl lévő weboldal átlagosan csupán 62,7 a sebességértéket ért el!
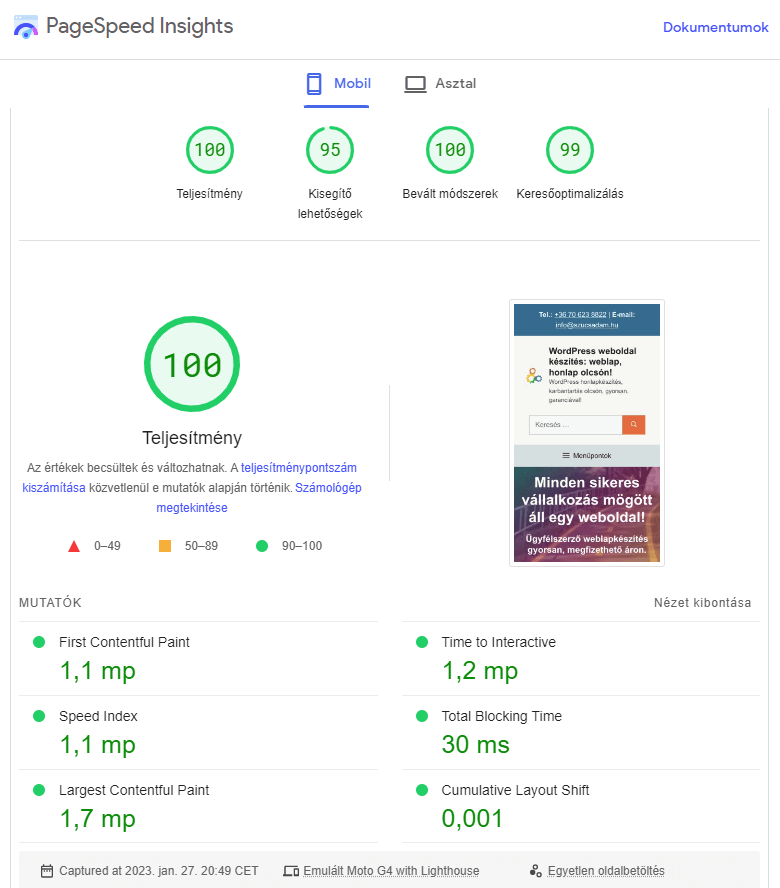
Mennyi a saját weboldalam sebességértéke?
Mutatom. Meggyőző?

A WordPress lassú?
A WordPress egy jól megírt kódbázissal rendelkezik. Azaz nem a használt technológiával van a gond, hanem azzal, ha nem megfelelően használják. Akkor lesz lassú.
Weboldal gyorsítás referenciák, vélemények
A saját weboldalaim eredményein túl hadd osszak meg egy visszajelzést, és 2 videót a munkáimból:
„Régóta szenvedtem a weboldalaim betöltődési sebességével. Mindenhonnan azt hallottam, hogy 3-5 másodpercet hajlandó várni egy érdeklődő arra, hogy betöltődjön az oldal, és az én oldalaim pedig jó, ha 10 mp alatt betöltődtek. Mértem különböző sebességmérőkkel, de mindegyiken rossz eredményt hoztak, a betonbooster.hu konkrétan 8-as eredményt ért el mobilon a 100-ból. Évek óta dolgozom már Ádámmal, és mindig talál megoldást a kihívásaimra. Nem volt ez másként a gyorsítással sem. Az oldal optimalizálása után a 8-as értékemet 86-ra katapultálta, az asztali betöltődési sebessége pedig 99 lett, amilyet még sosem láttam. Gyakorlatilag egy pillanat alatt lehet navigálni a weboldalon, minden azonnal betöltődik.” Siposs Levente, Beton Booster
„Azt tapasztaltuk, hogy az oldalunk megjelenése kicsit lassabb lett az utóbbi időben. Felhasználóink, látogatóink ugyan nem nagyon panaszkodtak, de a lassúlkodást nem indokolta semmi. Ádámhoz fordultunk, aki azonnal „ráugrott” a témára. Néhány üzleti megfontolást is igénylő kérdés tisztázása után elvégezte a szükséges módosításokat (gyorsítótárazás, képtömörítés, stb.), melynek eredményeként az oldal sebesség értéke 11-ről 85-re emelkedett! Őszintén szólva 20-30%-os növekedéssel is elégedett lettem volna, szóval Ádám messze felülmúlta várakozásomat!” Sárosdi István, Skillo
„Az éppen csak vánszorgó weboldalunk problémájával fordultam Ádámhoz. A teendők egyeztetése után 1 napon belül elkészült a munkával. A változás várakozásomat messze felülmúló: 6/100 helyett immár 85/100 teljesítmény-pontszámmal dicsekedhetünk! Az elvégzett munkák részletezését tartalmazó levélben további javaslatokat is kaptam, hogy miként gyorsíthatnánk még tovább a fogtunderek.hu -t. Ádám munkája ismét eredményes és alapos volt, biztos vagyok benne, hogy még lesz közös projektünk.” Udvardy Balázs, Fogtündérek
„Weboldalunkkal kapcsolatban több visszajelzés érkezett, hogy nem túl fürge. Ezért megbíztuk Szűcs Ádámot ennek a problémának a megoldásával. Az általa végzett munka hatására az oldal gyorsult. Később rengeteg pozitív visszajelzést kaptunk az oldal gyorsaságára a felhasználóinktól. Gyors és hatékony megoldást kaptunk Ádámtól.” Gurisatti Gábor, Tippvadász
„Bár hamarabb kértük volna Ádám segítségét, jó ideje birkóztunk a honlapunk lassúságával, szolgáltatásaival. Mostantól viszont már olyan gyors, amilyennek mindig is szerettük volna. Köszönjük!” Edelényi Gyula, Lunarimpex Kiadó
„A céges honlapom túl lassan működött ezért megkérdtem Ádámot, hogy segítsen! Ádám rögtön rendelkezésre állt, és kijavította a hibákat. Ezen túlmenően előremutató javaslatokat is adott a jövőre nézve! Gyors, megbízható szolgáltatás! Csak ajánlani tudom!” Orosz Ádám, Tűz- és munkavédelem [14-ről 93-as értékre gyorsítva]
Az igazán gyors weboldalakon így lehet a menüpontok között váltogatni!
WordPress gyorsítás árak
Egy weboldal gyorsítása, webáruház sebességnövelési díja sok dolog függvénye. Írjon vagy hívjon, és szívesen megnézem a weboldalát, és meg tudjuk beszélni a következő lépés(eke)t.
Weboldal gyorsítása garanciával!
Tudom, van olyan pályatársam, aki akkor tud garanciát adni a munkájára, ha a sebességnövekedés új weboldal készítése keretében valósul meg. Persze ha elavult a használt kinézet kódja és felépítése, akkor mindenképpen ez a helyes eljárás, hiszen tudjuk, hogy meddig él megújítás nélkül egy weboldal. De azért enélkül is vannak gyorsítási lehetőségek, igaz korlátozottabb számban.
Ha a WordPress weboldal gyorsítás szolgáltatásom és tanácsaim eredményeképpen nem javul a weboldala sebessége a Googele PageSpeed Insights eszközében végzett mérés alapján, akkor a munkadíjamat más szolgáltatásra átválthatja (még nem volt rá példa). Az eredmény könnyen követhető, hiszen a munka megkezdése előtt dokumentálom a weboldala induló állapotát, majd a munka elvégeztével a végeredményt is.
Mitől függ a weboldalak betöltődési sebessége?
Az egyik legizgalmasabb téma a weboldal gyorsítás során. Aminek semmiképpen nem része az a megoldás, amit egy weboldal gyorsítással foglalkozó konkurens írásában láttam. Ő azt javasolta, hogy a weboldal betöltődését jelezzük egy állapotjelző csíkkal. Én inkább azt javaslom, hogy egy honlap töltődjön be gyorsan, és kész.
Lassú weboldal gyorsítása – mit tartalmaz az alapszint?
Az alábbiakat a teljesség kedvéért osztom meg, és nem azt jelenti, hogy minden weboldalon mindent végig kell csinálni. Minden weboldal gyorsítás munkánál azokat a feladatokat kell elvégezni, ami a legnagyobb eredményt hozza. Ezért kell szakértőt bevonni a weboldal hatékony sebességnöveléséhez.
- A weboldalra feltöltött képek veszteségmentes tömörítése és optimalizálása.
- Szükség esetén png fájlok cseréje jpg, webp formátumra. Utóbbi lehet a jövő, ám még nem minden böngésző támogatja. Persze fontos, hogy ne csak a munka során legyenek ezek megoldva, hanem a jövőben is megfelelő méretben és optimalizálás után kell feltölteni a képeket. Legalább bővítmény legyen az automatikus tömörítéshez (de méretezni akkor is kell):
- reSmush.it : the only free Image Optimizer & compress plugin
- Smush – Lazy Load Images, Optimize & Compress Images
- Imagify – Optimize Images & Convert WebP | Compress Images Easily
- TinyPNG – JPEG, PNG & WebP image compression
- ShortPixel Image Optimizer – Optimize Images, Convert WebP & AVIF
- EWWW Image Optimizer
- Képek „lazy load” betöltése.
- Videók YouTube-ra való feltöltése, és onnan való beágyazása (de csak előnézeti képpel).
- Bővítmények számának redukálása. Ami nem hoz pénzt és/vagy nagy erőforrást használ (p3-profilerrel vagy Query Monitorral lemérhető), azt vagy törölni kell, vagy alternatív megoldást kell helyette használni.
- Php verzióváltás: Minél magasabb, annál gyorsabb lehet a weboldal.
- Külső scriptek ritkítása, pl.: Google Maps, Facebook like funkció, Likebox, Facebook hozzászólás, YouTube teljes beágyazás, stb.
- A weboldalon használt betűtípus helyből legyenek kiszolgálva, ne a Google Fonts-ból legyenek letöltve mindig. Maximum 2-3 betűtípus legyen használva a weboldalon.
- GZIP tömörítés az FCP érték növeléséért.
- WordPress, kinézet és bővítmények frissítése: Mindig minden legyen a legújabb verzió. Sokszor foglalkoznak a fejlesztők a sebesség kérdésével is.
- Megfelelő tárhely: hiába minden, ha a tárhely a szűk keresztmetszet. Ha a sima tárhelyváltás nem elég, akkor VPS-re át kell költöztetni a weboldalt.
- Ha a tárhelyen van szerver-szintű cache, akkor kérni kell a tárhelyszolgáltatót, hogy kapcsolja be. Ezzel más teendő nincs is, amint bekapcsolja, működik is.
- Legyen megfelelő a domainhez használt SSL tanúsítvány.
- A használt kinézet legyen jól megírt kódú, sallangoktól mentes. Pl.: GeneratePress. Azért javaslom ezt, mert sebességben verhetetlen. Megnéztem (2023.01.) pár népszerűbb kinézetet egy üres WordPress-ben, hogy melyik mennyire lassú alapból (ebben nem voltak benne a használat során felkerülő kötelező bővítmények). Az eredmény:
| GeneratePress | Twenty Twenty-Three | Astra | Divi | THE7 | Avada | |
| Teljesítmény (mobilos) | 100 | 100 | 100 | 95 | 84 | 79 |
| Kisegítő lehetőségek | 100 | 100 | 100 | 75 | 87 | 97 |
| Bevált módszerek | 100 | 100 | 100 | 92 | 100 | 100 |
| Keresőoptimalizálás | 82 | 73 | 82 | 83 | 73 | 75 |
| FCP | 1,1 mp | 1,1 mp | 1,3 mp | 2,2 mp | 2,6 mp | 2,5 mp |
| SI | 1,1 mp | 2,0 mp | 1,3 mp | 2,4 mp | 3,4 mp | 3,4 mp |
| LCP | 1,1 mp | 1,1 mp | 1,3 mp | 2,2 mp | 3,6 mp | 4,3 mp |
| TTI | 1,1 mp | 1,1 mp | 1,3 mp | 3,2 mp | 4,0 mp | 4,3 mp |
| TBT | 0 ms | 0 ms | 0 ms | 100 ms | 70 ms | 30 ms |
| CLS | 0 | 0 | 0 | 0,012 | 0,036 | 0,05 |
Az eredmények letölthetőek ide kattintva.
FONTOS!
Ezek a jelenlegi (1-3 éve mások voltak, ahogy írtam is feljebb a sebességérték szigorításáról) alapértékek, ami nem azt jelenti, hogy ennél csak rosszabb lehet a végeredmény, ha egy weboldalra felkerülnek a tartalmak és bővítmények. A THE7 kinézet szerintem annak ellenére jobban optimalizálható, mint a Divi vagy Avada, hogy a kezdőértéke nem túl erős.
Mutatok egy THE7 alapú példát, ahol a kész weboldal eredménye jobb, mint a THE7 kiinduló állapota az előbbi táblázatban. DIVI-vel nehezebb hasonló javulást elérni (bár nem lehetetlen).

Lassú weboldal gyorsítása – mit tartalmaz a haladó szint?
Ha az alapszint nem hozta a megfelelő eredményt, akkor van szükség az alábbiakra.
Az alábbiakat a teljesség kedvéért osztom meg, és nem azt jelenti, hogy minden weboldalon mindent végig kell csinálni. Minden weboldal gyorsítás munkánál azokat a feladatokat kell elvégezni, ami a legnagyobb eredményt hozza. Ezért kell szakértőt bevonni a weboldal hatékony sebességnöveléséhez.
- WP Rocket bővítmény megfelelő beállítása, pl.:
- Képoptimalizálás
- Gyorsítótárazás, JS, CSS fájlok optimalizálása és tömörítése, egyesítése | túl sok fájl gondot okoz.
- Nem használt kódok törlése, illetve a használtak késleltetett betöltése (alternatív pl.: Flying Scripts a WP Speed Matters csapattól).
- Adatbázis optimalizálás, kipucolás. Erre jó pl. a Better Delete Revision, Advanced Database Cleaner , WP Optimize. Mindig mentést kell készíteni a műveletek előtt!
- HTTP/2 protokollra váltás.
- Cloudfare, CDN, hogy a látogató földrajzi helyéhez legközelebbi forrásból töltse be a böngésző a weboldalt.
- AMP verzió: szerintem inkább ne legyen, alapból legyen gyors a weboldal.
- Az átirányítások .htaccessben legyenek kezelve.
- A weboldal tulajdonos ne dolgozzon a weboldal gyorsításán dolgozó szakember ellen. (-: Gondolok itt arra, hogy a majd megbeszélteket (pl.: képek optimalizálása, bővítmények telepítése) be kell tartani.
- Opcache legyen bekapcsolva.
- A WordPress Heartbeat funkció legyen csökkentve. (kikapcsolni nem szabad, mert okozhat gondot)
- Egyszerűbb oldalnál lehet, hogy megéri lekonvertálni az elkészített weboldalt HTML-be, és csak a szerkesztéskor mögérakni a WordPress-t.
- CDN (földrajzilag eltérő helyeken lévő szerverhálózat) beállítása: Csak akkor éri meg foglalkozni ezzel, ha sok látogató van folyamatosan a weboldalon, vagy sok ezer darabos termékkészlettel rendelkező webáruházról van szó. Egyébként felesleges kiadás, mert nem fog jelentősen segíteni.
WooCommerce webáruház gyorsítás
Nem csak weboldalakkal, hanem WooCommerce alapú webáruházak gyorsításában is tudok segíteni.
Gyakori kérdések a weboldal gyorsítással kapcsolatban
Mennyire lesz gyors a weboldal a gyorsítás után?
A fentiekből látszik, hogy nagyon összetett kérdés a weboldal sebességének javulása.
Mennyivel fog előrébb kerülni a weboldalam a Google-ben a gyorsítás után?
A sebesség csak egy szempont, amely a weboldal üzemeltetés egy lépése. Emellett sok szempontot figyelembe vesz a Google a rangsorolásnál. Mondhatni a „belépő szint” az, hogy a weboldal gyors.
Mi történik a gyorsítás után?
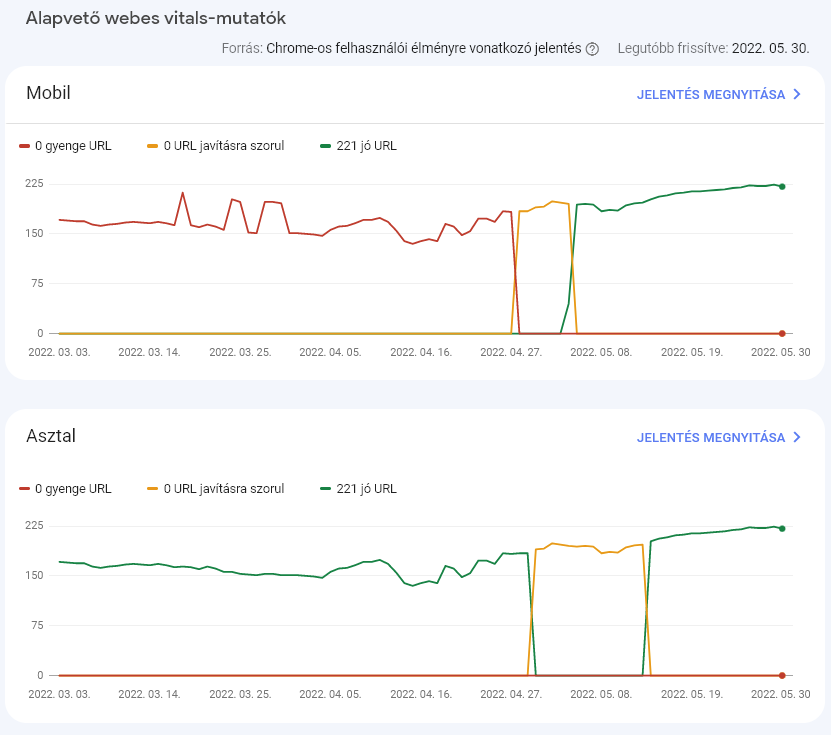
Az oldal nem csak a sebességmérőben lesz gyorsabb, hanem szépen lassan a Google is feltérképezi a gyorsabb verziót. Kép a Search Console-ból, ahogy átveszik a gyenge URL-ek helyét a gyors URL-ek:

Elkészült weboldal gyorsítása lehetséges?
Nem létező weboldalt nem lehet gyorsítani. De nem feltétel, hogy fejlesztés során kell bekapcsolódni a gyorsítási folyamatba. Persze célszerű egyből gyors weboldalt készíteni, de legtöbbször sajnos csak átadás után derül ki a weboldal tulajdonosok számára, hogy lassú a weboldal.
Minden weboldalt lehet gyorsítani?
Szó szerint értve a kérdés: nem. Általánosságban nézve: igen!
További kérdése van? Tegye fel bátran!
Tel.: +36 70 623 8822, E-mail: info@szucsadam.hu

