A Google rangsorolási tényező: weboldal sebesség című cikkben hivatkoztam már a PageSpeed Insights linkre, ahol tippeket kaphatunk arra vonatkozóan, hogyan legyen gyorsabb a weboldalunk.
Képkicsinyítés és optimalizálás videó
Ha képeket töltünk fel egy weboldalra, azt érdemes olyan méretben megtenni, ahogy még felhasználóbarát lesz. Mindegy, hogy képgalériába vagy szöveg mellé töltünk fel, érdemes úgy átméretezni (pl.: IrfanView programmal) a képet, – még feltöltés előtt – hogy 1000 pixelnél ne legyen szélesebb, és 600 pixelnél ne legyen magasabb. Ekkor, a bélyegképre való kattintás után, kinagyításnál – a legelterjedtebb képernyőfelbontások mindegyikén jól látható lesz nagy méretben. Persze az árméretezéssel már sokat tettünk azért, hogy ne egy több MB-s kép legyen a weboldalon, de még a kapott végeredményt is lehet optimalizálni, a kraken.io weboldal segítségével.
Mutatom videón a folyamatot, ahol 9,78 MB-nyi képből 299 KB lett (97%-os csökkenés!), lejjebb pedig megmutatom képeken is:
A videón látott eszközök:
A képek optimalizálása (korábbi verzió)
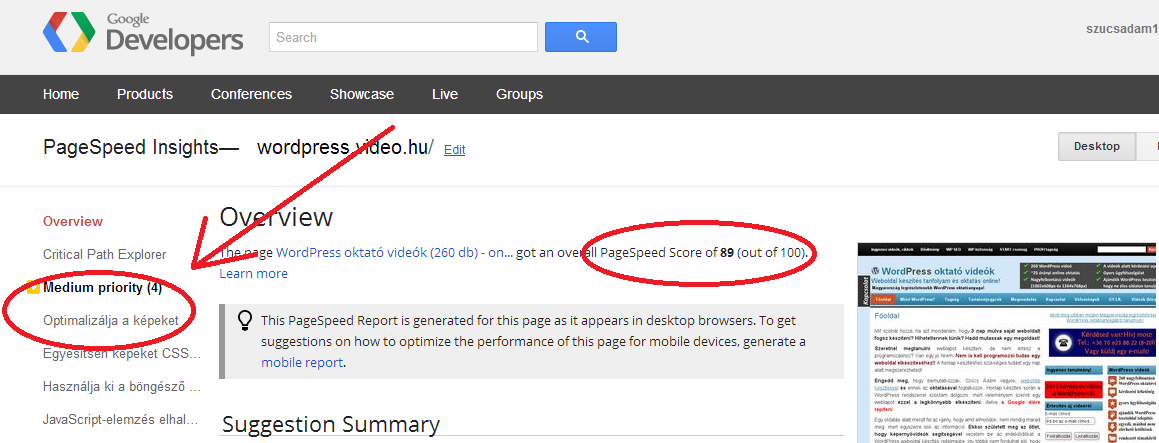
A fent említett PageSpeed Insights tippei közül az egyik az „Optimalizálja a képeket” rész. A képek optimalizálásával csökkenthetjük az oldalaink betöltődési idejét, azaz növeljük a felhasználói élményt, és nem pazaroljuk feleslegesen a sávszélességet. A veszteségmentes tömörítéssel a képek minősége nem romlik, csupán a merevlemezen (szerveren) elfoglalt helyét csökkentjük.

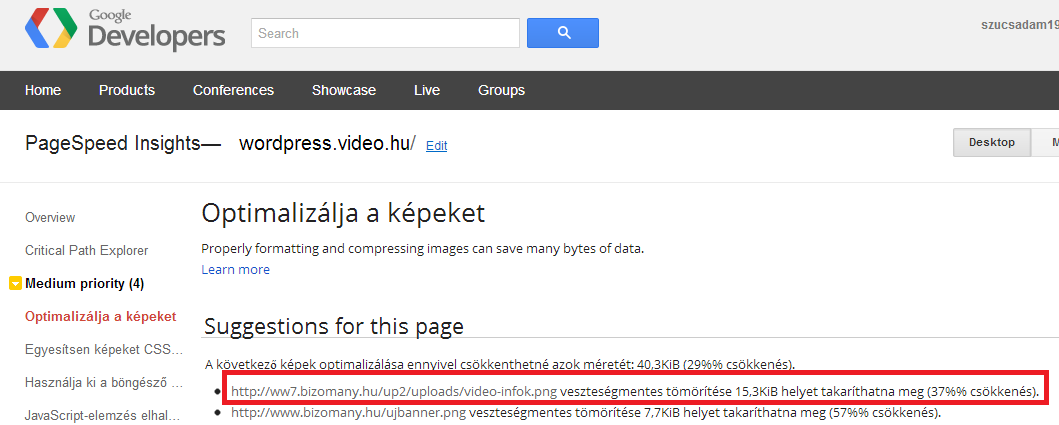
Vegyük példának az elsőnek listázott képet innen:

Miért fontos ez, mit érhetünk el az optimalizálással?
Nézzünk meg egy minta képet, legyen ez (7,05 MB, pontosabban 7395881 bájt – 4000×3000 pixel felbontás):

Ebből a WordPress csinált egy 2048×1536 px-es verziót (975 KB, pontosabban: 998851 bájt):

Na így nem szabad betenni egy képet a weboldalba, hiszen nem is jelenik meg ekkorában, nem is nagyítható így totál feleslegesen foglal ekkora tárhelyet, illetve lassítja az oldal betöltődését.
Képméret csökkentése IrfanView programmal:
A fenti videón látott módon, 100%-os tömörítéssel (amit akár még lejjebb is lehetne húzni a jobb végeredményért) lekicsinyítem 880x660px szélesre a képet, ami már csak 626KB, 641571 bájt):

Optimalizálás Kraken.io-val
Optimalizáljuk a képet! Nyissuk meg a Kraken.io vagy a tinypng.com weboldalt, majd töltsük fel a képet. Feltöltés után a rendszer egyből elvégzi a veszteségmentes tömörítést, és le lehet tölteni a tömörített verziót.
Ezután nincs más dolgunk, mint a képet letölteni, és a szerverünkön található régi képet kicserélni vele!
Ez lett a végeredmény (tinypng.com alatt: 233KB, 238864 bájt):

Ugye, hogy nincs szemmel észrevehető különbség a képek között!
(egyébként az utolsó lépésben a kraken.io 299 KB-os képet generált, ezért raktam be a tinypng.com weboldal által generált képet)
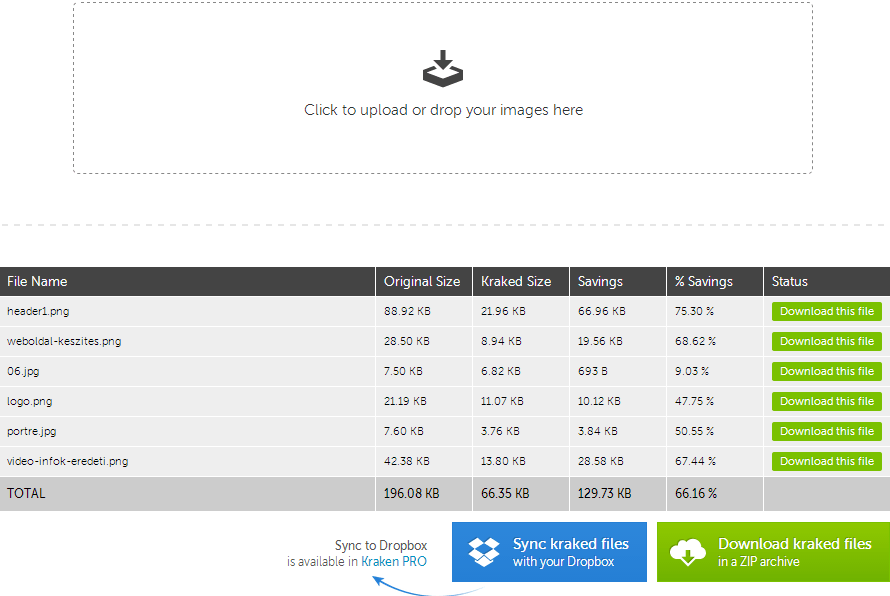
Képtömörítés a Kraken.io weboldalon
Az eszköz itt érhető el:
https://kraken.io/web-interface
Használata nagyon egyszerű, a „Click to upload or drop your images here” résznél kell feltölteni a képe(ke)t, majd átméretezés után alatta lehet letölteni egyesével a „Download this file” gombra kattintva, vagy egyben a „Download kraked files in a ZIP archive” gombra kattintva:
Az eredmény, számokban:
| Verzió | Felbontás | Méret (bájt) | Megtakarítás az eredetihez képest |
| Az eredeti kép | 4000x3000px | 7395881 | 0% |
| A WordPress által generált kép | 2048x1536px | 998851 | -86,49% |
| IrfanView tömörítés után | 880x660px | 641571 | -91,33% |
| Kraken optimalizálás után | 880x660px | 238864 | -96,84% |
A képek átméretezése napjainkban egyre fontosabb feladat, ugyanis a weboldal sebessége egyre inkább meghatározó szempont a weboldalak rangsorolásakor. Az ezt taglaló cikkemben található PageSpeed Insights eszközben a sebesség 31-ről 86-ra ugrott a 100-as skálán egy ügyfél weboldalán, és ezért nem kellett mást tennem, csupán 3 képet kellett lekicsinyíteni, és tömöríteni. Igaz, a 3 kép eredeti mérete 2263 kilobyte volt, míg a végeredmény csupán 136. Ez a 93%-os csökkenés 55 sebességpontot ért a Google elemzőeszközén.
Alternatív megoldás
A https://tinypng.com/ weboldalon 5MB-ig, egyszerre 20 kép tömöríthető.
Jpeg.io, az optimalizált jpg-gyártó szolgáltatás
A Kraken kiegészítő szolgáltatása a jpeg.io weboldal.
Miben más ez a szolgáltatás, mint a Kraken?
Ez nem jpg-ből csinál optimalizált jpg fájlt, hanem a legnépszerűbb képfájlformátumokból – mint a jpg, png, gif, svg, bmp, eps, psd, tiff, webp – jpg-t.
Kiegészítés:
- Ugyan minimálisan látható veszteséggel, de a https://compressjpeg.com/ weboldal is nagyon jó optimalizált képeket tud gyártani nekünk.
- Ugyan (részben) fizetős, de jó minőségű tömörített képet csinál a ShortPixel Image Optimizer WordPress bővítmény, amelyet már 40 000+ weboldal használ világszerte.







Kedves Ádám!
Felmerült egy különös probléma az írásában javasolt képtömörítés kapcsán. Amikor az Google elemzővel megnézem az oldalamat, akkor számos képre javasol veszteségmentes tömörítést. Ezeket a képeket megpróbáltam tömöríteni számos online programmal. Többek között a Smusshval is, de az eredmény messze lemaradt a Google által javasolt tömörítés megtakarítástól. Mi történt? Másik programot kell használnom, vagy a google téved?
Üdvözlettel,
Zoli
Kedves Zoltán!
Van ennél egy jobb eszköz, ez radikálisabban tömörít: https://olcsoweboldal.hu/blog/2014/08/31/kepek-vesztesegmentes-tomoritese-2/
Szűcs Ádám